这个是从网上找到的一个下拉多选,因特殊需要稍微改动了一下下,增加了一个是否具有角色权限的显示,用在添加用户和消毒记录的消毒方式选择上
界面部分。如果不需要显示是否具有权限角色,就需增加
.role {
display: none;
}
<tr>
<td>消毒类型:</td>
<td style="display:flex;align-items:center;">
<div id="waySelect" class="selectPickerWrapper">
<select class="hidden" multiple="multiple" id="reciveSelect">
@foreach (var item in ViewBag.WayList as List<WingSoft.Core.IdName>)
{
if (Model.WayList.Where(r => r == (int)item.Id).Any())
{
<option value="@item.Id" selected>@item.Name</option>
}
else
{
<option value="@item.Id">@item.Name</option>
}
}
</select>
</div>
</td>
</tr>
js初始化
$("#waySelect").mySelect();
消毒记录这里有个导入上次功能,就需要通过js获取上一次的数据然后将之前选择的消毒方式显示出来,并且下拉中也是选中的
//第一步获取消毒方式的数据,消毒方式是一个集合,从后台带到界面的
var wayList=@Html.Raw(JsonConvert.SerializeObject(ViewBag.WayList));
//第二步获取要显示的名称和选中的id集合
//这里mdata就是上次消毒记录的数据
if (mdata.WayList.length > 0) {
for (var i = 0; i < mdata.WayList.length; i++) {
//这里如果要这样使用需要引入linq.js
var way = Enumerable.From(wayList).Where(function (r) {
return r.Id == mdata.WayList[i];
}).FirstOrDefault();
if (i != mdata.WayList.length - 1) {
selIds += way.Id + ",";
name += way.Name+","
}
else {
selIds += way.Id;
name += way.Name;
}
}
$(".select-picker-search-checked").attr("selIds", selIds);
$(".select-picker-search-checked").text(name);
$(".select-picker-options-list-item").each(function () {
var value = $(this).find("span").attr("value");
if (selIds.indexOf(value) != -1) {
$(this).find("b").removeClass("duihao-nocheck");
$(this).find("b").addClass("duihao-checked");
}
});
}
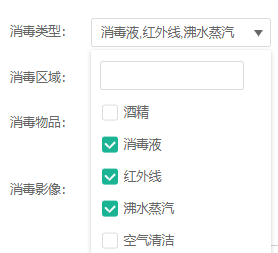
下拉多选效果























 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








