1.RequireJs的背景
随着网站功能逐渐丰富,网页中的js也变得越来越复杂和臃肿,原有通过script标签来导入一个个的js文件这种方式已经不能满足现在互联网开发模式,我们需要团队协作、模块复用、单元测试等等一系列复杂的需求。
RequireJs介绍:
RequireJS是一个脚本载入程序,是小巧的JavaScript模块载入框架,是AMD规范最好的实现者之一。
RequireJs优点:
1)允许你把你的javascript代码独立成文件和模块(模块化加载)
2)同时管理每个模块间的依赖关系
3)一个提高你的javascript代码速度和质量的有效方法
4)同时它还让你的代码更容易阅读和维护
2.RequireJs用法和普通js的区别
1)普通js
helloRequireJs01.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="helanfang01.js"></script>
</head>
<body>
<span>我是一段文字</span>
</body>
</html>其中引入的helanfang01.js
/*
* 方式一:
function fun1(){
alert("it works");
}
fun1();*/
// 方式二:
(function(){
function fun1(){
alert("it works");
}
fun1();//调用执行
})()最后出现的形式是,需要先点掉弹出框,然后body中的文字就可以显示出来。
2)RequireJs
helloRequireJs02.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- 使用了require。js之后的一些格式 -->
<script type="text/javascript" src="require.js"></script>
<script type="text/javascript">require(["helanfang02"])</script>
</head>
<body>
<span>我是一段文字</span>
</body>
</html>其中helanfang02.js
define(function(){
function fun1(){
alert("it works");
}
fun1();
})这里最后出现的结果是,在出现弹出框的同时,body中的文字也会出现,这一点也是二者之间的一个比较明显的区别。
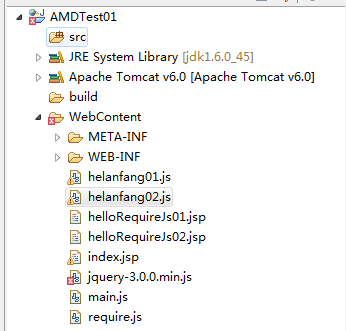
整个项目的构建如下图:
新手学习,先记录一下。























 694
694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








