webpack打包js调试配置:
webpack打包js 会将很多的js文件打包到一个文件中,当出现错误时,如何在浏览器控制台,找到出错的位置呢?
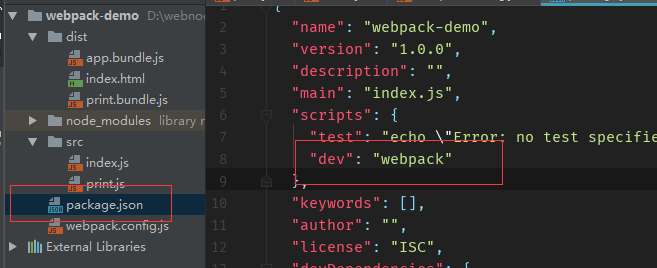
接着之前的来看,首先故意将print.js打印写错:
运行webpack,由于我修改了package.js
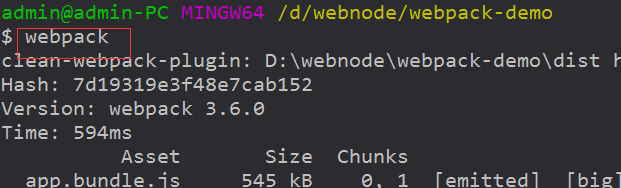
现在需要运行:
运行结果同 :
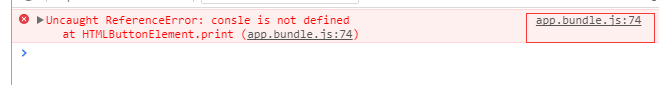
现在查看控制台:
发现报错位置不是我们所知道的位置;那么如何定位报错的位置呢?只需要在webpack配置中添加一行配置
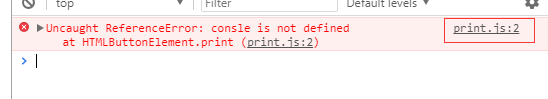
开启 inline-soure-map 可以在控制台明确显示是哪一个js文件出错,结果如下:
开启配置inline-soure-map 可以快速定位文件报错位置





























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








