<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript">
function fun(){
window.open("sub.html");
}
</script>
<body>
<input type="text" id="txt">
<input type="button" id="button" value="打开sub窗口" οnclick="fun()">
</body>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript">
function fun(){
window.open("sub.html");
}
</script>
<body>
<input type="text" id="txt">
<input type="button" id="button" value="打开sub窗口" οnclick="fun()">
</body>
</html>
//sub.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript">
function fun(){
//1.拿到文本框中填写的数据
var v=document.getElementById("subTxt").value;
//2.拿到父框口对象
var w=window.opener;
//3.拿到父窗口中的文本框对象
var txt=w.document.getElementById("txt");
//4.将内容赋值给父窗口中的文本框对象的value属性
txt.value=v;
}
</script>
<body>
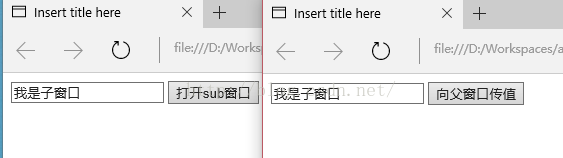
<input type="text" id="subTxt">
<input type="button" id="sunButton" value="向父窗口传值"οnclick="fun()">
</body>
</html>
























 967
967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








