@上一节中,cell的行高是我们自己定义的,但是在实际开发过程中,我们一开始并不能预知道cell的高度,因为我们并不能知道我们写进的数据在手机屏幕中能有多少行,如果不进行设置,则会变成下面图示情况:(右边的是加入了// 不限制文本行数_label.numberOfLines = 0 和 // 换行模式_label.lineBreakMode = NSLineBreakByWordWrapping;
)
@因为我们一开始定义的_label的frame和cell的高度是固定值,所以就算设置了换行显示,也没有足够的位置显示出来
@正确做法代码如下:
@HMTStudent.h
HMTStudent.h
#import <Foundation/Foundation.h>
@interface HMTStudent : NSObject
@property (nonatomic,copy) NSString * stuName;
@property (nonatomic,copy) NSString * stuSex;
@property (nonatomic,copy) NSString * stuPhoneNumber;
@property (nonatomic,copy) NSString * stuIcon;
@property (nonatomic,copy) NSString * stuIntroduce;
- (id)initWithDictionary:(NSDictionary *)dic;
@end
HMTStudent.m
#import "HMTStudent.h"
@implementation HMTStudent
- (void)dealloc{
RELEASE_SAFELY(_stuName);
RELEASE_SAFELY(_stuPhoneNumber);
RELEASE_SAFELY(_stuSex);
RELEASE_SAFELY(_stuIcon);
RELEASE_SAFELY(_stuIntroduce);
[super dealloc];
}
- (id)initWithDictionary:(NSDictionary *)dic{
if (self = [super init]) {
self.stuName = [dic objectForKey:@"name"];
self.stuIcon = [dic objectForKey:@"icon"];
self.stuIntroduce = [dic objectForKey:@"introduce"];
self.stuPhoneNumber = [dic objectForKey:@"phoneNumber"];
self.stuSex = [dic objectForKey:@"sex"];
}
return self;
}
@end@HMTMyCustomCell
HMTMyCustomCell.h
#import <UIKit/UIKit.h>
@class HMTStudent;
@interface HMTMyCustomCell : UITableViewCell
@property (nonatomic,retain) UIImageView * iconImageView;
@property (nonatomic,retain) UILabel * nameLabel;
@property (nonatomic,retain) UILabel * phoneNumberLabel;
@property (nonatomic,retain) UILabel * introduceLabel;
// 给自定义的cell一个学生对象的属性(接受什么数据,就给什么数据类型的属性),重写set方法,传入学生对象,在自定义的cell内部完成赋值
@property (nonatomic,retain) HMTStudent * student;
+ (CGFloat)cellHeight:(HMTStudent *)student;
@end
HMTMyCustomCell.m
#import "HMTMyCustomCell.h"
#import "HMTStudent.h"
#define IconView_MarginX 10
#define IconView_MarginY 10
#define IconView_Width 80
#define NameLabel_MarginY 10
#define NameLabel_MarginLeft 10
#define NameLabel_Width 210
#define NameLabel_Height 30
#define PhoneNumberLabel_MarginTop 10
#define PhoneNumberLabel_Width 210
#define PhoneNumberLabel_Height 30
#define IntroduceLabel_MarginTop 10
#define IntroduceLabel_Width 210
#define IntroduceLabel_Height 30
@implementation HMTMyCustomCell
- (void)dealloc{
RELEASE_SAFELY(_iconImageView);
RELEASE_SAFELY(_nameLabel);
RELEASE_SAFELY(_phoneNumberLabel);
RELEASE_SAFELY(_introduceLabel);
RELEASE_SAFELY(_student);
[super dealloc];
}
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
// Initialization code
[self createMyCustomView];
}
return self;
}
- (void)createMyCustomView{
self.iconImageView = [[UIImageView alloc]initWithFrame:CGRectMake(IconView_MarginX, IconView_MarginY, IconView_Width, IconView_Width)];
_iconImageView.backgroundColor = [UIColor yellowColor];
[self.contentView addSubview:_iconImageView];
[_iconImageView release];
CGFloat nameX = IconView_MarginX + IconView_Width + NameLabel_MarginLeft;
self.nameLabel = [[UILabel alloc]initWithFrame:CGRectMake(nameX, NameLabel_MarginY, NameLabel_Width, NameLabel_Height)];
_nameLabel.backgroundColor = [UIColor purpleColor];
[self.contentView addSubview:_nameLabel];
[_nameLabel release];
CGFloat phoneNumberX = nameX;
CGFloat phoneNumberY = NameLabel_MarginY + NameLabel_Height +PhoneNumberLabel_MarginTop;
self.phoneNumberLabel = [[UILabel alloc]initWithFrame:CGRectMake(phoneNumberX, phoneNumberY, PhoneNumberLabel_Width, PhoneNumberLabel_Height)];
_phoneNumberLabel.backgroundColor = [UIColor grayColor];
[self.contentView addSubview:_phoneNumberLabel];
[_phoneNumberLabel release];
CGFloat introdueceX = nameX;
CGFloat introdueceY = phoneNumberY + PhoneNumberLabel_Height + IntroduceLabel_MarginTop;
self.introduceLabel = [[UILabel alloc]initWithFrame:CGRectMake(introdueceX, introdueceY, IntroduceLabel_Width, IntroduceLabel_Height)];
_introduceLabel.backgroundColor = [UIColor greenColor];
// 行数无限制
_introduceLabel.numberOfLines = 0;
// 换行模式
_introduceLabel.lineBreakMode = NSLineBreakByCharWrapping;
// 和计算文本高度处,保持字体一致
_introduceLabel.font = [UIFont systemFontOfSize:15.0];
[self.contentView addSubview:_introduceLabel];
[_introduceLabel release];
}
