Android开发会用到各种各样的推送,自己写、信鸽、Jpush、百度、个推等等,形形色色。
今天我们来扒扒Jpush的一些坑:
1.statusBar图标显示不全:
这个坑在部分机器上会出现,华为、Samsung等。
遇到这个问题,相信一开始有些人就各种修改app的图标,然后各种不行。
其实Jpush的推送图标以及statusBar图标都可以修改,最好的方式是自定义推送样式。
CustomPushNotificationBuilder builder = new CustomPushNotificationBuilder(this, R.layout.customer_notitfication_layout, R.id.icon, R.id.title, R.id.text); // 指定定制的 Notification Layout builder.statusBarDrawable = R.drawable.app_icon_notify; // 指定最顶层状态栏小图标 builder.layoutIconDrawable = R.drawable.app_icon; // 指定下拉状态栏时显示的通知图标 JPushInterface.setPushNotificationBuilder(1, builder);
细心查看文档的话就可以找到这个api。
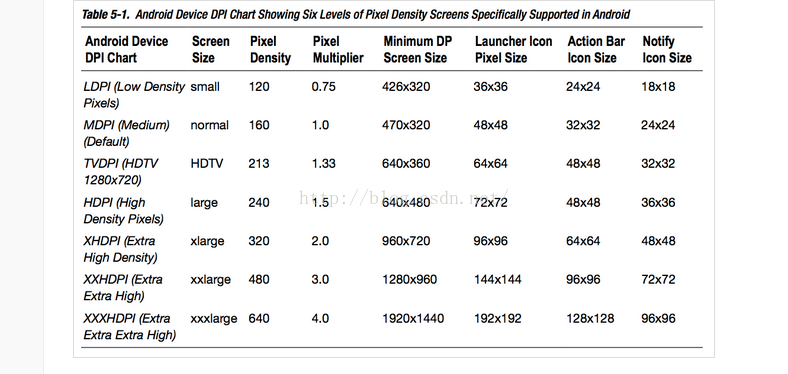
附上Android各种图标的尺寸:
2.设定了自定义推送样式,但是推送过来了还是显示以前的样式:
通过该方法设定自定义样式
JPushInterface.setPushNotificationBuilder(1, builder);
Jpush该接口提供设置多套自定义样式,通过参数一来设定。
不过要用上这套样式,需要推送添加通知栏样式编号,默认为0。
既然默认为0,那我把参数一改为0不就可以了么?小编就曾遇到这样的情况,使用setPushNotificationBuilder设定编号为0,但是推送过来仍然不生效。
细心查看文档,会发现Jpush提供另一个接口设定默认样式:
JPushInterface.setDefaultPushNotificationBuilder(builder);该问题解决了。
附上能够适应各款手机的自定义通知栏样式布局:
<pre style="background-color:#2b2b2b;color:#a9b7c6;font-family:'Menlo';font-size:9.0pt;"><span style="color:#e8bf6a;"><?</span><span style="color:#bababa;">xml version=</span><span style="color:#6a8759;">"1.0" </span><span style="color:#bababa;">encoding=</span><span style="color:#6a8759;">"utf-8"</span><span style="color:#e8bf6a;">?>
</span><span style="color:#e8bf6a;"><FrameLayout </span><span style="color:#bababa;">xmlns:</span><span style="color:#9876aa;">android</span><span style="color:#bababa;">=</span><span style="color:#6a8759;">"http://schemas.android.com/apk/res/android"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:id=</span><span style="color:#6a8759;">"@+id/status_bar_latest_event_content"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_width=</span><span style="color:#6a8759;">"match_parent"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_height=</span><span style="color:#6a8759;">"64dp" </span><span style="color:#e8bf6a;">>
</span><span style="color:#e8bf6a;">
</span><span style="color:#e8bf6a;"> <ImageView
</span><span style="color:#e8bf6a;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:id=</span><span style="color:#6a8759;">"@+id/icon"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_width=</span><span style="color:#6a8759;">"64dp"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_height=</span><span style="color:#6a8759;">"64dp"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:scaleType=</span><span style="color:#6a8759;">"center" </span><span style="color:#e8bf6a;">/>
</span><span style="color:#e8bf6a;">
</span><span style="color:#e8bf6a;"> <LinearLayout
</span><span style="color:#e8bf6a;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_width=</span><span style="color:#6a8759;">"match_parent"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_height=</span><span style="color:#6a8759;">"wrap_content"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_gravity=</span><span style="color:#6a8759;">"fill_vertical"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_marginLeft=</span><span style="color:#6a8759;">"64dp"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_marginStart=</span><span style="color:#6a8759;">"64dp"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:gravity=</span><span style="color:#6a8759;">"center_vertical"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:minHeight=</span><span style="color:#6a8759;">"64dp"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:orientation=</span><span style="color:#6a8759;">"vertical"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:paddingBottom=</span><span style="color:#6a8759;">"2dp"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:paddingEnd=</span><span style="color:#6a8759;">"8dp"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:paddingLeft=</span><span style="color:#6a8759;">"8dp"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:paddingRight=</span><span style="color:#6a8759;">"8dp"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:paddingStart=</span><span style="color:#6a8759;">"8dp"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:paddingTop=</span><span style="color:#6a8759;">"2dp"</span><span style="color:#e8bf6a;">>
</span><span style="color:#e8bf6a;">
</span><span style="color:#e8bf6a;"> <TextView
</span><span style="color:#e8bf6a;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:id=</span><span style="color:#6a8759;">"@+id/title"
</span><span style="color:#6a8759;"> </span><span style="color:#bababa;">style=</span><span style="color:#6a8759;">"@style/android:TextAppearance.StatusBar.EventContent.Title"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_width=</span><span style="color:#6a8759;">"wrap_content"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_height=</span><span style="color:#6a8759;">"wrap_content"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:singleLine=</span><span style="color:#6a8759;">"true"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:textSize=</span><span style="color:#6a8759;">"18sp" </span><span style="color:#e8bf6a;">/>
</span><span style="color:#e8bf6a;">
</span><span style="color:#e8bf6a;"> <TextView
</span><span style="color:#e8bf6a;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:id=</span><span style="color:#6a8759;">"@+id/text"
</span><span style="color:#6a8759;"> </span><span style="color:#bababa;">style=</span><span style="color:#6a8759;">"@style/android:TextAppearance.StatusBar.EventContent"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_width=</span><span style="color:#6a8759;">"wrap_content"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_height=</span><span style="color:#6a8759;">"wrap_content"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:layout_below=</span><span style="color:#6a8759;">"@id/title"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:ellipsize=</span><span style="color:#6a8759;">"end"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:maxLines=</span><span style="color:#6a8759;">"2"
</span><span style="color:#6a8759;"> </span><span style="color:#9876aa;">android</span><span style="color:#bababa;">:textSize=</span><span style="color:#6a8759;">"12sp" </span><span style="color:#e8bf6a;">/>
</span><span style="color:#e8bf6a;">
</span><span style="color:#e8bf6a;"> </LinearLayout>
</span><span style="color:#e8bf6a;">
</span><span style="color:#e8bf6a;"></FrameLayout>
</span>
该问题和Jpush的架构有关系,Jpush客服也说明有该问题,但是暂时无法解决。
如果广大网友有遇到其他坑,欢迎留言一起探讨!
如有转载,请注明出处:http://blog.csdn.net/hjhrq1991























 1157
1157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








