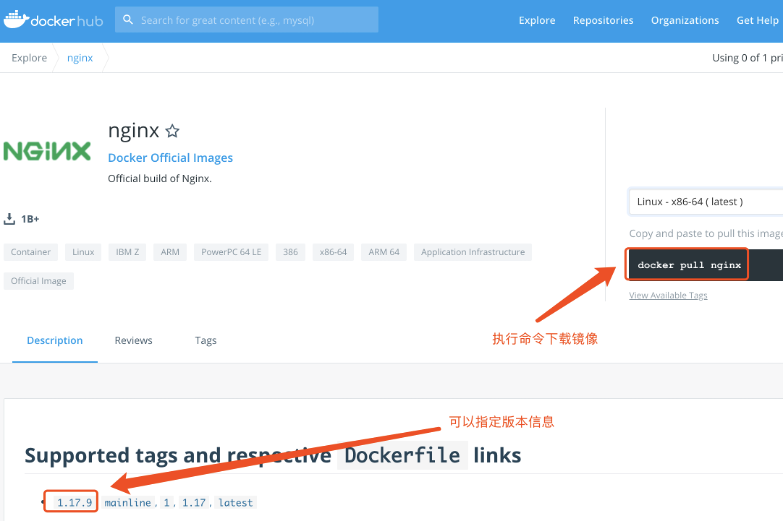
浏览器访问:https://hub.docker.com/_/nginx 查看Nginx镜像详细信息。

当 webdriver 遇到无法完成的操作时,可以使用 JavaScript 来完成,webdriver 提供了 execute_script() 方法来调用 js 代码。
执行 js 有两种场景:
- 在页面上直接执行 js
-
- 在某个已经定位的元素上执行 js
JavaScript 是一种脚本语言,有的场景需要使用 js 脚本注入辅助我们完成 Selenium 无法做到的事情。
- 在某个已经定位的元素上执行 js
Selenium 可以通过 execute_script() 来执行 JavaScript 脚本。
-
driver.execute_script:同步执行 JavaScript 在当前的窗口框架下
-
- js 脚本可以在浏览器的开发者工具 -> Console 中进行调试
-
获取元素控件中的属性值
https://ceshiren.com/uploads/default/original/3X/d/4/d4f3909f1c5554f33f6c622da50aff38a1429a59.png) -
与 Selenium 结合,在代码中返回 js 结果
-
-
-
获取网页性能的响应时间,js脚本中使用return代表返回获取的结果
-
js = “return JSON.stringify(performance.timing);”
-
driver.execute_script(js)
执行 JavaScript 也可以通过传参的方式传入元素信息。
element = driver.find_element(by, locator)
#arguments[0]代表所传值element的第一个参数
#click()代表js中的点击动作
driver.execute_script(“arguments[0].click();”,element)
还可以通过上面的方法点击被遮挡的元素。
例如:某个元素在实际的操作过程中被其他的元素遮挡,就可以使用 js 点击的方式。
自动化过程中的报错如下:
Other element would receive the click:
如果出现上面的错误,可以使用 js 的方式进行点击。
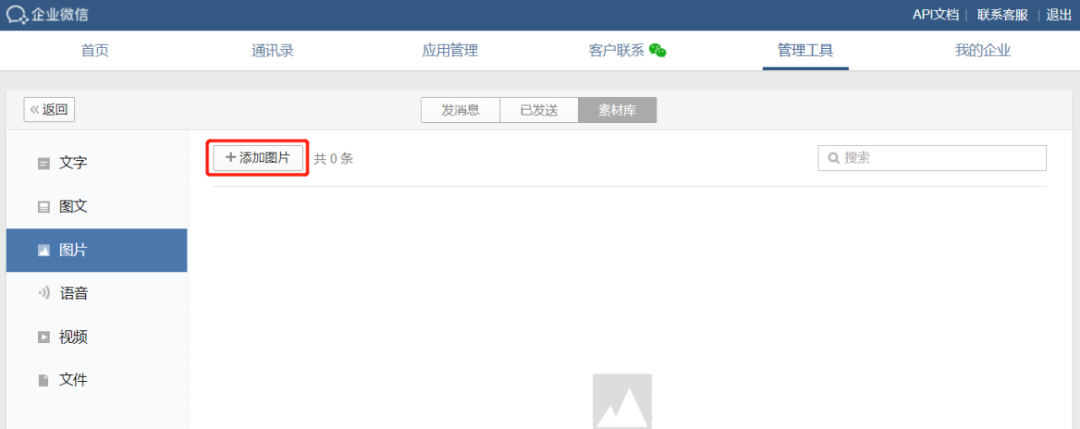
以企业微信为例,使用 js 点击添加图片。