// 传入学生对象,在自定义的cell内部完成赋值
- (void)setStudent:(HMTStudent *)student{
if (_student != student) {
[_student release];
_student = [student retain];
}
_iconImageView.image = [UIImage imageNamed:_student.stuIcon];
_nameLabel.text = _student.stuName;
_phoneNumberLabel.text = _student.stuPhoneNumber;
_introduceLabel.text = _student.stuIntroduce;
// 自动调节cell高度,先计算文本高度
// 文本渲染区域,本工程的需求是固定宽度,因此高度请进来指定很大值(需求固定高度,那么宽度就是要指定很大的值)
// 计算的字体大小必须和label的字体一样
NSDictionary * attributedDic = [NSDictionary dictionaryWithObjectsAndKeys:[UIFont systemFontOfSize:15.0],NSFontAttributeName, nil];
CGRect newIntroduceTextRect = [_student.stuIntroduce boundingRectWithSize:CGSizeMake(_introduceLabel.frame.size.width, 20000) options:NSStringDrawingUsesLineFragmentOrigin attributes:attributedDic context:nil];
NSLog(@"%@",NSStringFromCGRect(newIntroduceTextRect));
// 高度重新设置
CGRect oldIntroduceTextRect = _introduceLabel.frame;
oldIntroduceTextRect.size.height = newIntroduceTextRect.size.height;
_introduceLabel.frame = oldIntroduceTextRect;
}
+ (CGFloat)cellHeight:(HMTStudent *)student{
NSDictionary * attributedDic = [NSDictionary dictionaryWithObjectsAndKeys:[UIFont systemFontOfSize:15.0],NSFontAttributeName];
CGRect newIntroduceTextRect = [student.stuIntroduce boundingRectWithSize:CGSizeMake(IntroduceLabel_Width, 20000) options:NSStringDrawingUsesLineFragmentOrigin attributes:attributedDic context:nil];
// 高度重新设置
return newIntroduceTextRect.size.height + PhoneNumberLabel_MarginTop*3 + NameLabel_Height + PhoneNumberLabel_Height;
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated
{
[super setSelected:selected animated:animated];
// Configure the view for the selected state
}
@end@HMTCustomViewController
#import "HMTCustomViewController.h"
#import "HMTStudent.h"
#import "HMTMyCustomCell.h"
#import "HMTGirCustomlCell.h"
@interface HMTCustomViewController ()
@property (nonatomic,retain) NSMutableArray * allStudentArray;
@end
@implementation HMTCustomViewController
- (void)dealloc{
RELEASE_SAFELY(_allStudentArray);
[super dealloc];
}
- (id)initWithStyle:(UITableViewStyle)style
{
self = [super initWithStyle:style];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Uncomment the following line to preserve selection between presentations.
// self.clearsSelectionOnViewWillAppear = NO;
// Uncomment the following line to display an Edit button in the navigation bar for this view controller.
self.navigationItem.rightBarButtonItem = self.editButtonItem;
self.navigationItem.title = @"所有联系人";
self.tableView.separatorColor = [UIColor redColor];
// 获取本地文件路径
NSString * filePath = [[NSBundle mainBundle]pathForResource:@"Students" ofType:@"plist"];
NSArray * originArray = [NSArray arrayWithContentsOfFile:filePath];
//
self.allStudentArray = [NSMutableArray array];
for (int i = 0; i < [originArray count]; i++ ) {
NSDictionary * stuDic = [originArray objectAtIndex:i];
HMTStudent * student = [[HMTStudent alloc]initWithDictionary:stuDic];
[_allStudentArray addObject:student];
[student release];
}
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [_allStudentArray count];
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return [HMTMyCustomCell cellHeight:[_allStudentArray objectAtIndex:indexPath.row]] + 10;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
HMTStudent * student = [_allStudentArray objectAtIndex:indexPath.row];
if ([student.stuSex isEqualToString:@"女"]) {
static NSString * CellIdentifier = @"GirlCell";
HMTGirCustomlCell * girlCell = (HMTGirCustomlCell *)[tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (!girlCell) {
girlCell = [[[HMTGirCustomlCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier]autorelease];
}
girlCell.student = student;
return girlCell;
}
static NSString * Identifier = @"BoyCell";
HMTMyCustomCell * boyCell = (HMTMyCustomCell *)[tableView dequeueReusableCellWithIdentifier:Identifier];
if (!boyCell) {
boyCell = [[[HMTMyCustomCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:Identifier]autorelease];
}
boyCell.student = student;
return boyCell;
}
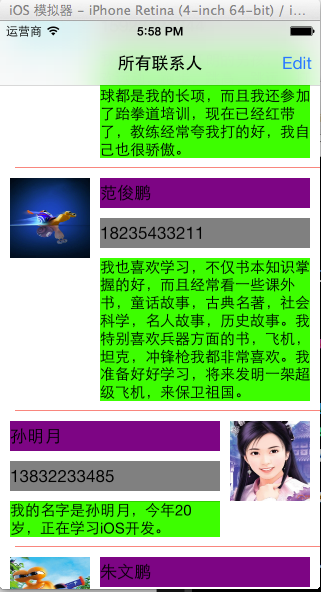
@最后效果如下:

























 511
511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








