em是描述相对于当前对象内文本的字体尺寸,它是相对长度单位。
一般浏览器字体大小默认为16px(em是继承父元素的字体)
<meta charset="UTF-8">
<title>相对单位em</title>
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<style>
html{
font-size: 1em;
}
div{
font-size: 1.5em;
}
p{
font-size: 1.5em;
}
</style>
</head>
<body>
<div>
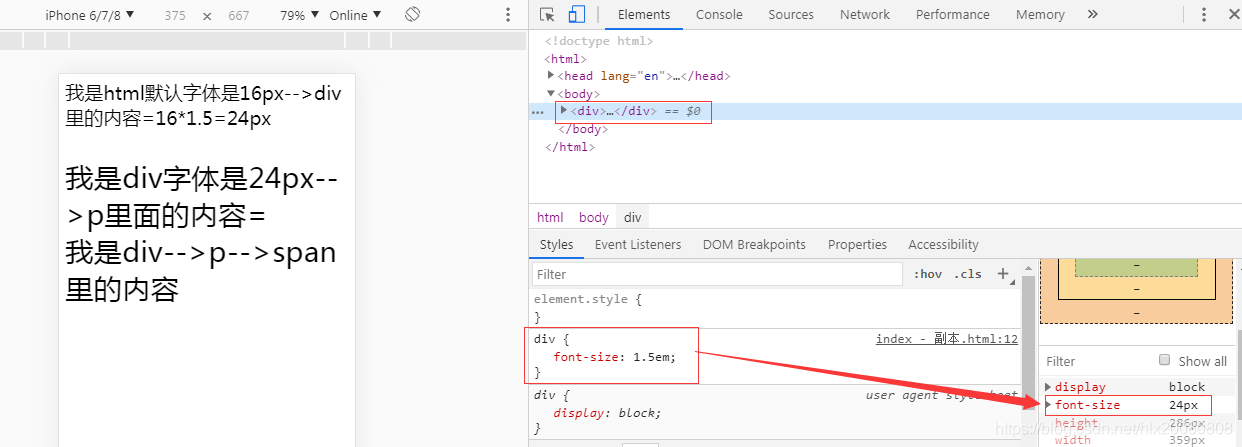
我是html默认字体是16px-->div里的内容=16*1.5=24px
<p>
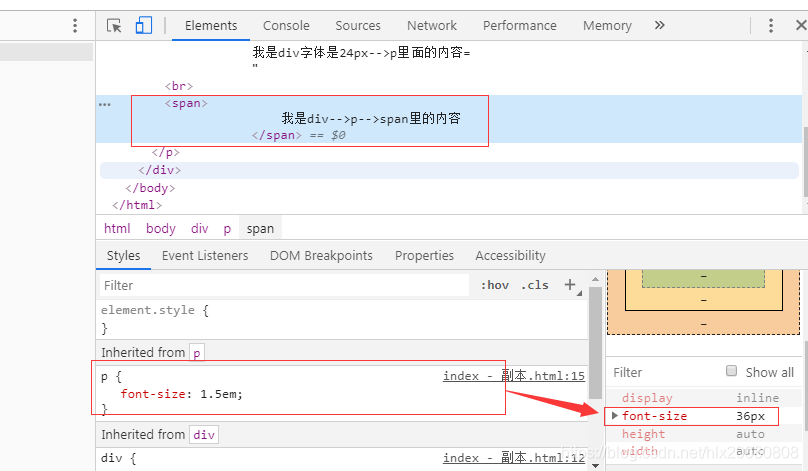
我是div字体是24px-->p里面的内容=24*1.5=36px
<br/>
<span>
我是div-->p字体是24px-->span里的内容=>36px
</span>
</p>
</div>
</body>效果
1> html 16px

2> html=16px=> div 24px

3> div=24px ==>p 36px

4> div=24px ==>p 36px=>span 36px

总结:
em的值并不是固定的
em会继承父级元素的字体大小(相对父级的字体大小而发生变化)
实际应用中每次都这样去乘以父级的大小也是很麻烦的,有什么方法可以简化?
如果1em等于10px,那计算起来就方便了!
body{
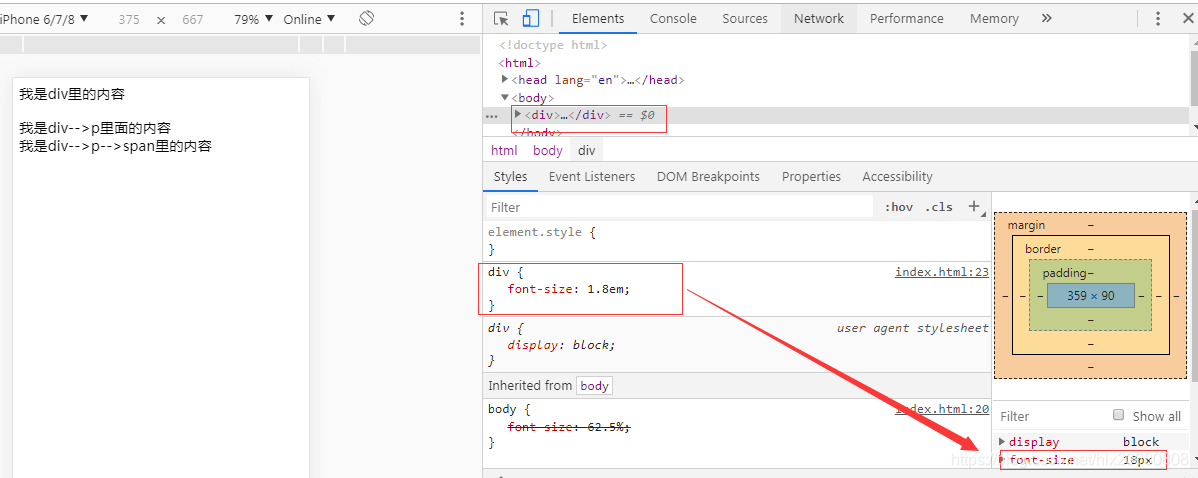
font-size: 62.5%;
}
PX和em在线转换的网站:http://pxtoem.com

body{
font-size: 62.5%;
}
div{
font-size: 1.8em;
}1>body 12px

2> div 18px=1.8*10






















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








