在一个表单头封装时,选择器的下拉框数据是通过父组件传值得来的,但是出现了父组件有值而子组件为空的情况,但是请求返回是有数据的,所以我自己感觉可能是生命周期问题导致的,就是在我的请求还没有完成的时候,父组件已经把定义的那个字段的初始化的结果传给子组件了,之后找到原因如下:
只用props进行父子传参,子组件在其一系列生命周期开始时是获取不到数据的。父子组件的生命周期流程如下:
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted
生命周期钩子是同步执行的,而向后端获取数据是异步的,如果在父组件的created中向后端异步获取数据,根据事件循环的顺序,子组件开始创建时是获取不到数据的。
解决以上问题的办法有以下几种:
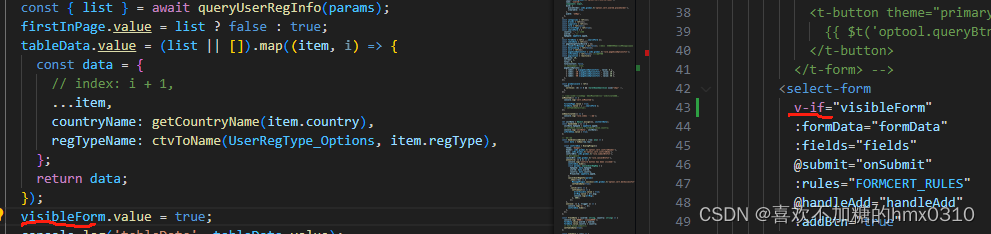
1、使用v-if 来控制子组件是否开始挂载,我们在请求成功之后,所传字段有值时才开始选择挂载子组件。(但是这种请求最好做一个异步的loading,因为当请求加载慢或者出现阻塞时页面面加载时间会比较长,有点影响视觉效果) 2、子组件中用watch更新要使用的数据。但是这种方法适用于当前数字对象没有子节点的。
2、子组件中用watch更新要使用的数据。但是这种方法适用于当前数字对象没有子节点的。
 3、使用pinia来存储要传的数据,再加上持续化(避免刷新时数据丢失),即可。(请求可以写到store中的ts文件,然后在一进入项目时便调用),这种方法适用于以上两种方法无效,并且其他传参方法也无效时使用,毕竟这个方法中更适用于多个页面都有调用该请求的情况。
3、使用pinia来存储要传的数据,再加上持续化(避免刷新时数据丢失),即可。(请求可以写到store中的ts文件,然后在一进入项目时便调用),这种方法适用于以上两种方法无效,并且其他传参方法也无效时使用,毕竟这个方法中更适用于多个页面都有调用该请求的情况。





















 6967
6967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








