Js高级-本地存储
一、localStorage对象
cookie :生命周期:可以设置时间 内存大小:几kb
localStorage:生命周期:只要不手动清除,一直存在 内存大小:几Mb
sessionStorage :生命周期:浏览器关闭时销毁 内存大小:几Mb
1、保存数据:localStorage.setItem(key, value);
<button id="save">保存数据</button>
<script>
console.log(localStorage);
document.getElementById('save').onclick = function () {
localStorage.setItem('name', '张三')
var obj = {
name: '小明',
age: 18
}
console.log(obj);
localStorage.setItem('age', JSON.stringify(obj))
localStorage.setItem('A', 'a')
localStorage.setItem('B', 'b')
}
</script>
2、读取数据:localStorage.getItem(key)
<button id="getDate">读取数据</button>
<script>
document.getElementById('getDate').onclick = function () {
console.log(localStorage.getItem('name'));
console.log(JSON.parse(localStorage.getItem('age')));
}
</script>
3、删除单个数据:localStorage.removeItem(key);
<button id="del">删除单个数据</button>
<script>
document.getElementById('del').onclick = function () {
localStorage.removeItem('name')
localStorage.removeItem('age')
console.log(localStorage);
}
</script>
4、删除所有数据:localStorage.clear();
<button id="delAll">删除所有数据</button>
<script>
document.getElementById('delAll').onclick = function () {
localStorage.clear()
console.log(localStorage);
}
</script>
5、得到某个索引的key:localStorage.key(index);
<button id="getKey">获取属性名</button>
<script>
document.getElementById('getKey').onclick = function () {
var key = localStorage.key(3)
console.log(key);
}
</script>
二、sessionStorage
<button id="save">保存数据</button>
<script>
console.log(sessionStorage);
document.getElementById('save').onclick = function(){
sessionStorage.setItem('name','小王')
console.log(sessionStorage);
}
</script>
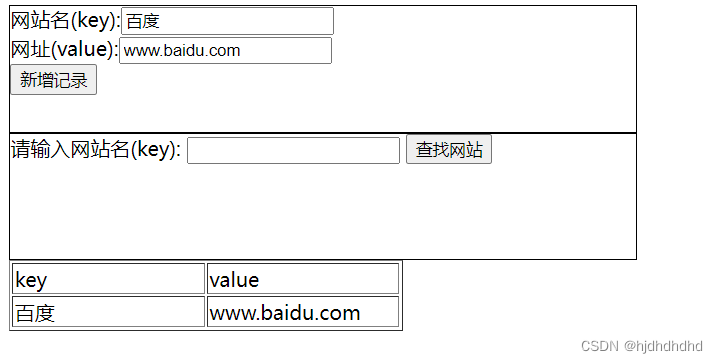
三、本地存储-网站列表程序实现以下功能:
可以输入网站名,网址,以网站名作为key存入localStorage;
根据网站名,查找网址;
列出当前已保存的所有网站,效果图如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1 {
width: 500px;
height: 100px;
border: 1px solid;
}
#div2 {
width: 500px;
height: 100px;
border: 1px solid;
}
td {
width: 150px;
}
</style>
</head>
<body>
<div id="div1">
<div><span>网站名(key):</span><input type="text" id="key"></div>
<div> <span>网址(value):</span><input type="text" id="value"></div>
<button id="get">新增记录</button>
</div>
<div id="div2">
<span>请输入网站名(key):</span>
<input type="text" id="text3">
<button id="find">查找网站</button>
<p id="p"></p>
</div>
<div id="div3">
<span id="span">数据表格为空……本地没有存储数据!</span>
</div>
</body>
<script>
var span = document.getElementById('span')
var div3 = document.getElementById('div3')
var key = document.getElementById('key')
var value = document.getElementById('value')
console.log(localStorage);
var table = document.createElement('table')
var tr1 = document.createElement('tr')
var td2 = document.createElement('td')
var td3 = document.createElement('td')
table.appendChild(tr1)
tr1.appendChild(td2)
tr1.appendChild(td3)
td2.innerText = 'key'
td3.innerText = 'value'
document.getElementById('get').onclick = function () {
if (key.value != '') {
localStorage.setItem(key.value, value.value)
console.log(key.value != '');
x()
}
}
var tab = document.getElementById('tab')
x()
function x() {
table.innerHTML = '<tr><td>key</td><td>value</td></tr>'
for (var i = 0; i < localStorage.length; i++) {
div3.appendChild(table)
var tr = document.createElement('tr')
var td = document.createElement('td')
var td1 = document.createElement('td')
table.appendChild(tr)
tr.appendChild(td)
tr.appendChild(td1)
table.border = '1px solid'
td.innerHTML = localStorage.key(i)
td1.innerHTML = localStorage.getItem(localStorage.key(i))
console.log(localStorage);
}
if (localStorage.length > 0) {
span.style.display = 'none'
} else {
span.style.display = 'block'
}
}
var text3 = document.getElementById('text3')
var p = document.getElementById('p')
document.getElementById('find').onclick = function () {
var a = localStorage.getItem(text3.value)
console.log(a);
p.innerText = text3.value + '的网址是' + a
}
</script>
</html>





















 2401
2401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








