目录
RelativeLayout常用属性(它们可以几个结合在一起使用):
RelativeLayout类是ViewGroup的子类也就是相对布局
RelativeLayout常用属性(它们可以几个结合在一起使用):
相对于父容器居中
| 属性 | 含义 |
| layout_centerInParent | 在父容器居中 |
| layout_centerHorizontal | 在父容器水平居中(true | false) |
| layout_centerVertical | 在父容器垂直居中 |
相对于父容器对齐
| 属性 | 含义 |
| layout_alignParentLeft | 与父容器左对齐 |
| layout_alignParentRight | 与父容器右对齐 |
| layout_alignParentTop | 与父容器顶对齐 |
| layout_alignParentBottom | 与父容器底对齐 |
相对于其它控件位置
| 属性 | 含义 |
| layout_toLeftOf | 在……左边 |
| layout_toRightOf | 在……右边 |
| layout_above | 在……上面 |
| layout_below | 在……下面 |
相对于其它控件对齐
| 属性 | 含义 |
| layout_alignLeft | 与……左对齐 |
| layout_alignRight | 与……右对齐 |
| layout_alignTop | 与……顶对齐 |
| layout_alignBottom | 与……底对齐 |
| layout_alignBaseLine | 与……基线对齐 |
标识符问题
| 标识符 | 含义 |
| @+id/button | 创建新的id(建议使用) |
| @id/button | 引用已有的id |
实例演示
1.新建一个文件

插入一张图片

打开字符串资源文件 strings.xml

在里面输入要用的值

具体代码:
<resources>
<string name="app_name">相对布局演示</string>
<string name="upper_left_corner">左上角</string>
<string name="upper_right_corner">右上角</string>
<string name="lower_left_corner">左下角</string>
<string name="lower_right_corner">右下角</string>
<string name="center">中央</string>
<string name="upper_left">左上</string>
<string name="upper_right">右上</string>
<string name="lower_left">左下</string>
<string name="lower_right">右下</string>
<string name="upper_center">上中</string>
<string name="left_center">左中</string>
<string name="right_center">右中</string>
<string name="butter_center">下中</string>
<string name="ok">确定</string>
<string name="cancel">取消</string>
</resources>
打开主布局资源文件:
改为相对布局并添加中央按钮

具体代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img01"
tools:context=".MainActivity">
<Button
android:id="@+id/btu_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/center"
android:layout_centerInParent="true"/>
</RelativeLayout>
以此类推添加其他按钮

具体代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img01"
tools:context=".MainActivity">
<Button
android:id="@+id/btu_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/center"
android:layout_centerInParent="true"/>
<Button
android:id="@+id/btu_upper_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/upper_left"
android:layout_toLeftOf="@id/btu_center"
android:layout_above="@id/btu_center"/>
<Button
android:id="@+id/btu_upper_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/upper_right"
android:layout_toRightOf="@id/btu_center"
android:layout_above="@id/btu_center"/>
<Button
android:id="@+id/btu_lower_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/lower_left"
android:layout_toLeftOf="@id/btu_center"
android:layout_below="@id/btu_center"/>
<Button
android:id="@+id/btu_lower_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/lower_right"
android:layout_toRightOf="@id/btu_center"
android:layout_below="@id/btu_center"/>
<Button
android:id="@+id/btu_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ok"
android:layout_below="@id/btu_lower_left"
android:layout_alignLeft="@id/btu_lower_left"/>
<Button
android:id="@+id/btu_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/cancel"
android:layout_below="@id/btu_lower_right"
android:layout_alignLeft="@id/btu_lower_right"/>
<Button
android:id="@+id/btu_upper_left_corner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="@string/upper_left_corner"/>
<Button
android:id="@+id/btu_upper_right_corner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="@string/upper_right_corner"/>
<Button
android:id="@+id/btu_lower_left_corner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:text="@string/lower_left_corner"/>
<Button
android:id="@+id/btu_lower_right_corner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:text="@string/lower_right_corner"/>
<Button
android:id="@+id/btu_upper_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/upper_center"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"/>
<Button
android:id="@+id/btu_left_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/left_center"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"/>
<Button
android:id="@+id/btu_right_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/left_center"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"/>
<Button
android:id="@+id/btu_butter_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/butter_center"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
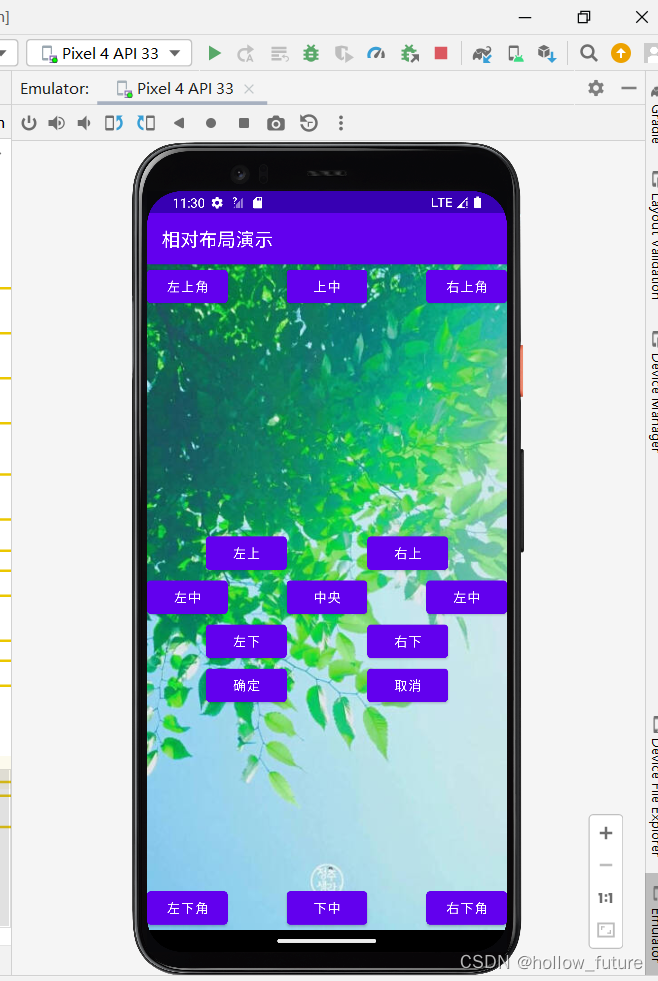
启动应用查看效果:






















 1694
1694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








