websocket是什么?
WebSocket是一种在单个TCP连接上进行全双工通信的协议。它被设计用于在客户端(通常是浏览器)和服务器之间建立持久连接,以便两者能够高效地进行双向数据传输。WebSocket协议由IETF在RFC 6455中标准化,并且WebSocket API被W3C标准化,使其在现代浏览器中得到广泛支持
好吧 闲话少说 整活
搭建一个简易的聊天框
express搭建服务,搞个ssr
const express = require("express")
const { createServer } = require("node:http")
const path = require("path")
const app = express()
const server = createServer(app)
const port = 3000
const { Server } = require('socket.io');
const io = new Server(server)
app.get("/", function (req, res) {
res.sendFile(path.join(__dirname, 'a.html'))
})
io.on("connection",(socket)=>{
console.log('a user connected');
socket.on('chat message', (msg) => {
console.log('message: ' + msg);
socket.emit('chat message','你也是')
});
socket.on('disconnect', () => {
console.log('user disconnected');
});
})
server.listen(port,()=>{
console.log(`server running at http://localhost:${port}`);
})index.html
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Socket.IO chat</title>
<style>
body {
margin: 0;
padding-bottom: 3rem;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
Helvetica, Arial, sans-serif;
}
#form {
background: rgba(0, 0, 0, 0.15);
padding: 0.25rem;
position: fixed;
bottom: 0;
left: 0;
right: 0;
display: flex;
height: 3rem;
box-sizing: border-box;
backdrop-filter: blur(10px);
}
#input {
border: none;
padding: 0 1rem;
flex-grow: 1;
border-radius: 2rem;
margin: 0.25rem;
}
#input:focus {
outline: none;
}
#form > button {
background: #333;
border: none;
padding: 0 1rem;
margin: 0.25rem;
border-radius: 3px;
outline: none;
color: #fff;
}
#messages {
list-style-type: none;
margin: 0;
padding: 0;
}
#messages > li {
padding: 0.5rem 1rem;
}
#messages > li:nth-child(odd) {
background: #efefef;
}
</style>
<script src="https://cdn.socket.io/4.7.5/socket.io.min.js"></script>
<script>
window.onload = function () {
const socket = io();
const form = document.getElementById("form");
const input = document.getElementById("input");
form.addEventListener("submit", (e) => {
e.preventDefault();
if (input.value) {
socket.emit("chat message", input.value);
input.value = "";
}
});
socket.on("chat message", (msg) => {
console.log(msg);
});
};
</script>
</head>
<body>
<ul id="messages"></ul>
<form id="form" action="">
<input id="input" autocomplete="off" /><button>Send</button>
</form>
</body>
</html>
效果:
客户端:

服务端收到消息:

客户端收到消息:

emmm... 我们整点好玩的,比如两个人聊天。。。。
所有人都能收到:
io.emit('chat message', 'world'); 广播的方式(你发了消息除了你其他人都能收到):
socket.broadcast.emit('chat message',msg)简易聊天
- 指定发给某人
// 服务端
socket.on('private message', ({ sendId, msg }) => {
....
socket.to(sendId).emit('private message', {
msg,
sendId
})
})
//客户端
socket.emit("private message", {})
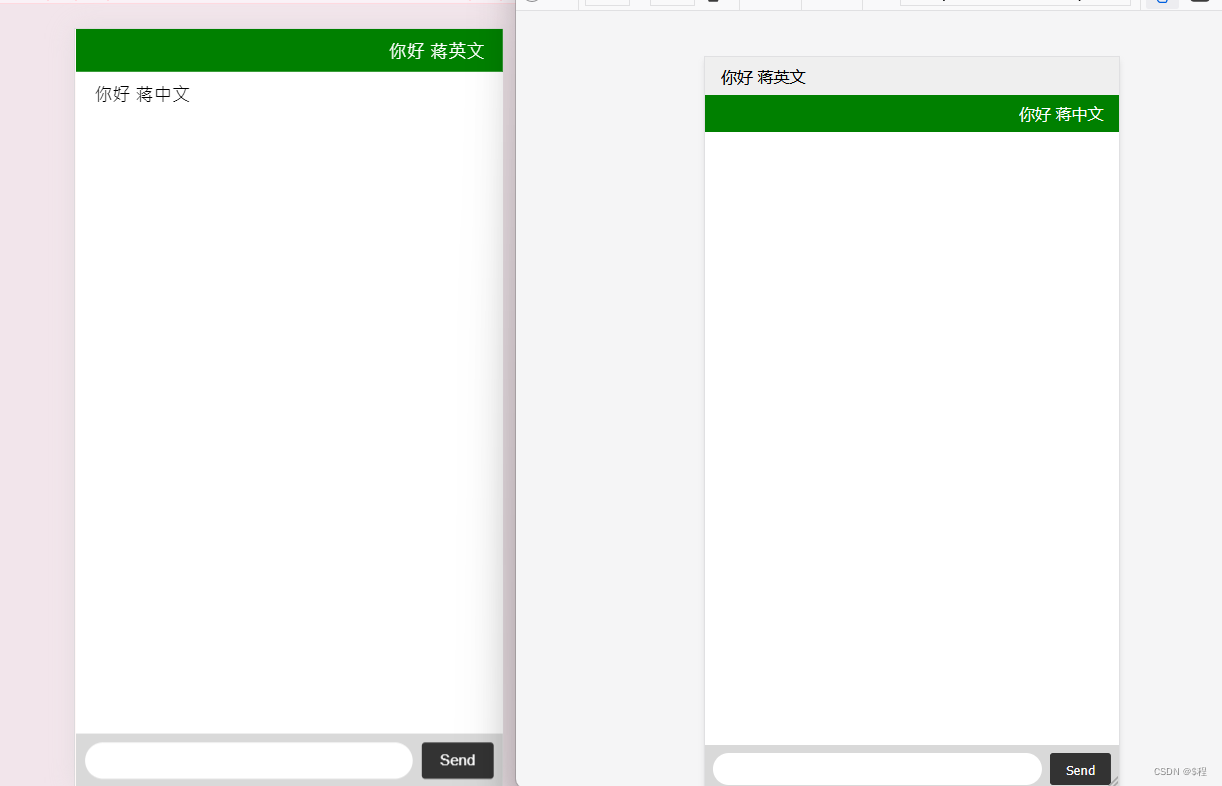
socket.on("private message", ({})效果:
两个客户端,自己发出的消息靠右(绿色背景部分),别人发的消息靠左显示
最后
记录socket.io搭建websocket服务以及简单使用,socket.io还有一些有趣的东西,比如room和session等等






















 2008
2008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










