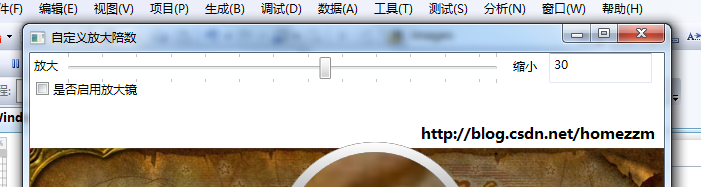
效果如下:

WPF中自带的Slider滑动条,值是double型的,在整个MinValue和MaxValue之间连续变化取值。如果要把它做成离散取值(比如几个整数值)的,则需要手动指定以下几个属性:
TickFrequency:每个刻度之间的间隔
IsSnapToTickEnabled:设为True,则对齐到刻度
TickPlacement:刻度位于滑动条的哪一边
<Slider Maximum="50" TickFrequency="4" IsSnapToTickEnabled="True" Value="{Binding ElementName=txtEnlarge,Path=Text}" Margin="33,0,162,0" Height="30" VerticalAlignment="Top" TickPlacement="Both" ValueChanged="Slider_ValueChanged"></Slider>






















 1052
1052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








