系列文章目录
目录
前言
确保你的系统已经安装了Node.js和npm。
操作步骤
- 打开cmd 输入 vue ui

- 在打开的网页中点击“创建”,复制文件夹路径并粘贴点击“在此创建新项目”

- 输入项目名称 点击下一步

- 选择手动配置 选择babel、router、vuex、css pre-processors、 linter建议选择eslint 使用配置文件 vue版本选择3.x css pre-processors选择scss

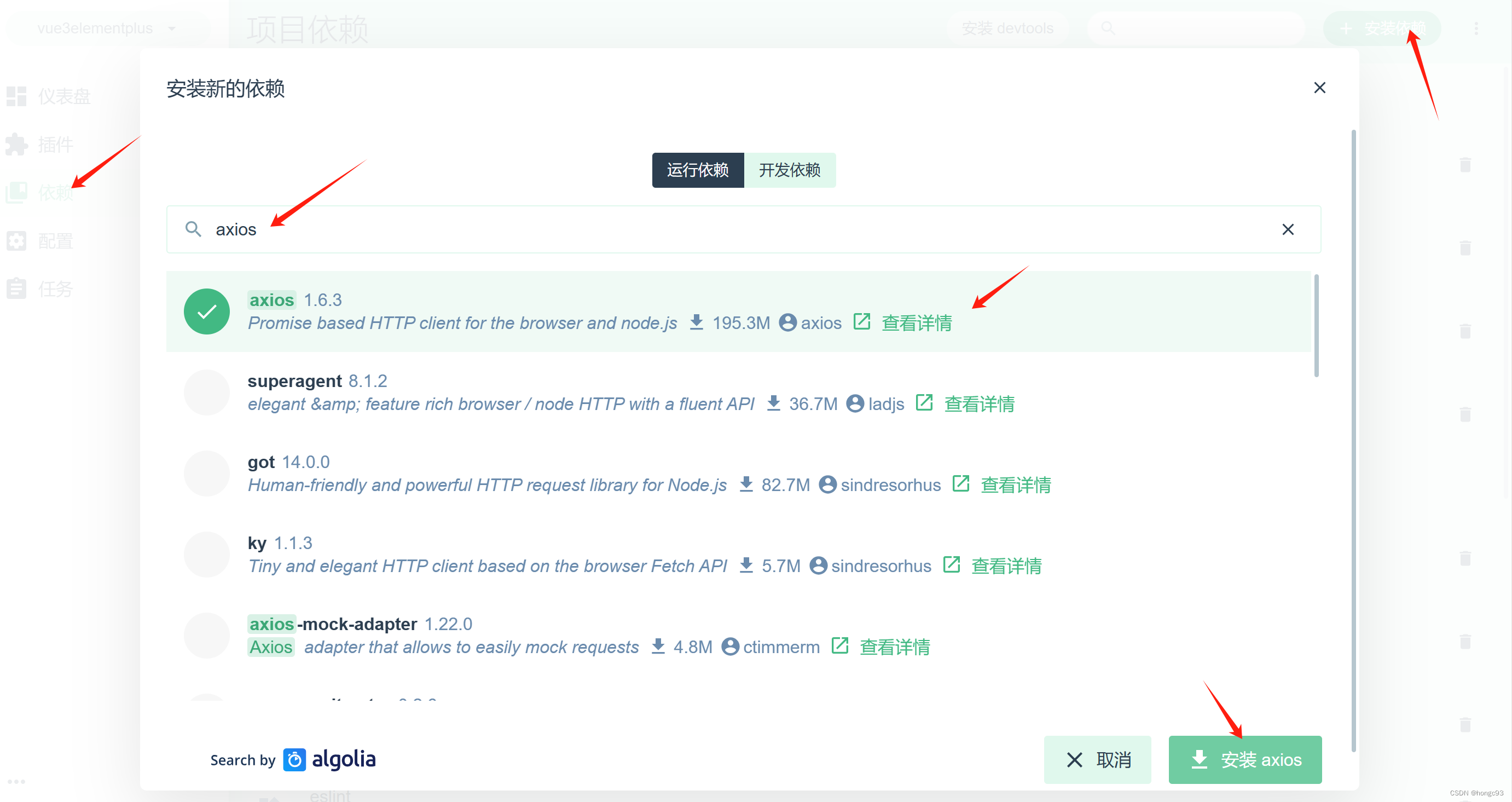
- 创建完成后安装axios依赖包
搜‘axios’并安装
- 回到项目在package.json文件中查看vue的版本 确保在3.2以上版本如果不是重新安装下
npm install vue@3.2.8 vue-router@4.0.11 vuex@4.0.2
- 重新npm i 一下 运行项目
- OK 大功告成!
总结
例如:初始化项目完成,可以保存预设。
每天记录一点,助力成长!
欢迎大家来浏览我的博客,如发现我有写错的地方,一起交流指正。
如果你觉得本文对你有帮助,欢迎点赞、收藏、关注,转载烦请注明出处,谢谢!
系列文章会不段更新 来个打赏(微信) 马力全开 撸起袖子加油干~
























 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