代码:
#导入依赖
from selenium import webdriver
from selenium.webdriver.common.by import By
class TestWework:
def setup(self):
self.driver = webdriver.Chrome()
#隐式等待
self.driver.implicitly_wait(2)
def test_upload(self):
#元素定位
element_add = self.driver.find_element
(By.CSS_SELECTOR, “.js_upload_file_selector”)
#执行js代码
self.driver.execute_script
(“arguments[0].click();”, element_add)
self.driver.find_element_by_id(‘js_upload_input’).send_keys(‘D:\project\demo1\demo.png’)
assert len(self.driver.find_elements(By.CSS_SELECTOR,‘.material_pic_list_item’)) == 1
def teardown(self):
self.driver.quit()
执行 JavaScript 脚本就先讲到这里啦,大家还想看什么内容的文章也可以留言告诉我们哦!
###
⬇️ 点击“阅读原文”,提升测试核心竞争力!
[原文链接](https://mp.weixin.qq.com/s?__biz=MzU3NDM4ODEzMg==&mid=2247495982&idx=1&sn=e48a89cf3e4f17b5acff79afcc7896dc&chksm=fd3193e5ca461af30c00a2142f2c758d562f3563d0137995f957787d3e8d2e4e329e2c686d27#rd)
获取更多相关资料,请添加微信 ceshiren6
[获取更多技术文章分享](https://qrcode.ceba.ceshiren.com/link?name=article&project_id=qrcode&from=csdn2×tamp=1650855864)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-A5MHP7ir-1650855960140)(]
H5性能该如何测试呢?很多人不知道该如何下手。其实可以借用W3C协议完成自动化H5性能测试。
因为W3C标准是浏览器标准,一般浏览器都支持W3C标准,它规定使用者可以通过api查询性能信息。W3C官网:https://www.w3.org/TR/navigation-timing/
更多关于专项测试的文章,可以点击公众号关注哦~
##
前文使用chrome浏览器对webview进行手工查看,伴随着业务增多,数量加大,手工操作的速度会无法跟上业务增长,此时需要自动化方法测试webview性能。
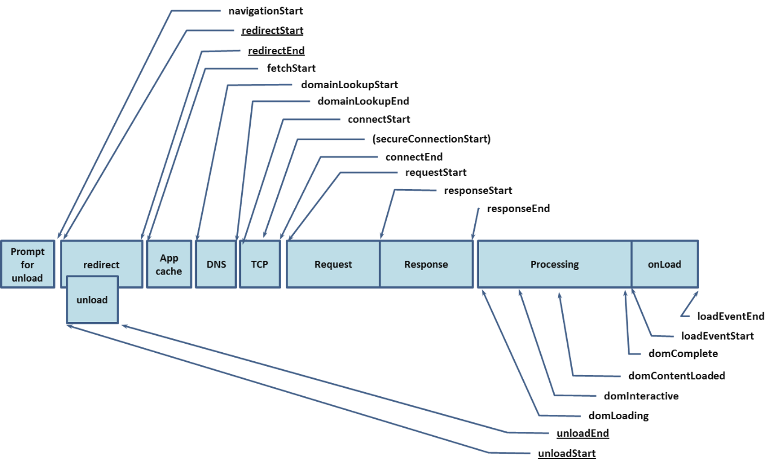
当页面加载时,会渲染一系列内容,渲染过程可分为多个阶段,比如下图:

• Prompt for unload 访问一个新页面时,旧页面卸载完成的时间
• redirect 重定向,用户注销登陆时返回主页面和跳转到其它的网站等
• App cache 检查缓存,是否打开
• DNS 表示 DNS 查询的时间,如果是长连接或者请求文件来自缓存等本地存储则返回fetchStart时间点
• TCP 与服务器建立链接的时间
• Requests 客户端发起请求的时间
• Response 拿到服务器第一个响应字节到最后一个响应字节的时间
• Processing 各种状态的时间点,例如加载状态等等
• onLoad 触发load事件执行的时间
在chrome浏览器中,执行js代码可获取各个阶段的内容:
window.performance.timing

上面的时间只是一个时间点,如果想获取各阶段的具体时间,就需要对两个时间点进行相减运算,比如计算domContent加载事件时间:
window.performance.timing.
domContentLoadedEventEnd -\
window.performance.timing.
domContentLoadedEventStart

