HTML的块元素和内联元素都有盒模型,区别是块元素的内外边距(margin和padding)可以自定义设置,但内联元素不可
元素的盒模型图如下:
外边距为margin,边框为border,内边距为padding
因此元素总长度为margin-left + border-width + padding-left + content文本长度 + padding-right + border-width + margin-right
元素总高度为margin-top + border-width + padding-top + content文本高度 + padding-bottom + border-width + margin-bottom
内边距(padding),边框(border),外边距(margin)都是可选的,不一定有。所谓没有无非就是0px,并非指元素没有了内外边距或边框的概念。
另外内外边距是透明的且只能指定空间距离,不能指定颜色和额外的装饰。
知道了盒模型后再来看看边距折叠:
HTML中并排放置内联元素时,会将外边距相加。如左元素margin为10px,右元素margin为20px,则两个元素间距30px。如下图:
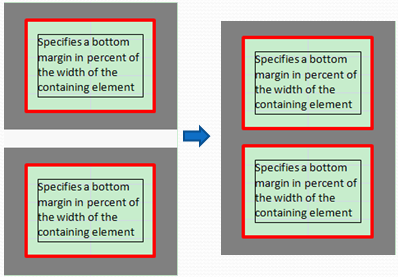
HTML中上下放置块元素时,会将外边距折叠,以最大外边距为准。如上元素margin为10px,下元素margin为20px,则两元素间距20px。如下图:
只要两个元素的垂直外边距碰到一起就会折叠,即使一个元素嵌套在另一个元素间也不例外。不过如果外层元素有边框,使内外元素的外边距不碰到一起就不会发生折叠。去掉外层元素的边框的话,就又会折叠
有时候改CSS的内外边距时,发现改A元素的边距页面没反应,改B元素的边距后页面就有反应了。现在明白是怎么回事了吧 ^_^


























 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








