在做这个小程序需求的时候出现的一个很奇怪的现象----打印出来的东西和实际的东西完全不一样,这是为什么呢?
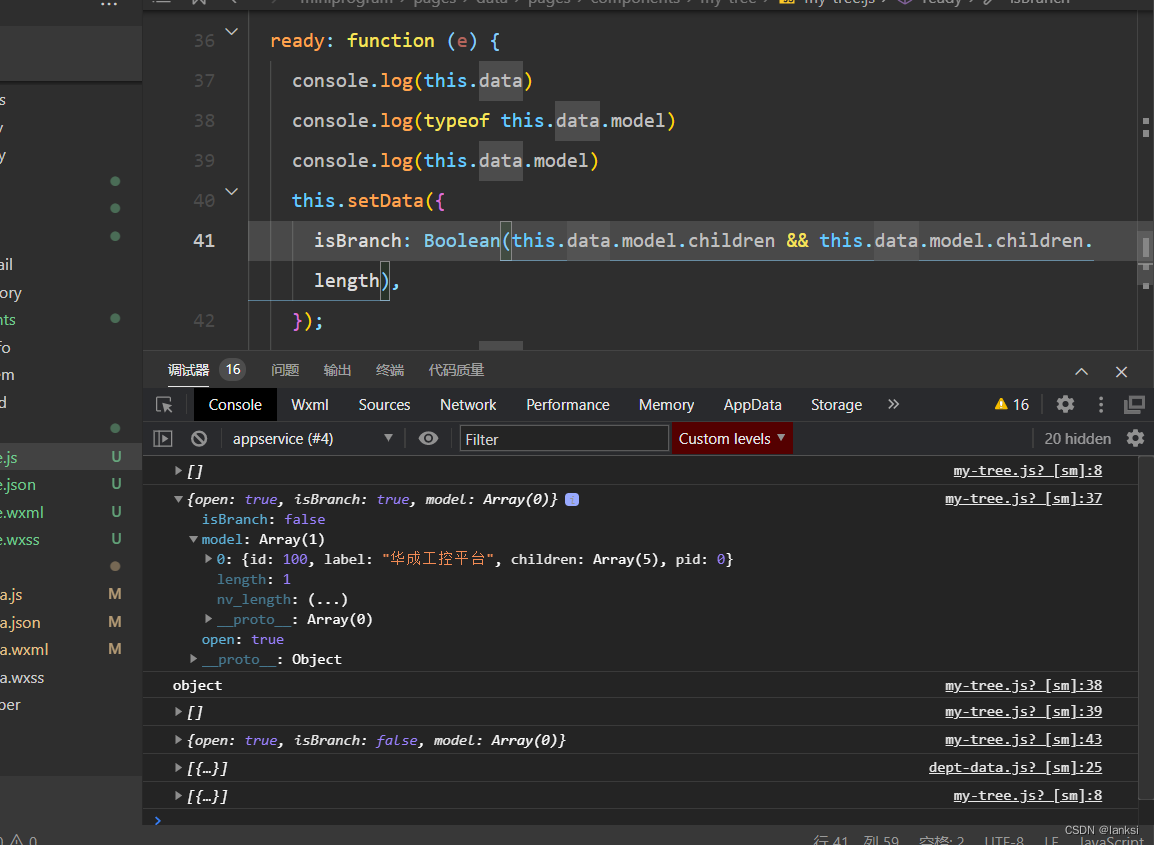
实际上是因为控制台打印的延后性,例如这个

当你打印this.data的时候看到model中其实是有数值的。但其实这个时候你的眼睛骗了你,这个时候是没有数值出现的。我们通过小程序自带的周期函数进行watch发现一开始model中是没有值的,在dept-data中的值变化以后才发生了值的变化,这个时候model才有值进来
observers: {
'model': function (params) {
console.log(params)
}
},
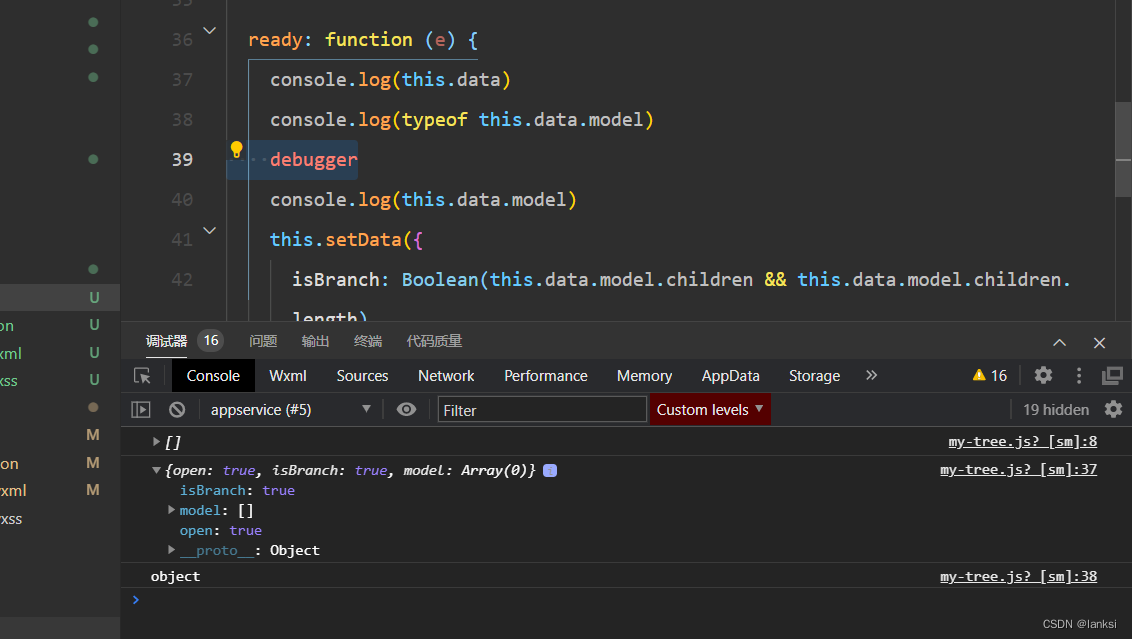
最后我们再用debugger操作一下
ready: function (e) {
console.log(this.data)
console.log(typeof this.data.model)
debugger
console.log(this.data.model)
this.setData({
isBranch: Boolean(this.data.model.children && this.data.model.children.length),
});
console.log(this.data);
},
发现其中model中的值为空,所以为什么一开始的this.data.model中的值不为空呢,其实是因为控制台输出都是有一定的延后性的,jd是本身执行就是一个事件循环,所以当你后面的接口请求成功这个数据时自然而然的会将值赋值到原来的地方,这个时候就要善用调试器进行错误发现,不要只是相信自己的眼睛。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










