
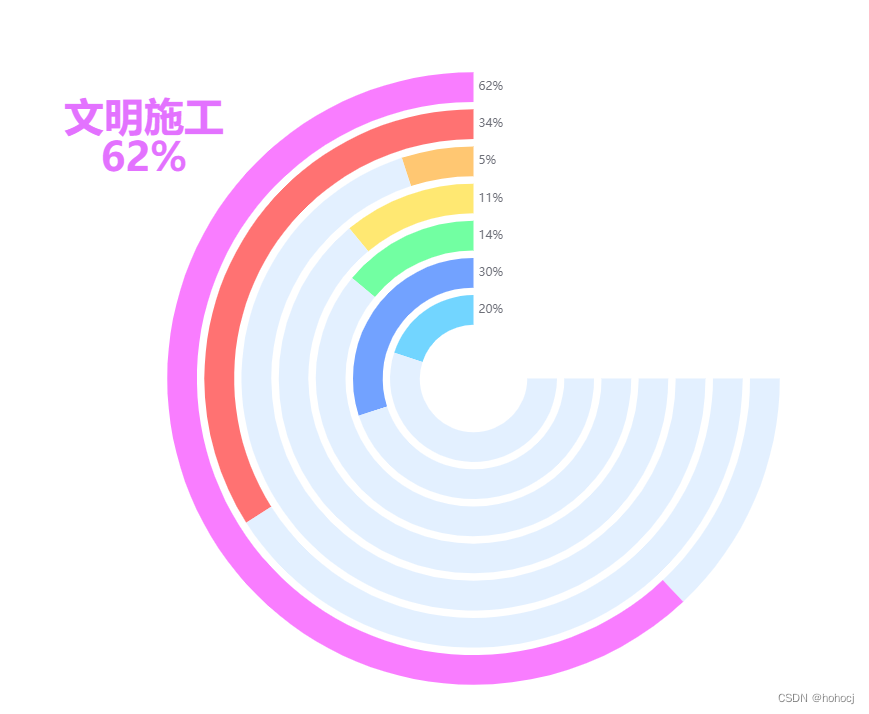
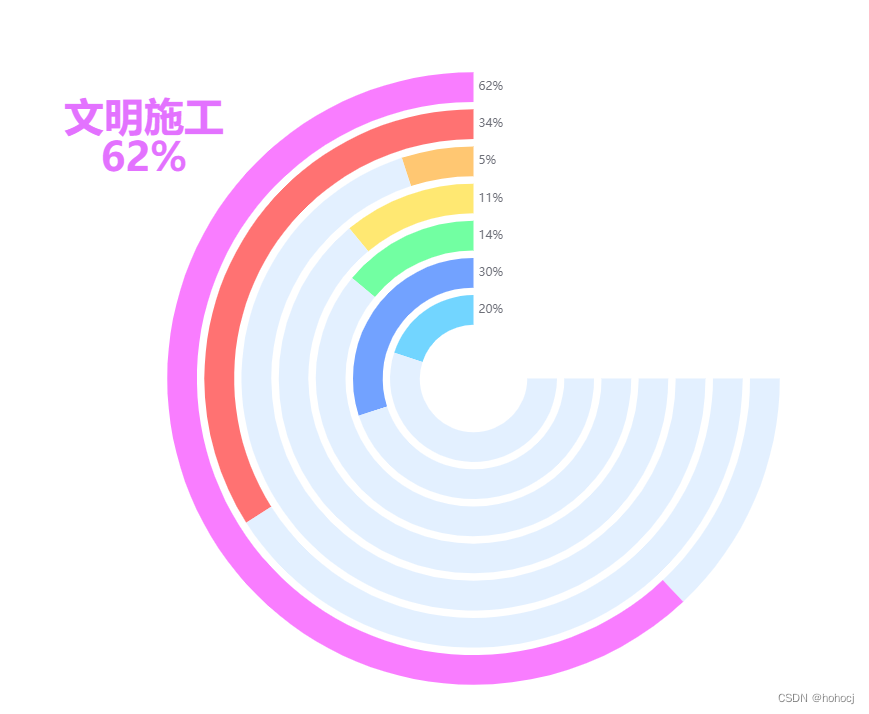
const seriesData = [
{ color: `#72D5FF`, value: 20, name: '防疫工作' },
{ color: `#72A2FF`, value: 30, name: '安全管理' },
{ color: `#72FFA2`, value: 14, name: '机具设备'},
{ color: `#FFE872`, value:11, name: '现场安全' },
{ color: `#FFC772`, value:5, name: '消防安全' },
{ color: `#FF7272`, value: 34, name: '临时用电'},
{ color: `#E372FF`, value: 62, name: '文明施工' },
];
option = {
polar: {
center: ['50%', '50%'],
radius: [50, '80%'],
},
angleAxis: {
min:0,
max: 100,
startAngle: 90,
clockwise:false,
axisLine: {
show: false,
},
axisTick: {
show: false,
},
axisLabel: {
show: false,
},
clockWise: false,
splitLine: {
show: false,
},
z:10,
},
radiusAxis: {
type: 'category',
inverse: false,
axisLabel: {
inside: true,
formatter(value, index) {
return `${seriesData[index].value }%`;
},
align: 'left',
margin: -5,
interval: 0, // 强制显示所有
},
axisTick: {
show: false, // 是否显示坐标轴刻度
},
axisLine: {
show: false, // 是否显示坐标轴轴线
},
z: 100,
data: seriesData.map(item => item.name),
},
series: [
{
type: 'bar',
data: seriesData.map(item => item.value),
coordinateSystem: 'polar',
itemStyle: {
color(params) {
return seriesData[params.dataIndex].color;
},
},
labelLayout(params) {
return {
x: 150,
y: 150,
verticalAlign: 'middle',
align: 'center'
}
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold',
formatter:(params)=>{
return `{name|${seriesData[params.dataIndex].name}}\n{value|${seriesData[params.dataIndex].value}%}`;
},
rich: {
value: {
color: 'inherit',
},
name: {
color: 'inherit',
},
},
},
},
stack: 'a',
},
{
type: 'bar',
data: seriesData.map(item => 75- item.value),
coordinateSystem: 'polar',
itemStyle: {
color: '#E3F0FF',
},
emphasis: {
disabled : true
},
stack: 'a'
}
]
};

























 3817
3817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








