一,MVVM
MVVM(Model–view–viewmodel)是一种软件架构模式。MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑(数据模型)的开发分离开来。详见MVVM
二,Vue中的MVVM
Vue虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
const vm = new Vue({
el:'#root',
data: {
name: '张三'
}
});
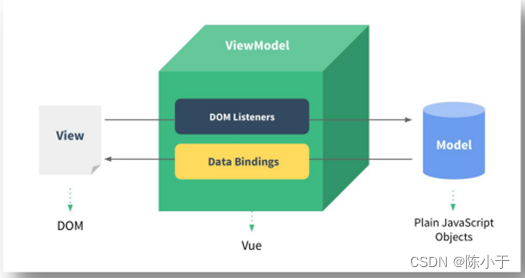
MVVM模型:
M: 模型(Model):data中的数据。
V: 视图(View):模板代码。
VM: 视图模型(ViewModel):Vue实例

备注:
- data中所有的属性,最后都出现在了vm身上。
- vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
三,实战
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MVVM模型</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>{{name}}</h1>
<h1>{{$options}}</h1>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
name:'张三',
}
})
</script>
</html>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








