做vue前端开发,node环境很早就知道,之前想当然认为node就是一个常规的运行环境,不会提供其它功能。后面听到大厂用node做中台才意识到它功能丰富。最近抽空了解学习。
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,Node.js就是一个解析器。
我一开始不清楚Node.js如何处理接口请求,后面看了菜鸟教程例子慢慢理解了。由于之前已经安装配置了node环境,现在只需要安装Express即可。Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。
首先创建一个文件夹,我命名它为nodeTest,然后在文件夹路径打开powershell终端,输入“cnpm install express --save"或"npm install express --save”安装Express依赖。我当时出了一个报错npm ERR! request to https://registry.npm.taobao.org/ failed, reason: certificate has expired,是淘宝镜像到期了,换成最新淘宝镜像https://registry.npmmirror.com/后成功安装依赖。此时nodeTest文件夹下面出现node_modules文件夹和package-lock.json文件。

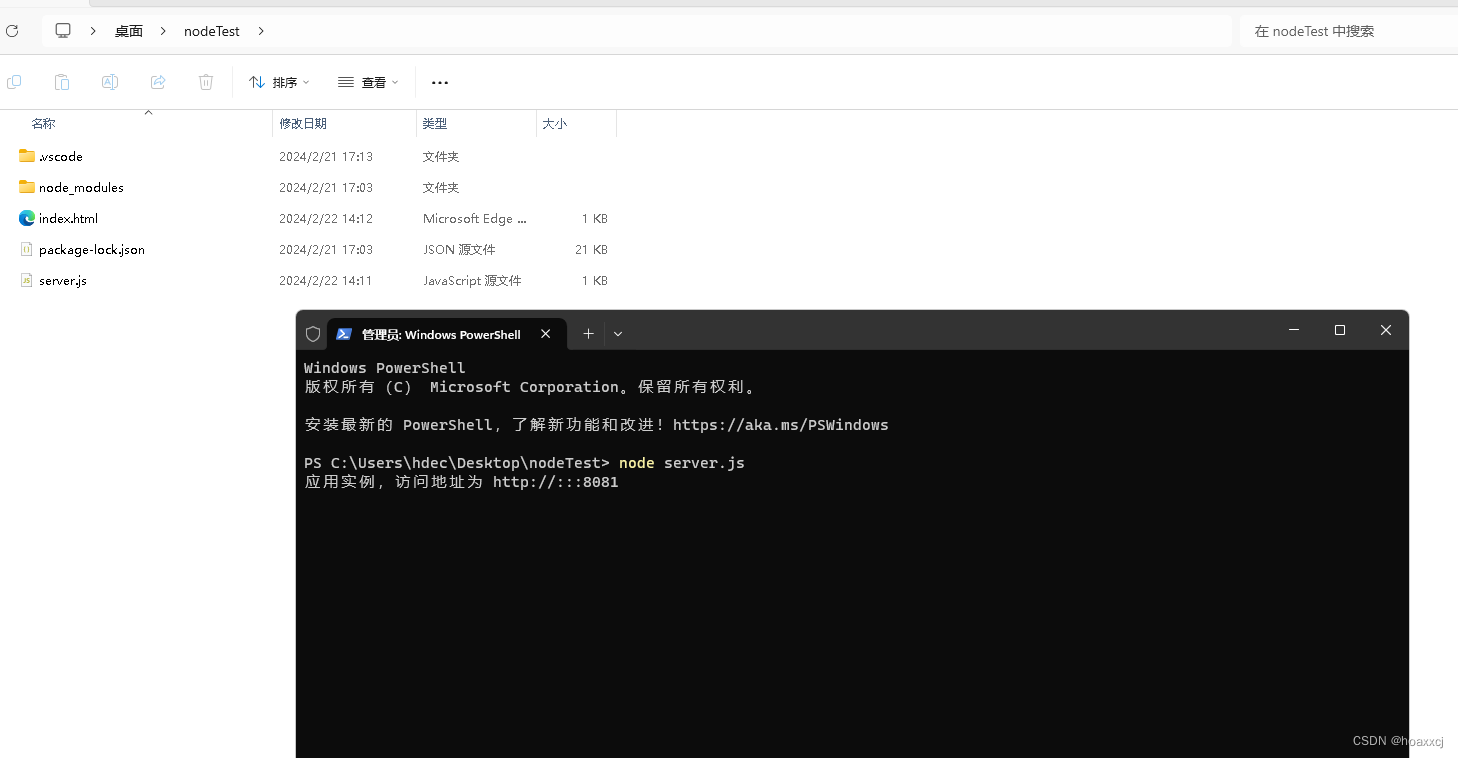
接着我们在nodeTest文件夹创建一个index.html文件和一个server.js文件。前者代码内容为
<html>
<body>
<form action="http://127.0.0.1:8081/process_get" method="GET">
First Name: <input type="text" name="first_name"> <br>
Last Name: <input type="text" name="last_name">
<input type="submit" value="Submit">
</form>
</body>
</html>后者代码内容为
var express = require('express');
