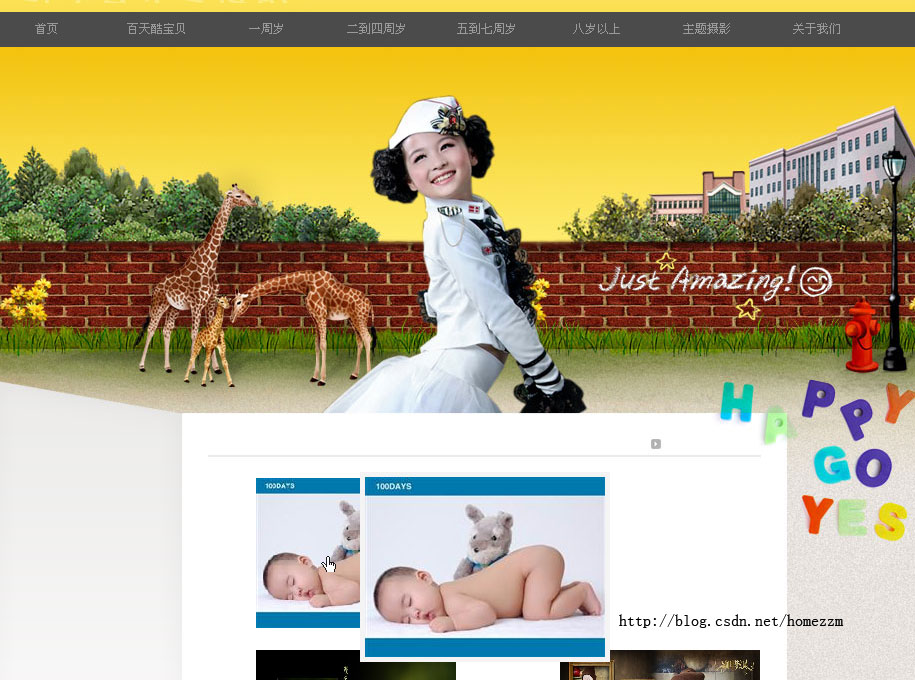
最终效果如图:

--------------------------------------------------css部分-----------------------------------
#demo{overflow:hidden;;text-align:center;padding:10px;}
#demo img{border:none;border:5px solid #f4f4f4}
#enlarge_images{position:absolute;display:none;z-index:1;border:5px solid #f4f4f4}
--------------------------------------------------页面部分-----------------------------------
<div id="demo" class="k_bg_demo">
<img src="images/batno/02.jpg" width="200" height="150" > </div><div id="enlarge_images">
</div>
--------------------------------------------------JS部分-----------------------------------
var demo = document.getElementById("demo");
var gg = demo.getElementsByTagName("img");
var ei = document.getElementById("enlarge_images");
for(i=0; i<gg.length; i++){
var ts = gg[i];
ts.onmousemove = function(event){
event = event || window.event;
ei.style.display = "block";
ei.innerHTML = '<img src="' + this.src + '" />';
ei.style.top = document.body.scrollTop + event.clientY + 10 + "px";
ei.style.left = document.body.scrollLeft + event.clientX + 10 + "px";
}
ts.onmouseout = function(){
ei.innerHTML = "";
ei.style.display = "none";
}
ts.onclick = function(){
window.open( this.src );
}
}
注:如果页面中有多张图片要应用此效果,可以此js代码外再加一层循环
如页面部分有两张图片要应用此效果
<div id="demo0" class="k_bg_demo">
<img src="images/batno/02.jpg" width="200" height="150" > </div><div id="enlarge_images">
</div>
<div id="demo1" class="k_bg_demo">
<img src="images/batno/02.jpg" width="200" height="150" > </div><div id="enlarge_images">
</div>
js部分改为:
for(var j=0;j<8;j++){
上js部分的代码
var demo = document.getElementById("demo"+j);
}






















 4070
4070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








