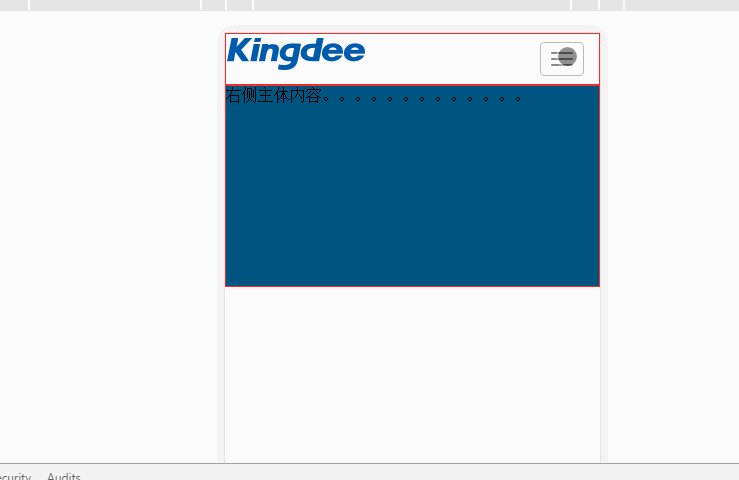
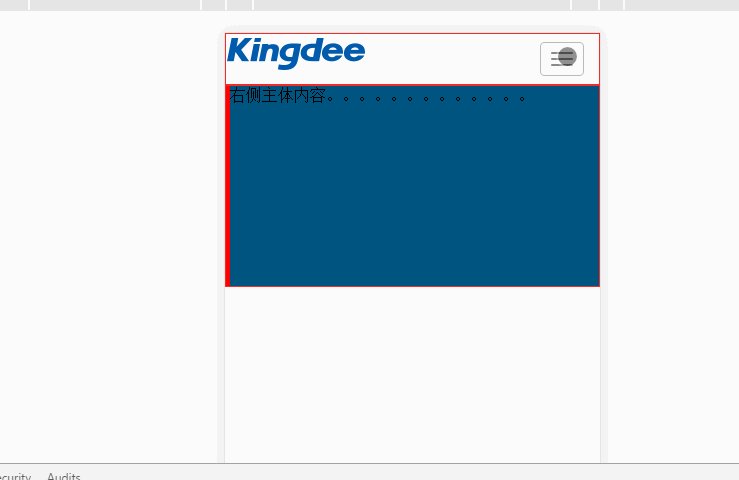
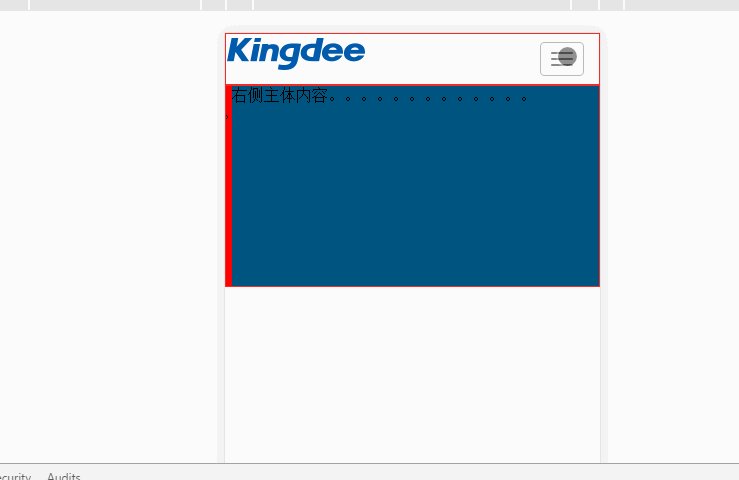
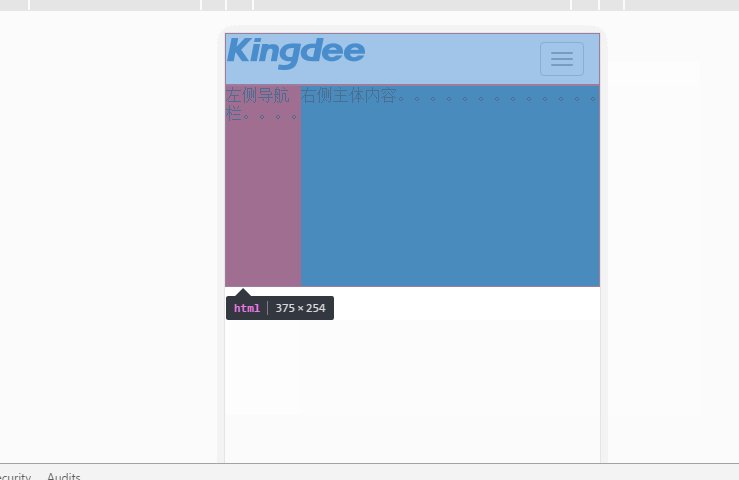
纯手写响应式侧边导航栏,废话不多说直接上效果图及代码…
ps:markdown也是第一次使用,排版就不计较了
页面结构
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="css/jinpu-test01.css"/>
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<!--顶部导航条-->
<div class="navbar-header">
<div class="container">
<div class="nav-logo lt">
<img src="images/logo.png" alt=""/>
</div>
<div class="navbar-toggle" id="btn-navleft">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</div>
<div class="navbar-nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#"><b>管理软件</b></a>
</li>
<li><a href="#"><b>云服务</b></a></li>
<li><a href="#"><b>关于金蝶</b></a></li>
</ul>
</div>
</div>
</div>
<!--主体部分-->
<div class="container">
<div class="main">
<div class="wrap-left lt">左侧导航栏/左侧导航栏/左侧导航栏/左侧导航栏/左侧导航栏。。。。。。。。。。。...........。。。。</div>
<div class="wrap-right lt">右侧主体内容/右侧主体内容/右侧主体内容/右侧主体内容。。。。。。。。。....................。。。。</div>
</div>
</div>
<script src="js/jquery-1.11.3.js"></script>
<script src="js/jinpu-test01.js"></script>
<script>
(function () {
var s = document.createElement("script");
s.onload = function () {
bootlint.showLintReportForCurrentDocument([]);
};
s.src = "js/bootlint.js";
document.body.appendChild(s)
})();
</script>
</body>
</html>页面样式
html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
body {
padding-top: 50px;
}
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}
article,aside,details,
figcaption,figure,footer,
header,menu,
nav,section{display:block}
ol,ul{list-style:none}
.navbar-header,
.container:after{
content:"";
display: block;
clear: both;
}
.container{
margin: 0 auto;
border: 1px solid #f22d27;
position: relative;
}
@media screen and (min-width: 768px){
.container{
