前言
随着我老板给我灌溉的思想,逐渐开始利用代码来完成一些重复性且没有创造性的工作(我变懒啦),当我发现数据字典可以生成枚举从而大大减少开发时间的时候,我意识到事情的重要性。
数据字典
我一开始在网上找各种代码生成器的框架,然后突然意识到,这个不就是简单的文本替换吗,还需要什么代码生成器,反正用户也用不到这个功能,都是后端开发人员使用,于是果断放弃寻找框架,直接手写了一个模板替换的枚举生成器。
逻辑
利用字符串 replace 函数并根据模板 ${var} 语义来替换成不同变量。
前端
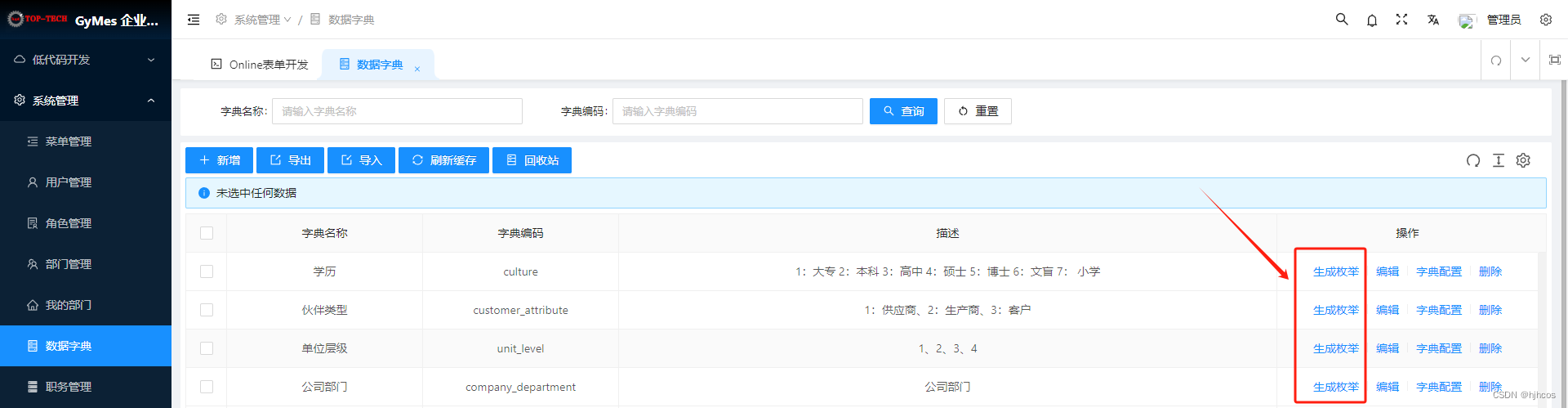
在【菜单管理】模块里面查看【数据字典】的组件路径并为其添加上【生成枚举】的事件和后端请求接口。

设置列表操作栏宽度
\src\views\system\dict\index.vue
// 数据接口
import {
genEnum, ... 








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 2810
2810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










