1、简要概述
在CSS中,我们经常会用到的有关背景的属性如下:
background-color设置背景颜色background-image设置背景图片background-repeat图片是否重复background-position图片的位置background-attachment图片的附着性
2、设置背景颜色
格式:在backgroun-color后加上想要的颜色。
例如,想将p标签内的元素变为红色,则代码如下:
p {
background-color: red;
}
提醒一下,表示颜色有以下几种方法:
- 英文单词
- RGB颜色表示,如表示黑色-rgb(0, 0, 0),表示白色-rgb(255, 255, 255);
- RGB的十六进制表示,如黑色-#000000,白色-#FFFFFF;
当然不仅是背景颜色可以这样使用,在其他CSS代码中想使用也是OK的。
3、设置背景图片
格式:background-image: url(图片位置信息);
例如,我想将一个网页整个背景都用一张图名叫bz2.jpg的图表示,这张图和html文件放在同一文件夹下,则在style标签内写如下代码
body {
background-image: url(bz2.jpg);
}
打开这个html文件,网页显示如下:

这时我们发现,图片并没有很好地展示在网页里,而是出现了许多重复的地方。这里的原因就是:网页的背景图片会自动在水平和垂直两个方向上进行重复平铺的效果! 不过没关系,接下来就说说有关背景图片的平铺方式。
4、背景图片的平铺方式
