转载自http://www.cnblogs.com/JohnTsai/p/5172056.html
NavigationView
正如其名,NavigationView,导航View。一般我们用它和DrawerLayout实现抽屉式导航设计,效果如下图。


通过学习官方文档,我们知道NavigationView继承自FrameLayout。一般用于应用的导航菜单,菜单的内容来自于menu文件。NavigationView通常放置在DrawerLayout内部
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- Your contents -->
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/my_navigation_items"
app:headerLayout="@layout/nav_header_main" />
</android.support.v4.widget.DrawerLayout>其中:
android:fitsSystemWindows的值用于设置状态栏透明化与否。
android:layout_gravity可设置抽屉,也就是NavigationView从左边或是右边打开。
app:menu用于设置菜单内容的xml布局。
app:headerLayout用于设置NavigationView的HeaderView的xml布局文件。用法:
1.引用SupportDesign库
compile 'com.android.support:design:23.4.0'2.编写布局代码。
首先编写Activity的布局代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="start">
<TextView
android:id="@+id/tv_click_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25sp"
android:text="Hello World!" />
<android.support.design.widget.NavigationView
android:id="@+id/na_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:menu="@menu/activity_menu"/>
</android.support.v4.widget.DrawerLayout>编写NavigationView中的menu的xml文件
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="none">
<item
android:id="@+id/nav_me"
android:title="我"
android:icon="@mipmap/ic_mine_gray_24"/>
<item
android:id="@+id/nav_friend"
android:title="好友"
android:icon="@mipmap/ic_friends_gray_24"/>
<item
android:id="@+id/nav_notification"
android:title="通知"
android:icon="@mipmap/ic_notification_gray_24"/>
<item
android:id="@+id/nav_message"
android:title="私信"
android:icon="@mipmap/ic_messages_gray_24"
/>
</group>
<group android:checkableBehavior="none"
android:id="@+id/group_manage">
<item
android:id="@+id/nav_manage"
android:title="应用管理"
android:icon="@mipmap/ic_app_management_gray_24"/>
</group>
<group
android:checkableBehavior="none"
android:id="@+id/group_settings">
