以前一直做得是前端的东西,使用的是Echarts绘图,官方文档简洁明了,很多不懂的在官方文档上都能查到。最近在做一个CS的项目,要用到DevExpress中的ChartControl绘制圆滑曲线,按照前端的经验发现根本找不到 smooth属性,网上查找资料也没找到对应的方法,于是我看了官方的示例,办法比较笨拙,就是一个一个属性的调,总算是找到了。
设置LineTensionPercent :获取或设置用于绘制样条曲线的线张力,以百分比表示。 设置的值越大,线条越圆滑 ,极限是100
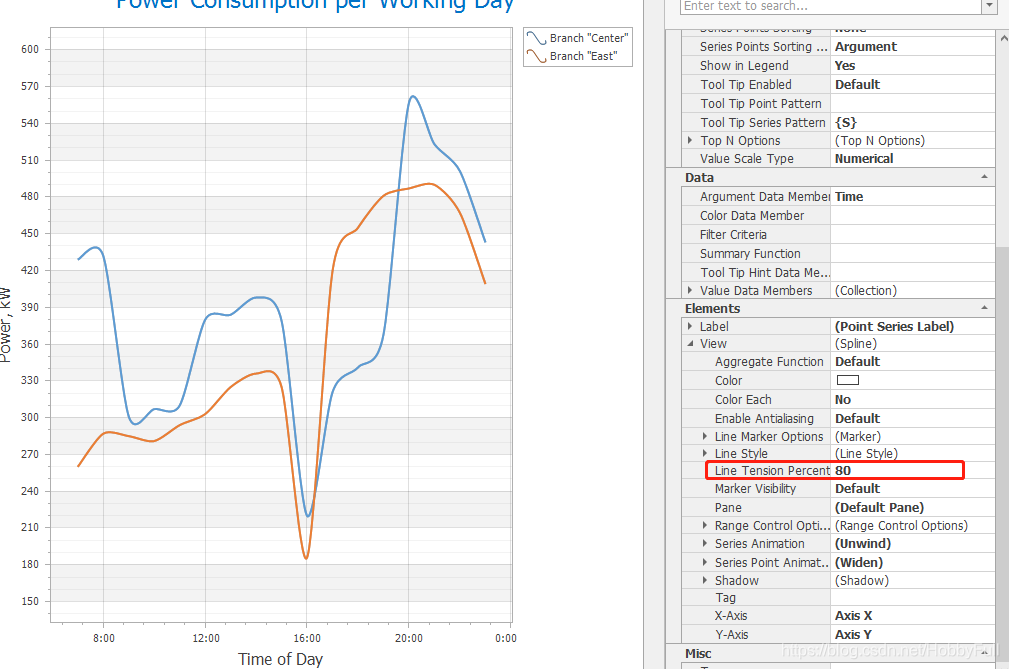
控件中设置

代码:
//绘制一条Spline曲线
Series1 = new Series("温度", DevExpress.XtraCharts.ViewType.Spline);
for (int i = 0; i < pointMlist.Count; i++)
{
Series1.Points.Add(new SeriesPoint(pointMlist[i].RealTime, pointMlist[i].RealTemperature));//添加新点
}
Series1.ArgumentScaleType = ScaleType.Qualitative;
chartControlReal.Series.Add(Series1); //添加至chartControl
Series1.View = new DevExpress.XtraCharts.SplineSeriesView() { Color = Colorlist[1] };
//设置曲线为圆滑
SplineSeriesView splineSeriesView1 = Series1.View as SplineSeriesView;
splineSeriesView1.LineTensionPercent = 80;
看看效果:

完成




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








