TableLayout即表格布局,也就是采用行列的方式来管理UI控件,每一个TableRow代表一行,列的数目根据你添加的控件的数目来确定。且可以指定每一列的拉伸收缩。
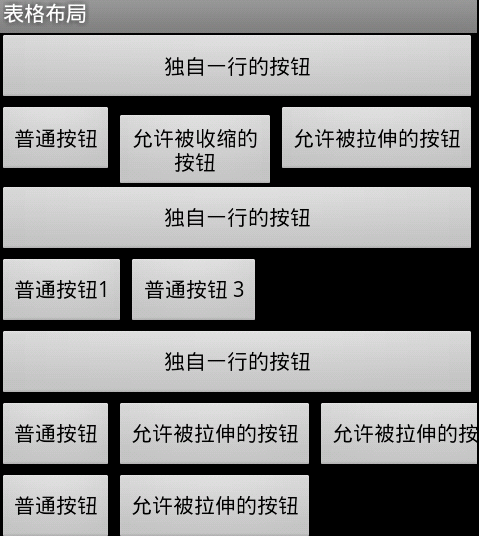
实现效果如下:

XML代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 定义第一个表格布局,指定第2列允许收缩,第3列允许拉伸 -->
<TableLayout android:id="@+id/TableLayout01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:shrinkColumns="1"
android:stretchColumns="2"
>
<!-- 直接添加按钮,它自己会占一行 -->
<Button android:id="@+id/ok1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="独自一行的按钮"
/>
<!-- 添加一个表格行 -->
<TableRow>
<!-- 为该表格行添加3个按钮 -->
<Button android:id="@+id/ok2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通按钮"
/>
<Button android:id="@+id/ok3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="允许被收缩的按钮"
/>
<Button android:id="@+id/ok4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="允许被拉伸的按钮"
/>
</TableRow>
</TableLayout>
<!-- 定义第二个表格布局 ,指定第二列隐藏-->
<TableLayout android:id="@+id/TableLayout01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:collapseColumns="1"
>
<!-- 直接添加按钮,它自己会占一行 -->
<Button android:id="@+id/ok5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 独自一行的按钮 "
/>
<!--定义一个表格行-->
<TableRow>
<!-- 为该表格行添加3个按钮 -->
<Button android:id="@+id/ok6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通按钮1"
/>
<Button android:id="@+id/ok7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="被隐藏的按钮"
/>
<Button android:id="@+id/ok8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通按钮 3"
/>
</TableRow>
</TableLayout>
<!-- 定义第三个表格布局 ,指定第2、3两列可以被拉伸-->
<TableLayout android:id="@+id/TableLayout01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="1,2"
>
<!-- 直接添加按钮,它自己会占一行 -->
<Button android:id="@+id/ok9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="独自一行的按钮"
/>
<!--定义一个表格行-->
<TableRow>
<!-- 为该表格行添加3个按钮 -->
<Button android:id="@+id/ok10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通按钮"
/>
<Button android:id="@+id/ok11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="允许被拉伸的按钮"
/>
<Button android:id="@+id/ok12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="允许被拉伸的按钮"
/>
</TableRow>
<!--定义一个表格行-->
<TableRow>
<!-- 为该表格行添加2个按钮 -->
<Button android:id="@+id/ok13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通按钮"
/>
<Button android:id="@+id/ok14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="允许被拉伸的按钮"
/>
</TableRow>
</TableLayout>
</LinearLayout>
























 9036
9036

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