<item android:id="@+id/nav_theme"
android:title="主题风格"/>
<item android:id="@+id/nav_night"
android:title="夜间模式"/>
<item android:id="@+id/nav_setting"
android:title="设置"/>
<item android:id="@+id/nav_suggestion"
android:title="意见反馈"/>
<item android:id="@+id/nav_about"
android:title="关于"/>
</group>
</menu>注意: 需要给group设置id,才会出现分割线。参考http://stackoverflow.com/questions/30625280/how-to-create-a-simple-divider-in-the-new-navigationview
3.实现onNavigationItemSelected接口来处理抽屉菜单项的选中事件。
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
mTextView = (TextView) findViewById(R.id.textView);
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {
int id = item.getItemId();
String string = null;
switch (id){
case R.id.nav_me:
string = "我";
break;
case R.id.nav_about:
string = "关于";
break;
case R.id.nav_friend:
string = "好友";
break;
case R.id.nav_manage:
string = "通知";
break;
case R.id.nav_message:
string = "私信";
break;
case R.id.nav_night:
string = "夜间模式";
break;
case R.id.nav_notification:
string = "通知";
break;
case R.id.nav_setting:
string= "设置";
break;
case R.id.nav_suggestion:
string = "意见反馈";
break;
case R.id.nav_theme:
string = "主题风格";
break;
}
if (!TextUtils.isEmpty(string))
mTextView.setText("你点击了"+string);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}运行效果

FloatingActionButton
FloatingActionButton是5.0以后的新控件,一个悬浮按钮,之所以叫做悬浮按钮,主要是因为自带阴影属性,看上去像是悬浮的而已,其实就可以简单理解成一个带有阴影效果的Button。
使用该控件添加的依赖和NavigationView一样。
compile 'com.android.support:design:23.4.0'xml:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_centerInParent="true"
android:layout_height="wrap_content"
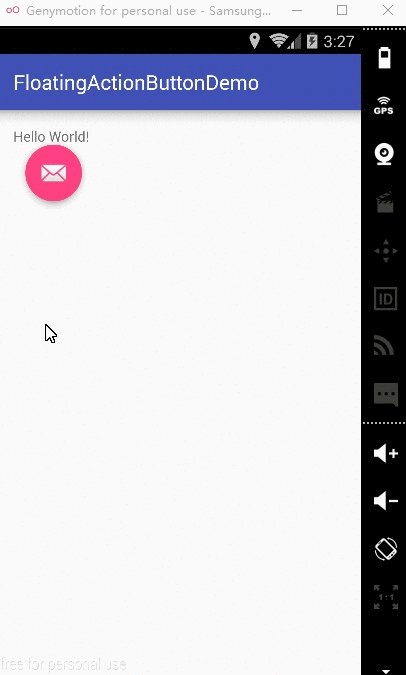
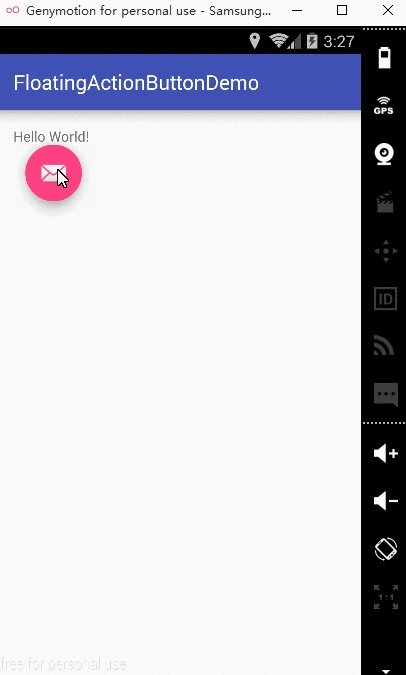
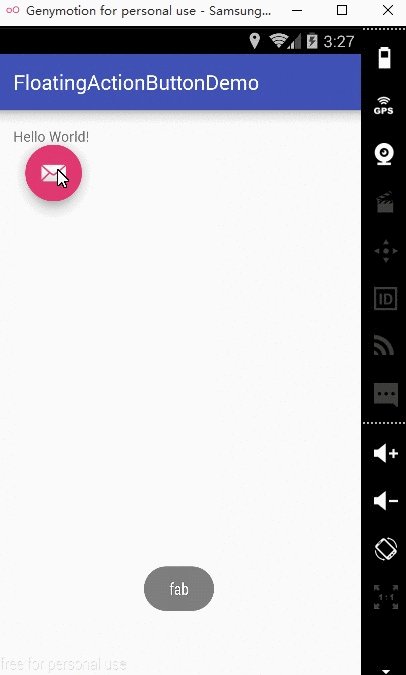
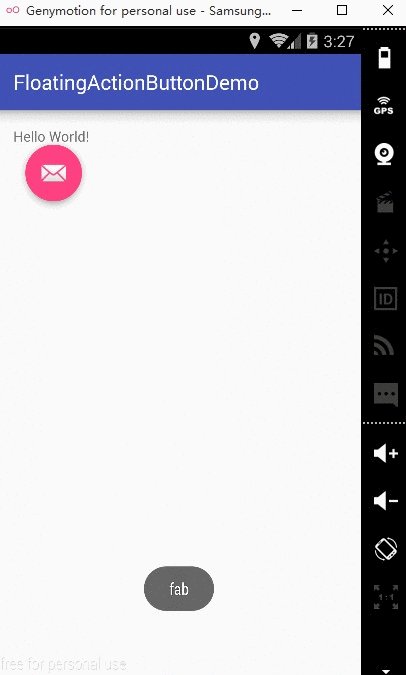
android:src="@drawable/ic_mail_24dp"/>效果:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








