前言
巩固Servlet+JSP开发模式,做一个比较完整的小项目
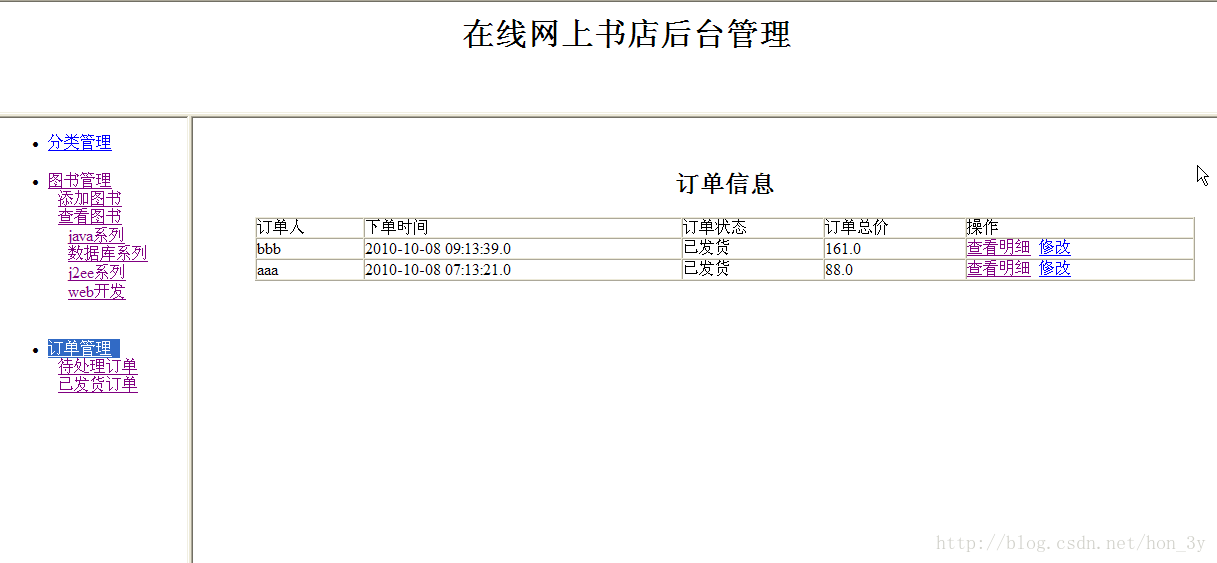
成果图
该项目包含了两个部分,前台和后台。
前台用于显示
后台用于管理
该项目可分为5个模块来组成:分类模块,用户模块,图书模块,购买模块,订单模块。
搭建环境
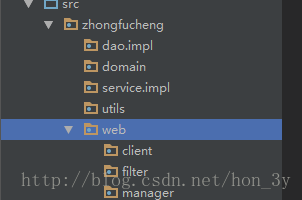
建立包结构
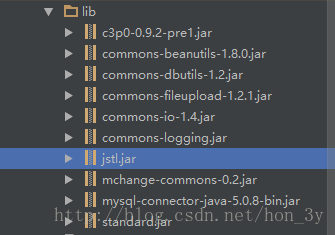
导入开发包
前台分帧页面
- index.jsp【没有body标签的】
<frameset rows="25%,*">
<frame src="${pageContext.request.contextPath}/client/head.jsp"/>
<frame src="${pageContext.request.contextPath}/client/body.jsp"/>
</frameset>
- head.jsp
<body style="text-align: center">
<h1>欢迎来到购物中心</h1>
body是空白的jsp页面
效果:
后台分帧页面
- manager.jsp【嵌套了framset标签,也是没有body标签的】
<frameset rows="25%,*">
<frame src="${pageContext.request.contextPath}/background/head.jsp"/>
<frameset cols="15%,*">
<frame src="${pageContext.request.contextPath}/background/left.jsp"/>
<frame src="${pageContext.request.contextPath}/background/body.jsp"/>
</frameset>
</frameset>







 本文介绍了使用Servlet+JSP技术进行bookStore项目开发的第一步,包括搭建开发环境,创建分帧页面以及实现分类模块。项目分为前台展示和后台管理,涵盖5个主要模块。在搭建环境中,详细讲解了包结构建立、开发包导入及前后台分帧页面的创建。接着,文章深入到分类模块,从创建Category实体、数据库表到DAO实现,逐步展示了后台添加和查看分类的功能。
本文介绍了使用Servlet+JSP技术进行bookStore项目开发的第一步,包括搭建开发环境,创建分帧页面以及实现分类模块。项目分为前台展示和后台管理,涵盖5个主要模块。在搭建环境中,详细讲解了包结构建立、开发包导入及前后台分帧页面的创建。接着,文章深入到分类模块,从创建Category实体、数据库表到DAO实现,逐步展示了后台添加和查看分类的功能。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 234
234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