var app = express();
app.use('/public', express.static('public'));
app.get('/index.html', function (req, res) {
res.sendFile(__dirname + "/" + "index.html");
})
app.get('/process_get', function (req, res) {
// 输出 JSON 格式
var response = {
"first_name": req.query.first_name,
"last_name": req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
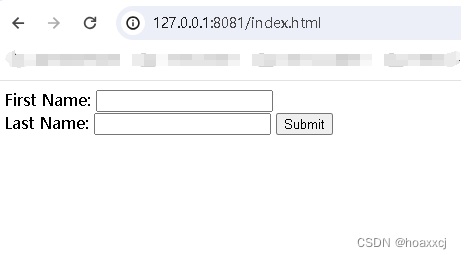
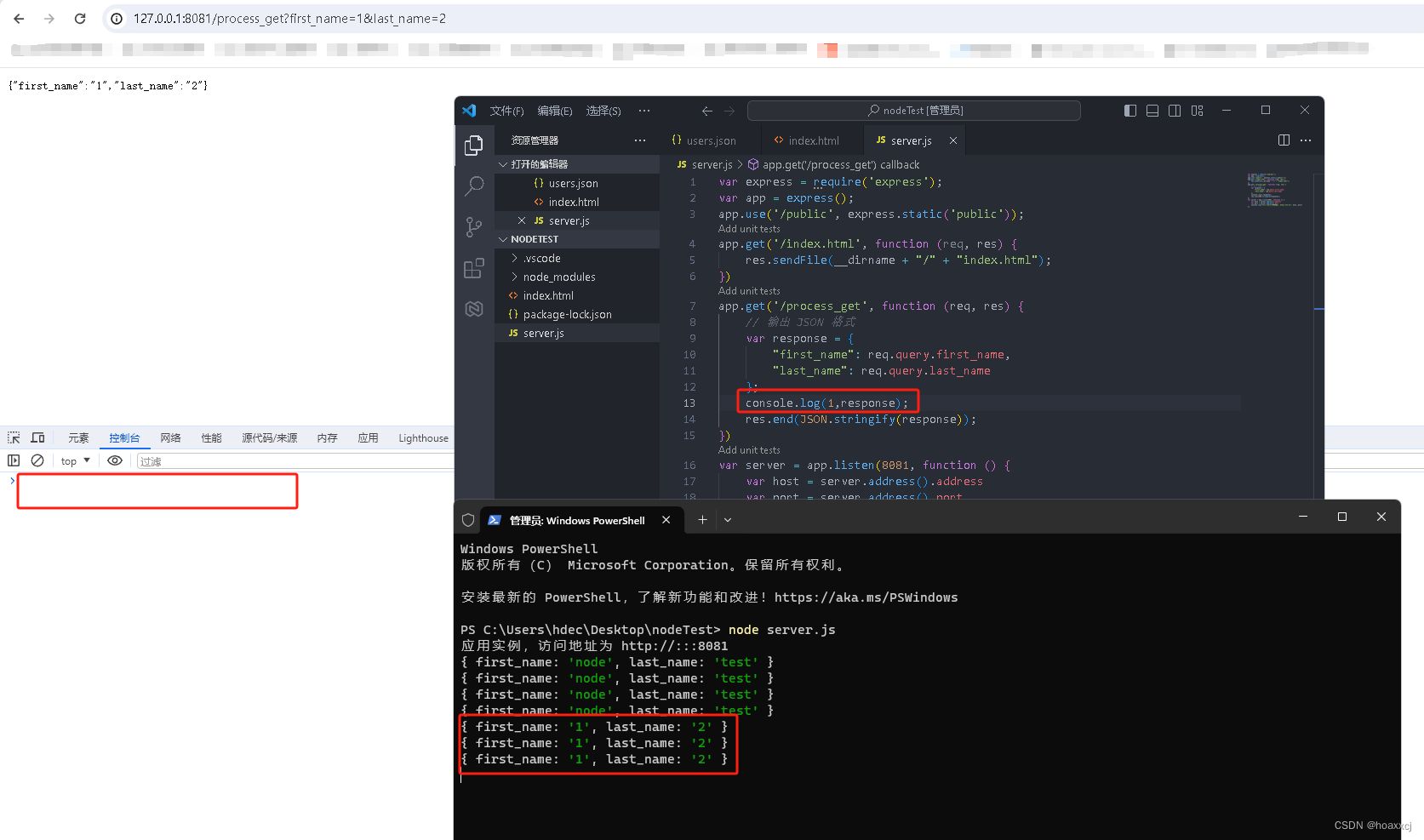
})最后在powershell终端输入node server.js,并在浏览器中访问http://127.0.0.1:8081/index.html


