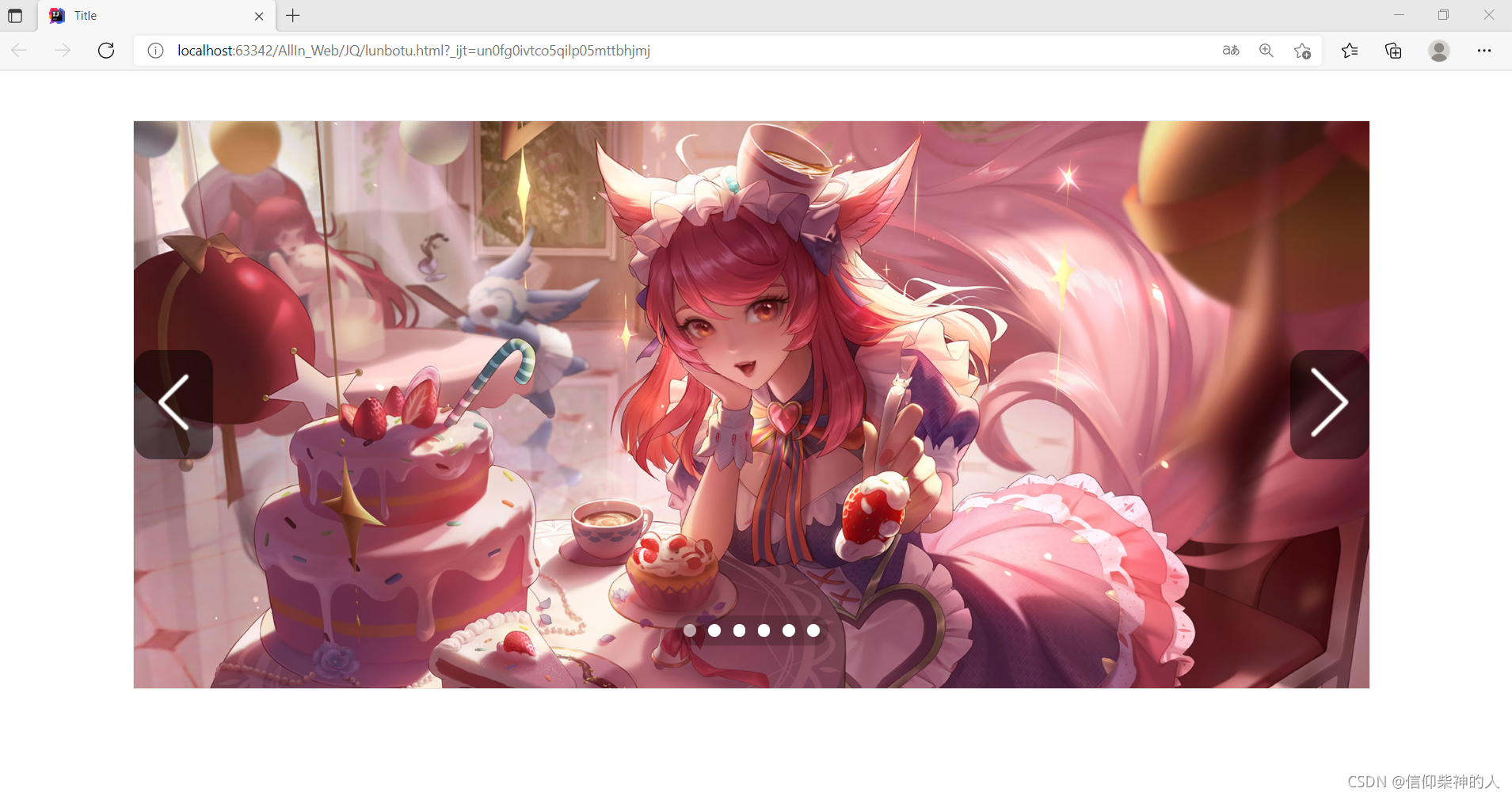
大家好,今天我和大家分享一下轮播图的实现,下面是我做的轮播图效果

首先我们看到,它是由背景图片、方向图标和指示器组成。**我们发现背景图片、方向图标和指示器是层叠在一起的,所以布局时我们要用绝对定位。**我们要实现点击方向图标时,图片跟着变换;点击指示器时,图片跟着变换;不点击时每隔5秒自动播放;不点击时不显示方向图标。
**结构布局:**用一个div包裹3个div,里面的3个div分别显示背景图片部分、方向图标部分和指示器部分。
<!DOCTYPE html>
<html lang="en">
<head>
? ?<meta charset="UTF-8">
? ?<title>Title</title>
? ?<link rel="stylesheet" href="./css/lunbotu.css">
</head>
<body>
<!--整个轮播图部分-->
<div class="carousel">
? ?<!--图片背景-->
? ?<div class="content">
? ? ? ?<ul>
? ? ? ? ? ?<li><a href=""><img src="./img/dj.jpg" alt=""></a></li>
? ? ? ? ? ?<li><a href=""><img src="./img/ali.jpg" alt=""></a></li>
? ? ? ? ? ?<li><a href=""><img src="./img/al.jpg" alt=""></a></li>
? ? ? ? ? ?<li><a href=""><img src="./img/hml.jpg" alt="">&l







 本文介绍如何使用jQuery创建一个具有自动播放和手动切换功能的轮播图。内容涉及轮播图的结构布局,强调了绝对定位在布局中的重要性,以及在JavaScript中处理图片切换和指示器变化的细节。
本文介绍如何使用jQuery创建一个具有自动播放和手动切换功能的轮播图。内容涉及轮播图的结构布局,强调了绝对定位在布局中的重要性,以及在JavaScript中处理图片切换和指示器变化的细节。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








