系列文章目录
目录
前言
Axios 请求拦截器是一种用于拦截和处理 HTTP 请求的机制。通过使用请求拦截器,你可以在请求被发送到服务器之前或之后执行一些操作,例如添加通用的请求头、处理认证、处理请求和响应数据等。
操作方法
为每个请求配置请求头token

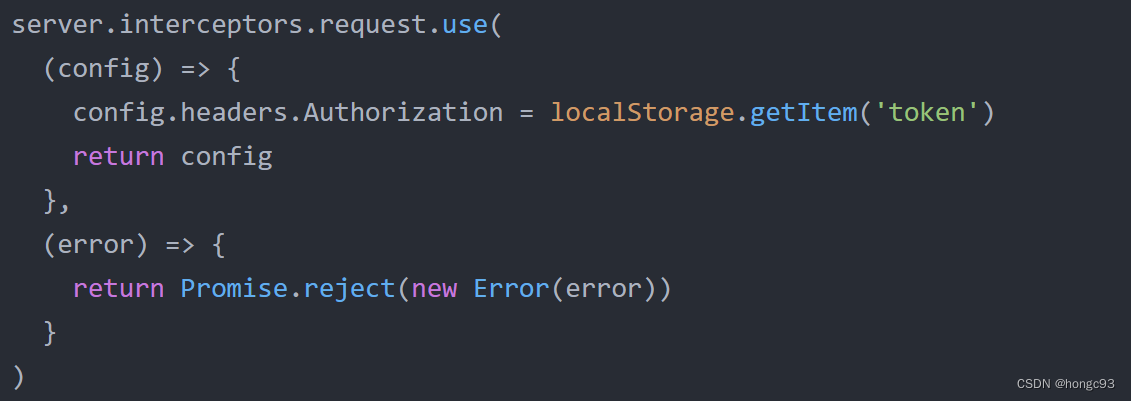
我们使用 axios.interceptors.request.use() 方法来添加一个请求拦截器。第一个参数是一个函数,它将在请求被发送之前被调用。你可以在这个函数中修改或添加一些配置,然后返回修改后的配置。第二个参数也是一个函数,它将在请求发生错误时被调用。你可以在这个函数中处理请求错误,并返回一个被拒绝的 Promise。
总结
通过使用请求拦截器,你可以方便地处理和修改 HTTP 请求,而无需在每个请求中重复相同的逻辑。这有助于提高代码的复用性和可维护性。
每天记录一点,助力成长!
欢迎大家来浏览我的博客,如发现我有写错的地方,一起交流指正。
如果你觉得本文对你有帮助,欢迎点赞、收









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