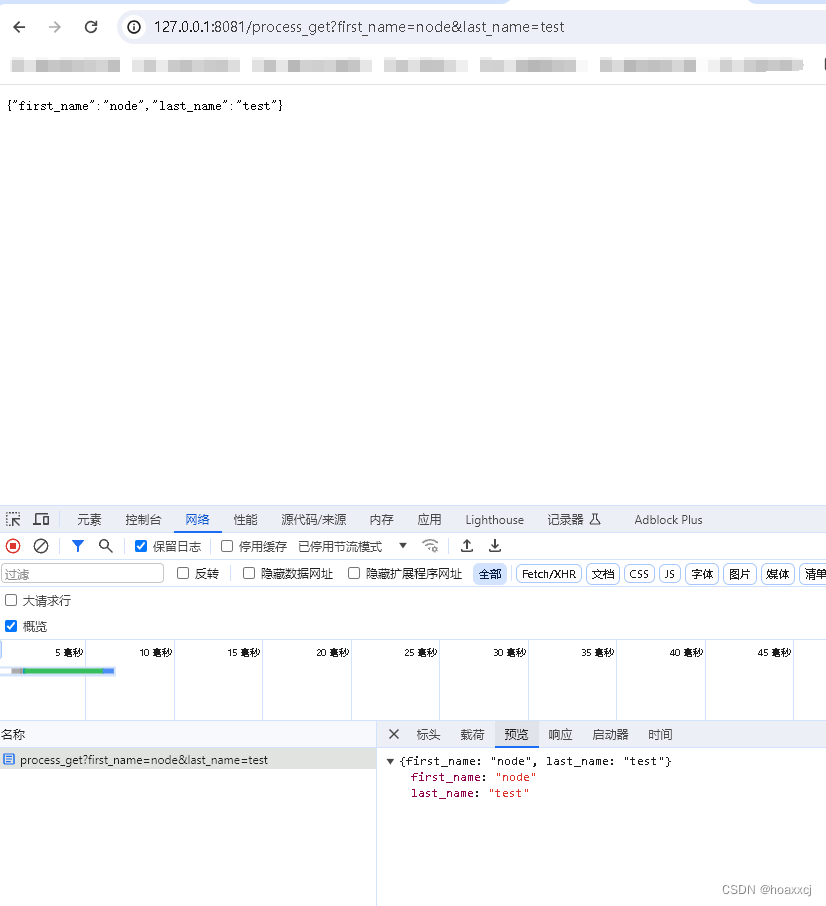
输入参数后点Submit按钮,会跳到/process_get路由触发get方法。
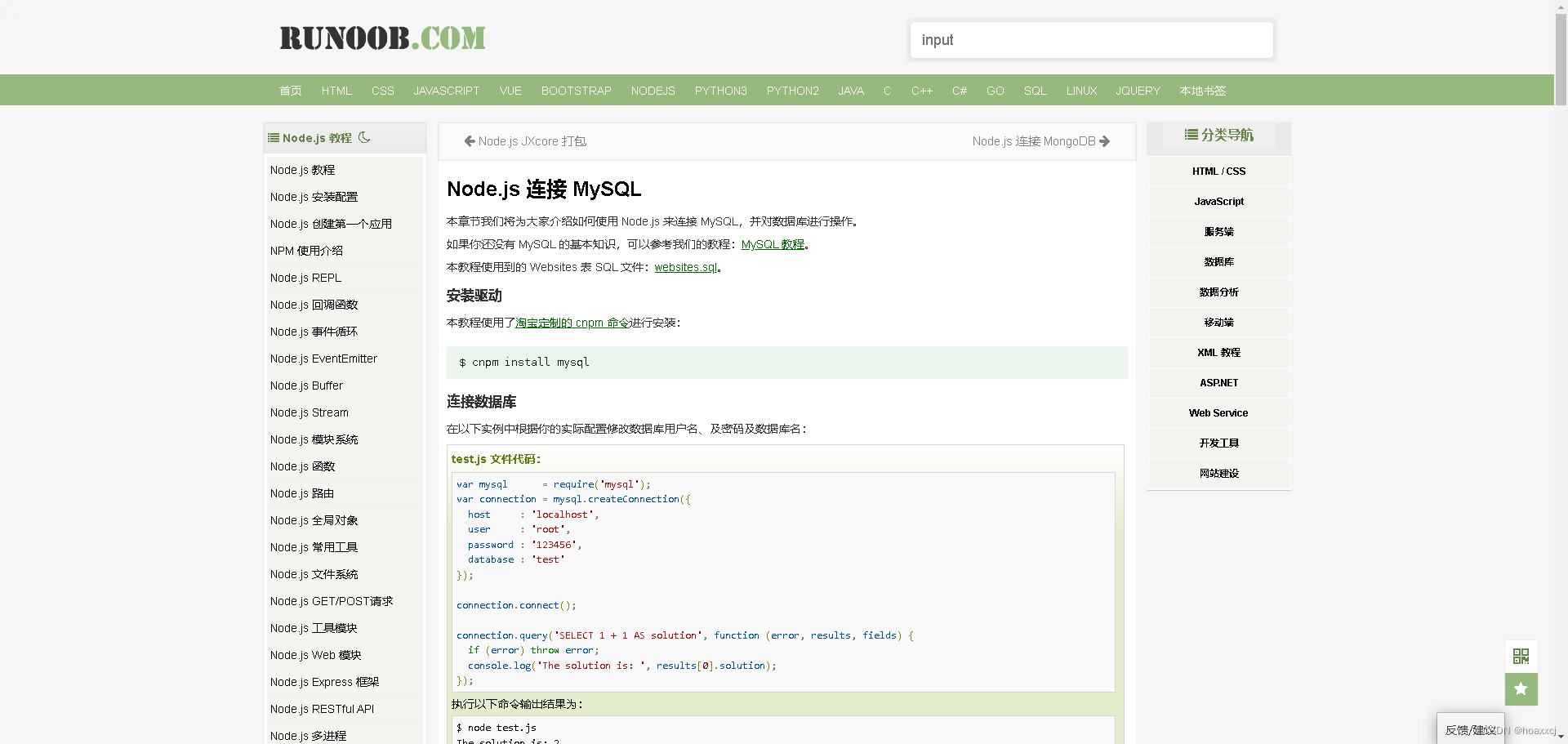
node.js连接数据库后就能实现增删改查可以参考Node.js 连接 MySQL | 菜鸟教程。 另外,我发现node.js里面的console.log不会打印到浏览器控制台,而是powershell里面,可能是因为它是在服务内,不是在系统内。
另外,我发现node.js里面的console.log不会打印到浏览器控制台,而是powershell里面,可能是因为它是在服务内,不是在系统内。

参考文档:
1、七天学会NodeJS:七天学会NodeJS
2、Node.js教程:Node.js 教程 | 菜鸟教程






















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








