jQuery事件
jquery事件:是对JavaScript事件的封装,常用事件分类
基础事件:鼠标事件,键盘事件,window事件,表单事件
复合事件:鼠标光标悬停,鼠标连续点击
鼠标事件:
鼠标事件方法的区别:
当绑定事件的元素内有子元素情况下:
1.鼠标在其子元素上来回进入时 :mouseover:触发 ; mouseenter: 不触发
2.鼠标在其子元素上来回离开时 : mouseout :触发 ; mouseleave: 不触发
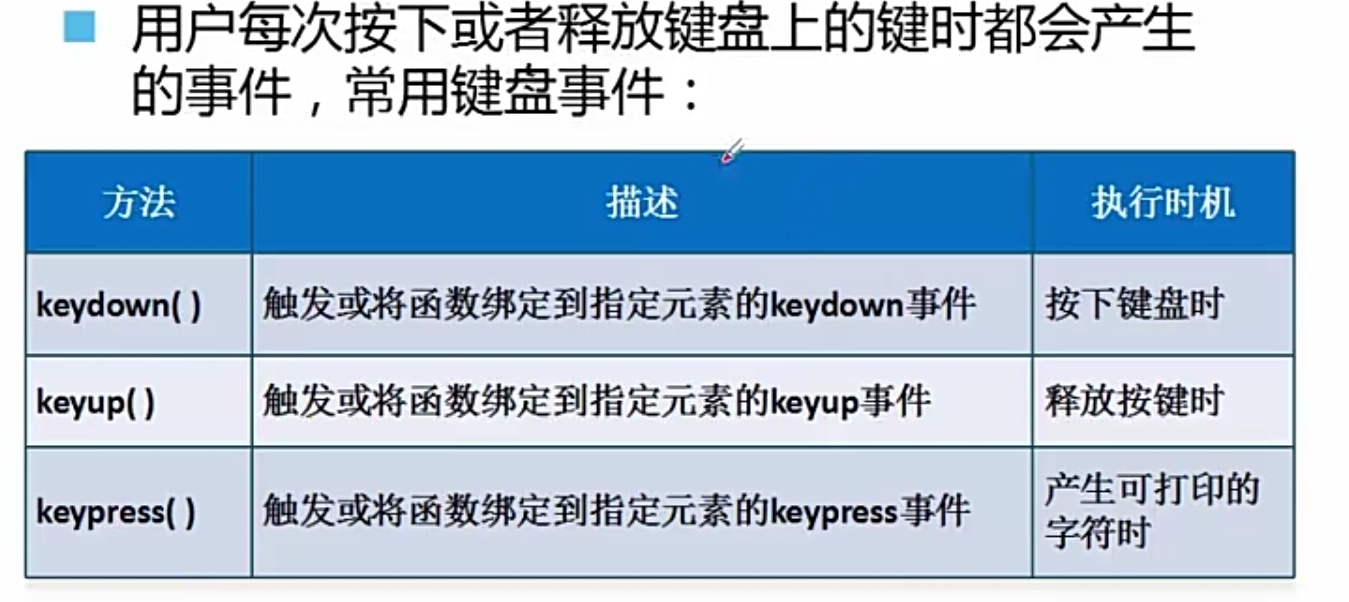
键盘事件
浏览器事件:
语法:$(window).resize();
调整窗口大小时,可触发函数
绑定事件:
语法:bind(type,[bata],function);
type:事件类型,如click,mouseover 注:用引号;
[bata]:可选函数;
fn:处理函数;
移除事件
语法:unbind([type],[fn])
复合事件
hover()方法 :
hover()方法相当于mouseover与mouseout事件的组合
语法:hover(enter leave);
示例:
$("#t_div").hover(function (){
$("#t_div2").show();
} ,
function(){
$("#t_div2").hide();
});
toggle()方法与toggleClass方法
1.toggle(fn1,fn2..)实现单击事件的切换,无须额外绑定click事件 ; 带参数的
2.toggle()实现事件触发对象在显示和隐藏状态之间的切换 注(与show,hide方法作用一样)
2.toggleClass(className)实现事件触发对象在加载某个样式和移除某个样式之间切换
jquery中的Dom操作
操作:样式操作;内容操作;Value值操作;节点操作;节点属性操作,节点遍历,CSS-DOM操作
样式操作:
1.追加样式
语法:$("p").addClass("样式名 样式名2"); 注:多个样式用空格隔开;
2.移除样式
语法: $("p").removeClass("样式名 样式名2") 注:多个样式用空格隔开;
3.切换样式
语法:$("p").toggleClass(class名)
4.判断是否包含指定样式
语法:$("p").hasClass(class名)
内容操作:
1.HTML代码操作
语法:$(".t_div").html() ; 或 $(".t_div").html("<p>谢谢</p>")
2.标签内容操作
语法:$(".t_div").text(); 或$(".t_div").text("<p>谢谢</p>") 注:设置元素中的文本内容 即:会有<p></p>出现
3.属性值操作
语法: $(this).val(); 或 $(this).val(value);






















 265
265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








