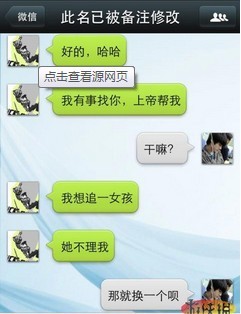
前段时间由于工作的同时学习Android,好长一段时间没有关注博客了,今天回归到博客。废话不多说下面开始今天的主题“类似微信的泡泡聊天界面如何实现”。如果用过微信的朋友,对下图已经非常熟悉了:

在Android中做出这样的界面很简单,一个ListView + BaseAdapter + 几张图片。那在Swing中如何来实现同样的界面呢?各位对Swing有兴趣的朋友可以想想,我这里提供一种思路: JTable + TableCellRenderer + TableModel + 几张图片。其中实现TableCellRenderer是关键。下面先上一张截图:
下面是TableCellRenderer的实现:
package org.hjm.renderer;
import java.awt.Color;
import java.awt.Component;
import java.util.HashMap;
import java.util.Map;
import javax.swing.Icon;
import javax.swing.ImageIcon;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTable;
import javax.swing.table.TableCellRenderer;
import net.miginfocom.swing.MigLayout;
import org.hjm.component.NinePatchImageIcon;
import org.hjm.component.RLabel;
import org.hjm.component.RTextPane;
import org.hjm.entity.IMMessage;
/**
* <code>BubbleRenderer</code>
*
* @author Jimmy
* @since v1.0.0 (Oct 15, 2013)
*/
public class BubbleRenderer implements TableCellRenderer {
LeftViewHolder mLeftHolder = new LeftViewHolder();
RightViewHolder mRightHolder = new RightViewHolder();
Map<String, Integer> mCacheCount = new HashMap<String, Integer>();
int iCount = 0;
public BubbleRenderer() {
}
@Override
public Component getTableCellRendererComponent(JTable table, Object value,
boolean isSelected, boolean hasFocus, int row, int column) {
Holder holder = null;
IMMessage imMsg = (IMMessage)value;
String sSender = imMsg.getSender();
String sMsg = imMsg.getMsg();
String sTime = imMsg.getTime();
Integer iDisplaySide = mCacheCount.get(sSender);
if (iDisplaySide == null) {
iDisplaySide = iCount++;
mCacheCount.put(sSender, iDisplaySide);
}
if (iDisplaySide % 2 == 0) {
holder = mLeftHolder;
} else {
holder = mRightHolder;
}
holder.mLblUser.setText(sSender);
holder.mLblTime.setText(sTime);
holder.mTxtMsg.setText(sMsg);
int iHeight = holder.mTxtMsg.getPreferredSize().height + 20;
iHeight = iHeight < 85 ? 85 : iHeight;
System.err.println(iHeight);
int iH = table.getRowHeight(row);
if (iH != iHeight) {
table.setRowHeight(row, iHeight);
}
return holder;
}
private class Holder extends JPanel{
private static final long serialVersionUID = -2850253575244483981L;
JLabel mLblUser = new JLabel();
JLabel mLblTime = new JLabel();
RLabel mLblHead = new RLabel();
RTextPane mTxtMsg = new RTextPane();
public Holder() {
setBackground(Color.white);
}
}
private class LeftViewHolder extends Holder{
private static final long serialVersionUID = 1L;
private final Icon mBgIconLeft= new NinePatchImageIcon(this.getClass().getResource(
"/resource/msg_bg2.9.png"));
private final Icon mHeadLeft= new ImageIcon(this.getClass().getResource(
"/resource/head1.png"));
public LeftViewHolder() {
this.setLayout(new MigLayout("ins 0"));
mTxtMsg.setBackgroundIcon(mBgIconLeft);
mLblHead.setIcon(mHeadLeft);
this.add(mLblTime, "wmax pref");
this.add(mLblUser, "pushx,growx, wrap");
this.add(mLblHead, "spanx 2,split 2,wmax pref");
this.add(mTxtMsg, "growy, pushy, wmin 300px");
}
}
private class RightViewHolder extends Holder{
private static final long serialVersionUID = 1L;
private final Icon mBgIconRgh = new NinePatchImageIcon(this.getClass().getResource(
"/resource/msg_bg1.9.png"));
private final Icon mHeadRight = new ImageIcon(this.getClass().getResource(
"/resource/head2.png"));
public RightViewHolder() {
this.setLayout(new MigLayout("ins 0, rtl"));
mLblHead.setIcon(mHeadRight);
mTxtMsg.setBackgroundIcon(mBgIconRgh);
mLblUser.setHorizontalAlignment(JLabel.RIGHT);
this.add(mLblTime, "wmax pref");
this.add(mLblUser, "pushx,growx, wrap");
this.add(mLblHead, "spanx 2,split 2,wmax pref");
this.add(mTxtMsg, "growy, pushy, wmin 300px");
}
}
}如果想要转载的朋友,请注明此地址,谢谢。 附件中提供源码下载(BlogPratice.rar), 注意编码是UTF-8。























 382
382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








