当两个网址之间域名、端口、协议一个或多个不一致时,JS如何跨域获取数据?
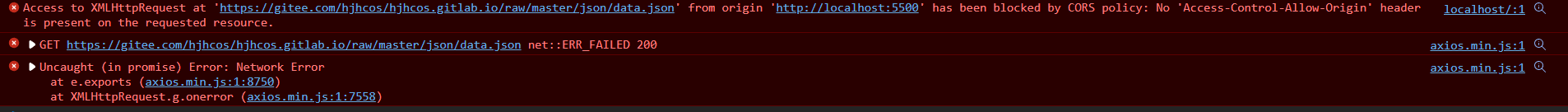
当我直接通axios.get()不做任何处理获取不同域下的数据时,就会出现被CORS(跨域资源共享)策略给限制住并且提示请求报文头部缺少Access-Control-Allow-Origin属性。如何解决当前问题,使数据可以正常访问?

JSONP
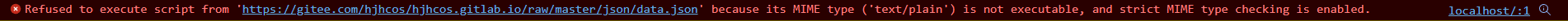
当你了解到script标签可以请求不同域下的JavaScript文件时,或许就已经想到了可以通过script标签获取数据了。于是乎,你开始直接使用<script src="*.json"></script>去获取 json 数据,然而不幸的是你没有获取到数据并多出现一行报错。

实际上,我们还需要传个参数给服务器,服务器利用你传递的参数来包裹你需要的数据并通过响应(response)将数据给前端。显然你看出来了,它的弊端就是你并不知道服务器有没有设置参数接收,就算设置了你也不知道参数名是什么(除非服务器的代码你可以进行改动,但这样可能会使服务器面临JSONP攻击。这种方法还没有直接设置服务器的Access-Control-Allow-Origin来得方便。
// 前端代码
// showData 函数用于包裹后端传递的数据 需要与 callback 的属性值一致
function showData(res){
document.body.innerHTML = JSON.stringify(res);
}
let script = document.createElement("script");
script.setAttribute("src", "https://127.0.0.1:5000/data?callback=showData");
# 后端代码
from flask import Flask,request
import json
app=Flask(__name__)
@app.route("/data",methods=["GET"])
def getData():
get_data=request.args.to_dict()
callback=get_data.get('callback')
result=callback + "(" + {name:'hjhcos',age:'12',sex:'男'} + ")"
return (result, 200, None)
if __name__ == "__main__":
app.run(debug=True)
可以看出来极其麻烦,安全性还低。
document.domain
在拥有同一顶级域名的情况下,派生的子级域名跨域访问可以通过document.domain进行解决(你可以尝试在编写CSDN文章的界面上,在浏览器终端输入命令document.domain会发现输出为csdn.net)。显而易见,它并不能解决不同顶级域名之间的跨域问题。
window.name
可以将数据绑定在window.name这个参数下面,然后借助iframe标签将内容内嵌到你的页面中,再通过iframeObj.contentWindow.name获取内嵌页面里面的数据(绑定在window.name参数下面的数据)。显而易见,这种方法会降低网站渲染速度以及内嵌页面没有加载出来,脚本就已经运行完了处理起来也相当麻烦。window.postMessage()方法与其相似,是不是发现有点像聊天室的功能,他确实可以实现网页通信功能。
注意事项
上面的方法中,都需要对服务器具有一定控制权或访问权才可以实现。
如果你是无意刷到这篇文章并看到这里,希望你给我的文章来一个赞赞👍👍。如果你不同意其中的内容或有什么问题都可以在下方评论区留下你的想法或疑惑,谢谢你的支持!!😀😀
参考文献
1. Feature: Cross-Origin Read Blocking (CORB)
2. Jsonp劫持攻击理解
3. JSON.stringify 用作 JavaScript
4. Window postMessage() 方法























 7158
7158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