width: 750px;
}
}
@media screen and (min-width: 992px){
.container{
width: 970px;
}
}
@media screen and (min-width: 1200px){
.container{
width: 1170px;
}
}
/*顶部导航条*/
.navbar{
height: 50px;
width: 100%;
background: #F8F8F8;
}
.lt{
float: left;
}
.navbar-nav>ul>li{
float: left;
}
/*小屏幕下的菜单按钮*/
#btn-navleft{
cursor: pointer;
}
.navbar-toggle {
position: relative;
float: right;
padding: 9px 10px;
margin-top: 8px;
margin-right: 15px;
margin-bottom: 8px;
background-color: transparent;
background-image: none;
border: 1px solid #bbb;
border-radius: 4px;
}
.navbar-toggle .icon-bar {
display: block;
width: 22px;
height: 2px;
border-radius: 1px;
background: #888;
}
.navbar-toggle .icon-bar + .icon-bar {
margin-top: 4px;
}
@media screen and (min-width: 768px) {
.navbar-toggle {
display: none;
}
}
/*主体部分-左侧导航栏*/
.main{
overflow: hidden;
}
.wrap-left {
/*设置margin-left的目的是隐藏div*/
margin-left: -20%;
float: left;
width: 20%;
min-height: 200px;
background: #F00;
/*z-index: 10;*/
}
.wrap-right{
float:left;
width: 100%;
min-height: 200px;
background: #005580;
}
@media screen and (min-width: 768px){
.wrap-left{
display: none;
background: #006fa8;
}
.wrap-right{
width: 100%;
background: #005580;
}
}
@media screen and (max-width: 767px) {
.navbar-nav>ul>li{
display: none;
}
}JS代码…
$('#btn-navleft').on('click', function () {
//console.log('yes!')
if(!$('.wrap-left').hasClass('active')){
$('.wrap-right').stop().animate({marginRight:'-20%'},300).siblings('.wrap-left').stop().animate({marginLeft:'0'},400).addClass('active');
}else{
$('.wrap-left').stop().animate({marginLeft:'-20%'},400).removeClass('active').siblings('.wrap-right').stop().animate({marginRight:'0'},700);
//$('.wrap-right').stop().animate({marginRight:'0'},4000);
}
});






















 845
845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