appium/selenium可以执行js,借用appium/selenium工具可实现自动化获取能指标,调用appium/selenium的ExecuteScriptapi,可向页面注入下面代码:
//显示所有阶段的时间点
return
JSON.stringify(window.performance.timing)
//显示指定资源的时间,比如img
return
JSON.stringify(window.performance.
getEntriesByName (document.querySelector(“img”).src)[0], null, 2)
##
使用python+selenium进行js注入:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get(“https://home.testing-studio.com/”)
print(driver.execute_script(
“return JSON.stringify(window.performance.timing)”))
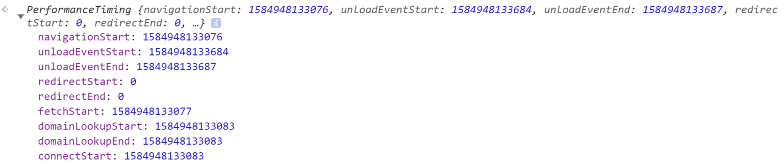
执行后会返回一个json数据,包含了简介中的各个性能指标,可对性能指标做二次处理或可视化展示:
{“navigationStart”:1585043212714,
“unloadEventStart”:0,
“unloadEventEnd”:0,“redirectStart”:0,
“redirectEnd”:0,
“fetchStart”:1585043212717,
“domainLookupStart”:1585043212747,
“domainLookupEnd”:1585043212747,
“connectStart”:1585043212747,
“connectEnd”:1585043212835,
“secureConnectionStart”:1585043212787,
“requestStart”:1585043212836,
“responseStart”:1585043212918,
“responseEnd”:1585043212921,
“domLoading”:1585043212929,
“domInteractive”:1585043214972,“domContentLoadedEventStart”:1585043214972,
“domContentLoadedEventEnd”:1585043214972,
“domComplete”:1585043215976,
“loadEventStart”:1585043215976,
“loadEventEnd”:1585043215976}
内容全面升级,5 个月 20+ 项目实战强化训练,资深测试架构师、开源项目作者亲授 BAT 大厂前沿最佳实践,带你一站式掌握测试开发必备核心技能(对标阿里P6+,年薪50W+)!直推 BAT 名企测试经理,普遍涨薪 50%+!
⬇️ 点击“阅读原文”,提升测试核心竞争力!
[原文链接](https://mp.weixin.qq.com/s?__biz=MzU3NDM4ODEzMg==&mid=2247493295&idx=1&sn=ce58dd3b7b759b81a7fd3569dc0d082b&chksm=fd318464ca460d72282faa77a7324ee872e7641b9a5876baad911e10c9fcbfa11ebd8ffe739d#rd)
获取更多相关资料,请添加微信 ceshiren6
[获取更多技术文章分享](https://qrcode.ceba.ceshiren.com/link?name=article&project_id=qrcode&from=csdn2×tamp=1650855864)
下载镜像,默认会下载lastest最新版本的软件,可以指定软件的版本。例如:nginx:1.17.9。
docker pull nginx
docker pull nginx:1.17.9
运行 Nginx 容器命令为:
docker run -d --name nginx -p 8088:80 nginx:1.17.9
- run:启动一个容器
- - -d:后台守护进行方式运行
- - --name:指定容器的名字
- - -p:映射容器的端口到宿主机,前面宿主机端口,后面容器端口。
- - nginx:1.17.9:容器镜像名称和版本信息

如果出现“Welcome to nginx!”就表示Nginx服务已经正常启动啦!
当我们可以访问 Nginx 服务的时候,会发现访问的页面是 Nginx 默认的欢迎页面,我们要怎么样才能访问自定义的页面呢?我们可以用挂载目录的方式让Nginx服务展示我们想要的页面。
1. 在当前位置新建一个 html 目录,里面放一个新建的 html 文件,名字为 index.html,内容如下。
2. ```
3. <h1>Hogwarts</h1>
Nginx
容器
docker run -d --name nginx1 -p 8089:80 \
-v ${PWD}/html:/usr/share/nginx/html \
nginx:1.17.9
- -p 8089:80映射容器的80端口到宿主机8089端口。
-
- -v P W D / h t m l : / u s r / s h a r e / n g i n x / h t m l : − v 参 数 代 表 挂 载 一 个 目 录 到 容 器 内 , 前 面 的 目 录 {PWD}/html:/usr/share/nginx/html:-v参数代表挂载一个目录到容器内,前面的目录 PWD/html:/usr/share/nginx/html:−v参数代表挂载一个目录到容器内,前面的目录{PWD}/html代表宿主机的目录,后面的目录/usr/share/nginx/html代表容器内的目录。它们中间用分号隔开。其中${PWD}是一个系统变量,代表当前所在的目录。然后我们在访问宿主机的IP和端口查看一下状态。

当出现“Hogwarts”时,就代表运行正常,我们就可以把新建的 html 文档都放到 html 目录里面。然后去访问啦!
明天的文章将会告诉大家如何用 Docker搭建测试用例平台 Testlink。Testlink 是基于 WEB 的测试用例管理系统哦。敬请期待。
点个在看你最好看
⬇️ 点击“阅读原文”,提升测试核心竞争力!
原文链接
获取更多相关资料,请添加微信 ceshiren6
获取更多技术文章分享





















 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