格式:background-repeat: 平铺选项;
其取值如下:
| 属性值 | 解释 |
|---|---|
| repeat-x | 水平方向平铺 |
| repeat-y | 垂直方向平铺 |
| repeat | 水平、垂直方向都平铺 |
| no-repeat | 不平铺,显示原图 |
这样,了解了图片的平铺之后再来解决之前网页背景图片的问题。上述代码改为如下:
body {
background-image: url(bz2.jpg);
background-repeat: no-repeat;
}
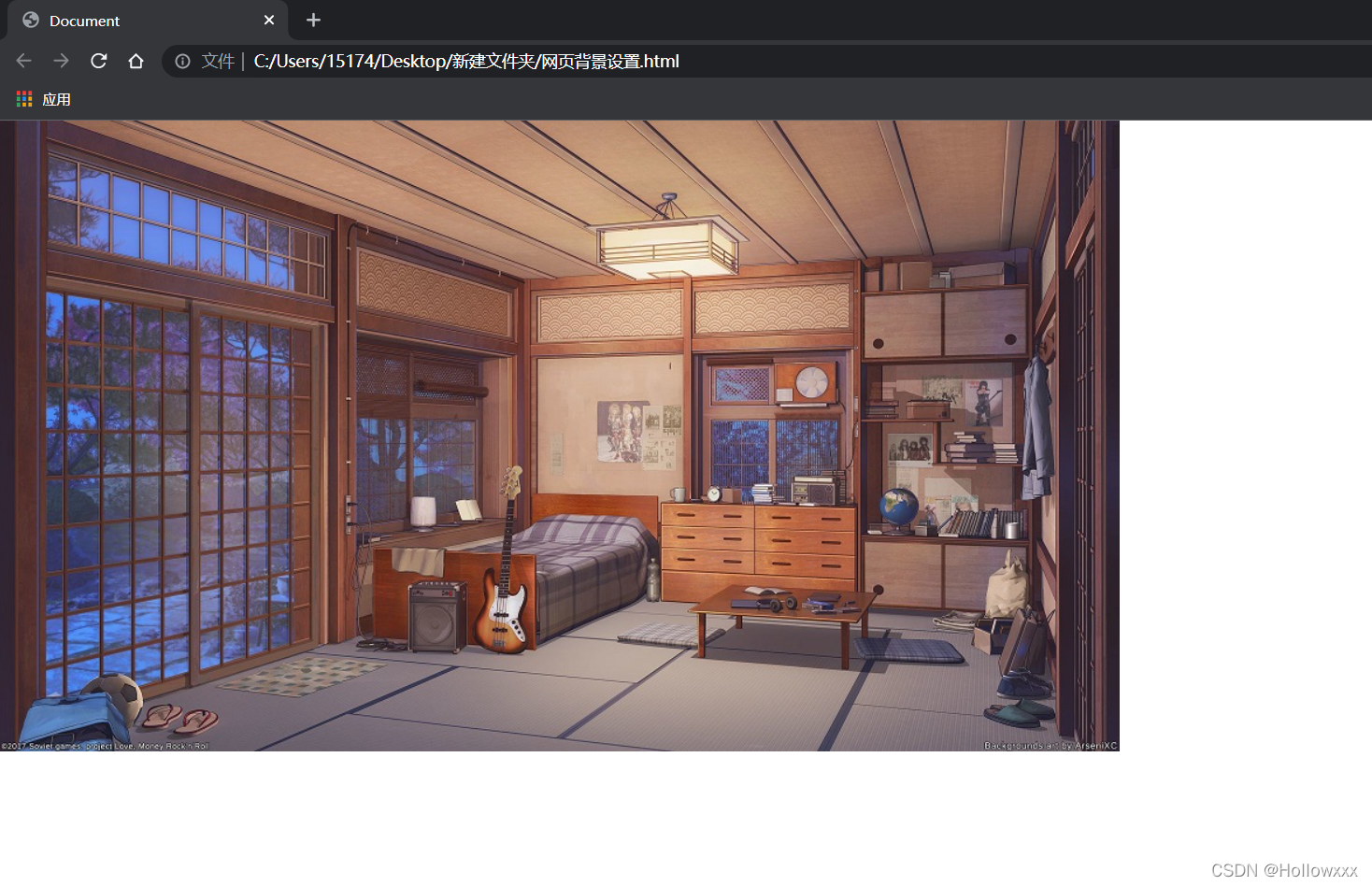
网页显示:
这时能看的出背景是为原图了,但其余地方却变为了白色。问题在于浏览器窗口尺寸大小大于图像尺寸。
解决方法:可以将CSS属性background-color与background-image配合使用,用颜色相近的颜色填补空白处。
5、图片附着
background-attachment属性用来设置背景图片是固定着还是随着页面滚动而滚动。
其取值有两种:
- scroll:背景图像随页面滚动
- fixed:固定不动
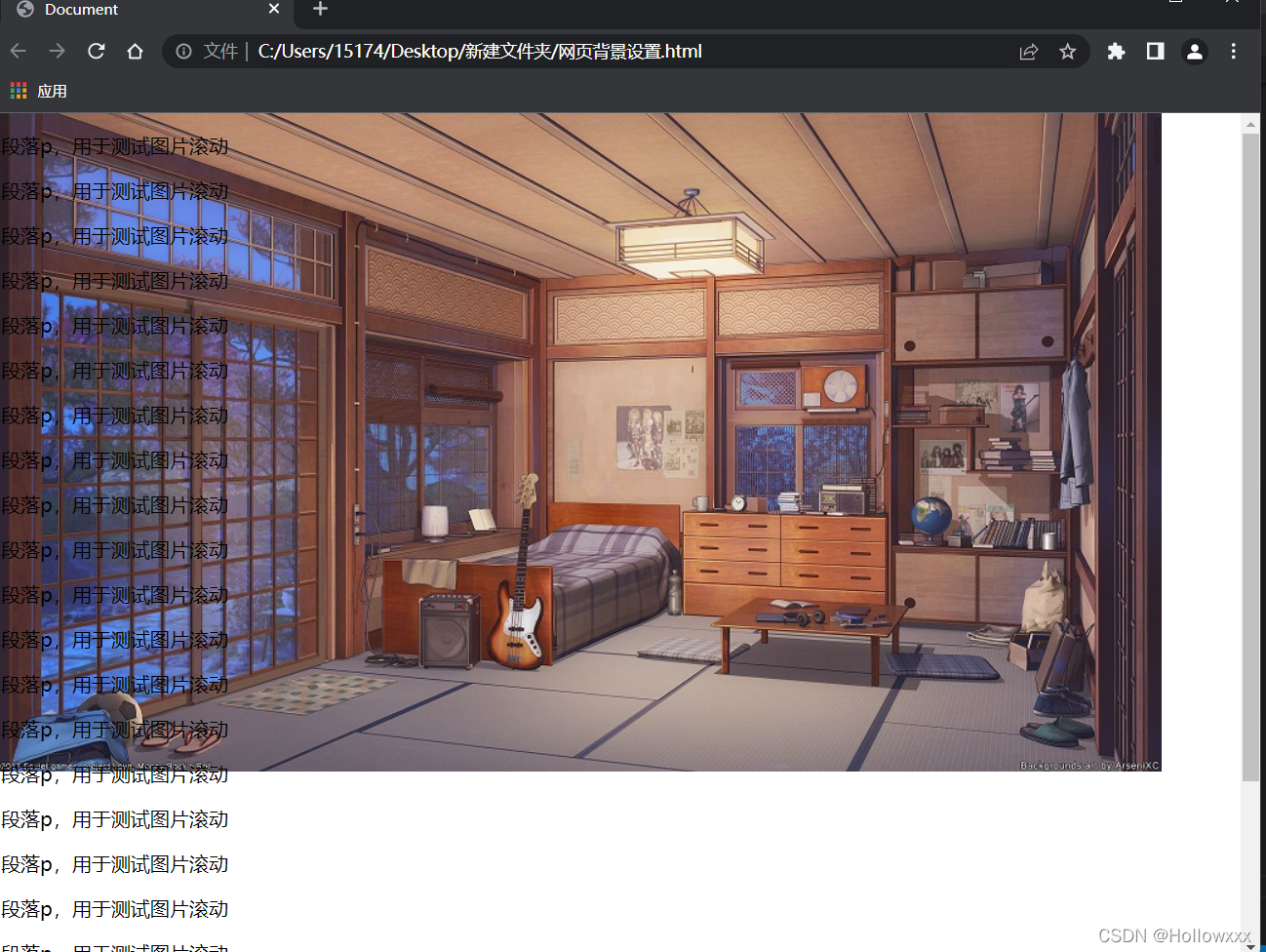
我们还是利用上面的图片,将这个页面背景的background-attachment值设为scroll
滚动前:
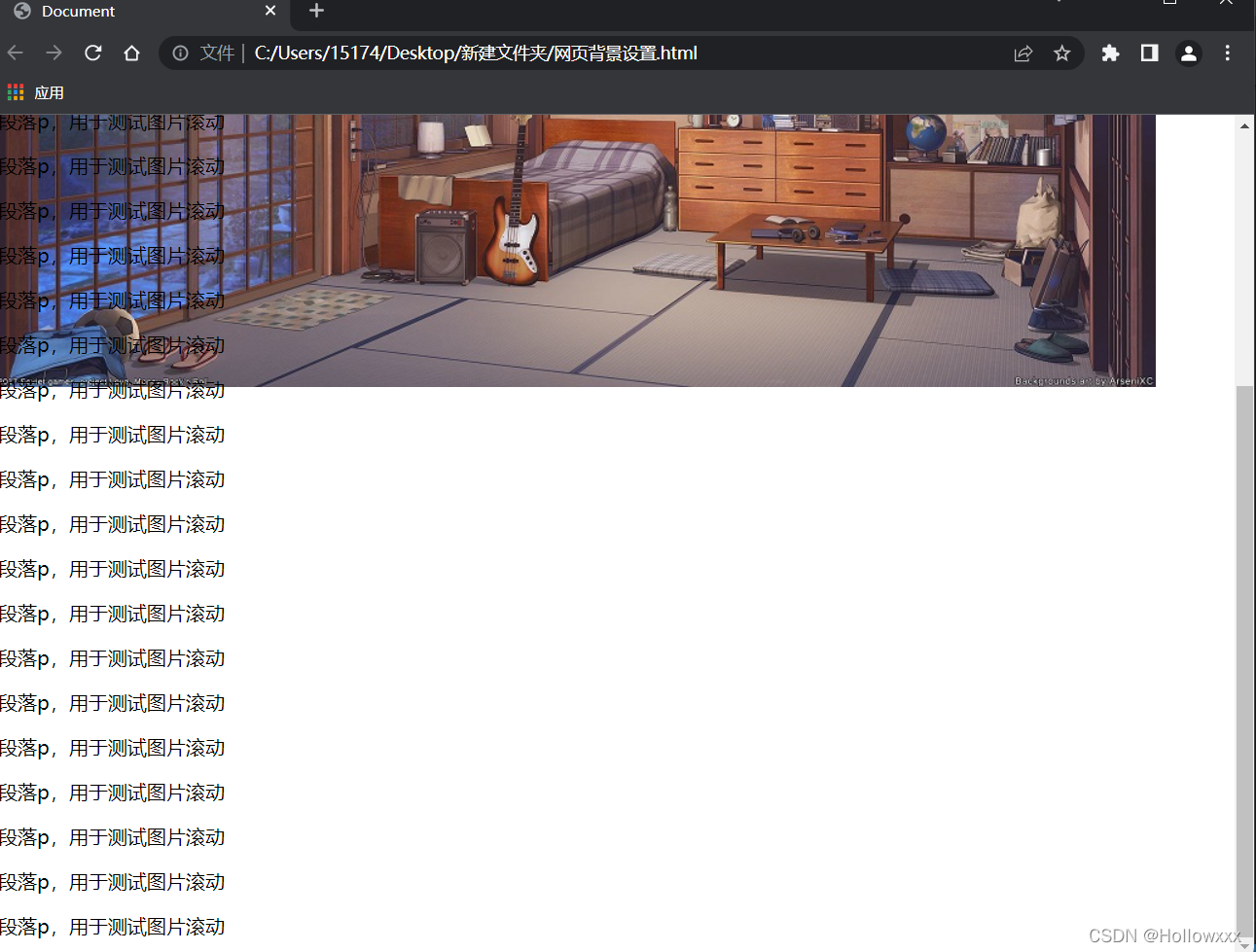
滚动后:

6、图片位置
默认情况下,背景图片会放置在元素的左上角,我们可以使用position来对图像定位。
基本格式:background-position: 水平方向值 垂直方向值;
其中两个方向值的均可用关键词、长度值或百分比形式表示。
下面说一下关键词有哪些
| 属性值 | 解释 |
|---|---|
| center | 水平居中或垂直居中 |
| top | 垂直方向置顶显示 |
| bottom | 垂直方向底部显示 |
| left | 水平方向左对齐显示 |
| right | 水平方向右对齐显示 |
7、简写background
当需要为同一个元素声明多个背景属性时,可对其进行简写。声明顺序如下:
[background-color] [background-image] [background-repeat] [background-attachment] [background-position]
属性值之间用空格隔开,若不需要声明某个属性可省略不写。





 本文详细介绍了CSS背景样式的设置,包括背景颜色、背景图片、图片平铺方式、图片附着、图片位置以及如何使用background简写属性。通过实例演示,解析了如何有效地控制和美化网页背景效果。
本文详细介绍了CSS背景样式的设置,包括背景颜色、背景图片、图片平铺方式、图片附着、图片位置以及如何使用background简写属性。通过实例演示,解析了如何有效地控制和美化网页背景效果。
















 1230
1230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








