Vue基础使用
一、什么是Vue.js
Vue.js是一套构建用户界面的渐进式框架,采用自底向上增量开发的设计。
1、与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
2、 Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!
二、框架和库的区别
1、 框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。
例如:node中的express
2、 库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
例如:从Jquery 切换到 Zepto
例如:从EJS切换到 art-template
三、为什么学习流行框架
1、提高开发的效率
2、让程序员可以更多的时间去关注业务逻辑,减少不必要的DOM操作
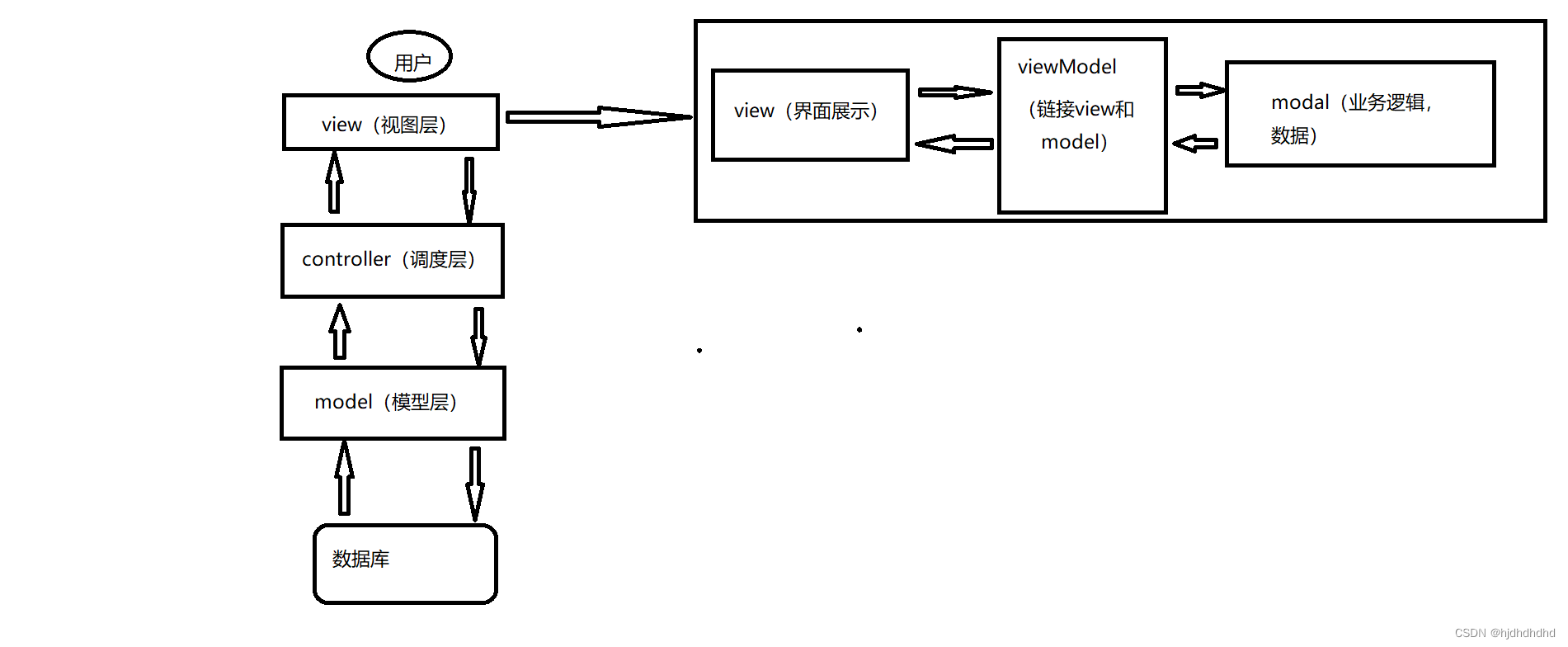
四、MVC与MVVM的区别
1、 MVC 是后端的分层开发概念;
2、 MVVM是前端视图层的概念,主要关注于视图层分离,也就是说:MVVM把前端的视图层,分为了三部分Model、View、VM ViewModel;

五、Vue的代码结构
1、引入vue.js
2、视图层
3、创建vue实例
data:存放数据
el:这个控制是哪块视图
methods:放我们的方法
六、插值表达式、v-cloak、v-text、v-html
插值表达式:{{}}
v-text v-html 异同:
相同点:替换标签中的内容
不同点:v-html:会解析富文本 v-text:不会解析富文本 直接展示字符串
v-cloak:防止界面闪烁 diaplay:none
七、v-bind v-on
v-bind:绑定元素属性 简写为:(冒号)
括号里不加引号的都是我们data里的数据读取
如果想使用字符串需要加上引号
里面可以写表达式
里面也可以调用定义好的方法,拿到的是方法的返回值
v-on:绑定事件 简写@
八、事件修饰符
a) .stop 阻止 冒泡
<button @click.stop>按钮</button>
b) .prevent 阻止默认事件
c) .capture 添加事件侦听器时使用事件捕获模式
d) .self 只当事件在该元素本身(比如不是子元素)触发时触发回调
e) .once 事件只触发一次
九、v-model数据双向绑定
v-model=‘value’
a) 作用: 数据双向绑定
b) 注意:绑定的是表单控件
c) 原理:
是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调
十、Vue中样式的使用
使用class样式:
1、 数组
2、 三目表达式
3、 数组内置对象(对象的键是样式的名字,值是Boolean类型)
4、直接通过对象
使用内联样式
1. 直接在元素上通过 :style 的形式,书写样式对象
2. 将样式对象,定义到 data 中,并直接引用到 :style 中
a) 在data上定义样式
b) 在元素中,通过属性绑定的形式,将样式对象应用到元素中
3. 在 :style中通过数组,引用多个 data 上的样式对象
a) 在data上定义样式
b) 在元素中,通过属性绑定的形式,将样式对象应用到元素中
十一、 V-for和key属性
a) 遍历数组,参数(item,index) in list
b) 遍历对象,参数(value,key,index) in list
c) 遍历数字,num in 10 (1~10)
d) key在使用v-for的时候都需要去设置key
i. 让界面元素和数组里的每个记录进行绑定
ii. key只能是字符串或者数字
iii. key必须是唯一的
key作用: 提高重排效率,就地复用
十二、v-if与v-show
v-if:删除DOM元素
v-show:隐藏元素 display:none;
v-if只修改一次的时候可以使用v-if
v-show频繁切换的时候可以使用v-show






















 3133
3133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








