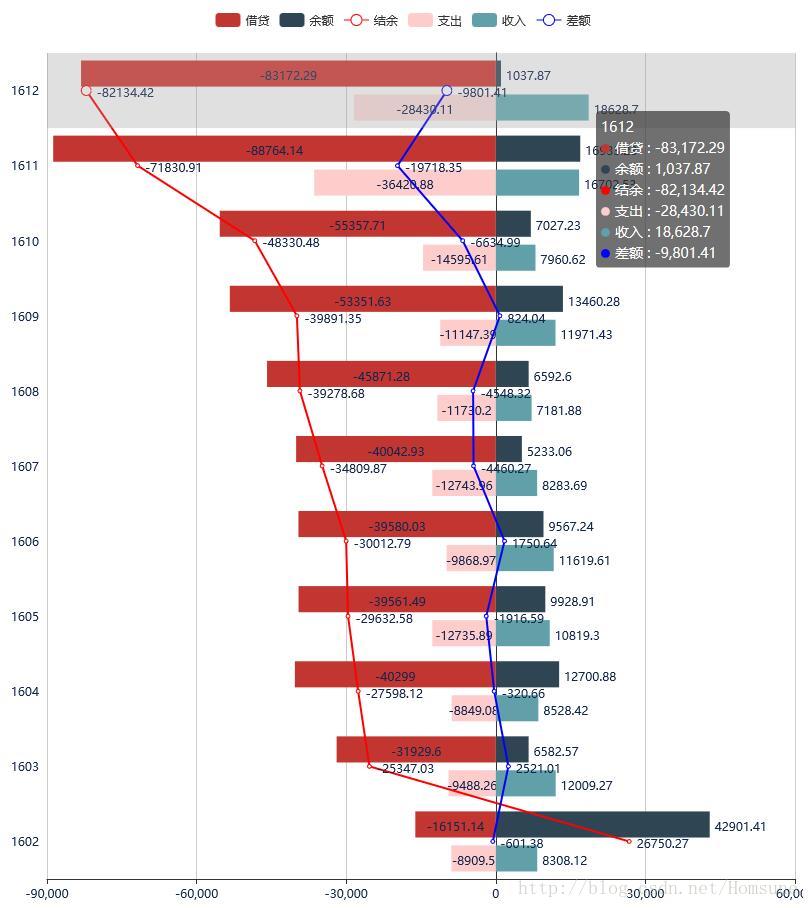
统计样图
数据库链接
<?php
$row = $rows = array();
$sql=mysql_query("SELECT * FROM shouzhi ORDER BY shouzhi_time DESC");
$total = mysql_num_rows($sql);
while($row = mysql_fetch_array($sql) ){
$rows[]=$row;
}
// print_r($rows);
?>引用echarts插件
<script src="../js/echarts.js"></script>
<div id="main" style="width: 800px; height:900px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
option = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data:['借贷','余额','结余','支出'</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 667
667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








