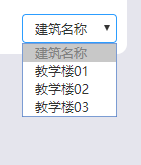
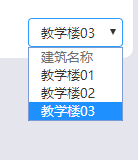
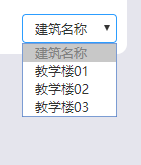
<select name="build" id="">
<option selected disabled>建筑名称</option>
<option value="1">教学楼01</option>
<option value="2">教学楼02</option>
<option value="3">教学楼03</option>
</select>



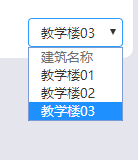
<select name="build" id="">
<option selected disabled>建筑名称</option>
<option value="1">教学楼01</option>
<option value="2">教学楼02</option>
<option value="3">教学楼03</option>
</select>



 1万+
1万+
 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


