在FLEX开发中有一些小技巧,经理在这里总结下,方便以后查阅,也希望能和大家一起交流。
这些小功能在实际开发中是很经常用的。
一、在DataGrid的列中加图片
做报表的时候经常会在DataGrid中加入一些刻度条或者增减的图片表示一些API指标值,其实这个功能FLEX可以实现。
在DataGrid-colums-DataGridColumn中有个itemRenderer属性,这个属性可以让你用一个组件来替换这个列中本来的内容。
OK,进入正题。
首先,我们先创建一个组件(这里以一个图形为例),名为MyImage
code清单1
 <?
xml version
=
"
1.0
"
encoding
=
"
utf-8
"
?>
<?
xml version
=
"
1.0
"
encoding
=
"
utf-8
"
?>
 <
mx:HBox xmlns:mx
=
"
http://www.adobe.com/2006/mxml
"
width
=
"
100%
"
height
=
"
100%
"
verticalAlign
=
"
middle
"
horizontalAlign
=
"
right
"
>
<
mx:HBox xmlns:mx
=
"
http://www.adobe.com/2006/mxml
"
width
=
"
100%
"
height
=
"
100%
"
verticalAlign
=
"
middle
"
horizontalAlign
=
"
right
"
>
 <
mx:Script
>
<
mx:Script
>
 <!
[CDATA[
<!
[CDATA[ override
public
function set data(value:Object):
void
{
override
public
function set data(value:Object):
void
{ if(value != null)
if(value != null) {
{ if(value.num != null)
if(value.num != null) {
{ show.text = value.num;
show.text = value.num; if(Number(value.num)>100)
if(Number(value.num)>100) {
{ imga.source = "img/up.png";
imga.source = "img/up.png"; }
} else
else {
{ imga.source = "img/down.png";
imga.source = "img/down.png"; }
} }
} }
} }
}
 ]]
>
]]
>
 </
mx:Script
>
</
mx:Script
>
 <
mx:Label id
=
"
show
"
textAlign
=
"
right
"
/>
<
mx:Label id
=
"
show
"
textAlign
=
"
right
"
/>
 <
mx:Image id
=
"
imga
"
width
=
"
18
"
height
=
"
17
"
/>
<
mx:Image id
=
"
imga
"
width
=
"
18
"
height
=
"
17
"
/>
 </
mx:HBox
>
</
mx:HBox
>

这里的num是一个dataField中的值,这里可以用value.num来取到这个值
接下来,我们直接利用itemRenderer属性把这个组件设置进去就OK了
code清单2
 <
mx:DataGridColumn dataField
=
"
num
"
itemRenderer
=
"
MyImage
"
headerText
=
"
上月环比(%)
"
fontSize
=
"
12
"
/>
<
mx:DataGridColumn dataField
=
"
num
"
itemRenderer
=
"
MyImage
"
headerText
=
"
上月环比(%)
"
fontSize
=
"
12
"
/>
当然,我们除了加图片还可以加入一些控件进去。方法也如上就是了。

二、列表多表头
用AdvancedDataGrid来绘制多表头。如果有上下两层的表头,那么主表头就用AdvancedDataGridColumnGroup标签,子表头用AdvancedDataGridColumn嵌在AdvancedDataGridColumnGroup标签内就可以了。
code清单3
 <
mx:AdvancedDataGrid headerColors
=
"
[#60beff,#1273ce]
"
alternatingItemColors
=
"
[#FFFDCE, #C8ECFF]
"
<
mx:AdvancedDataGrid headerColors
=
"
[#60beff,#1273ce]
"
alternatingItemColors
=
"
[#FFFDCE, #C8ECFF]
"
 id
=
"
dataGrid
"
click
=
"
onXMLLoaded();
"
id
=
"
dataGrid
"
click
=
"
onXMLLoaded();
"
 dataProvider
=
"
{array_datas}
"
dataProvider
=
"
{array_datas}
"
 width
=
"
100%
"
height
=
"
85%
"
width
=
"
100%
"
height
=
"
85%
"
 variableRowHeight
=
"
true
"
fontSize
=
"
12
"
variableRowHeight
=
"
true
"
fontSize
=
"
12
"
 headerSortSeparatorSkin
=
"
mx.skins.ProgrammaticSkin
"
headerSortSeparatorSkin
=
"
mx.skins.ProgrammaticSkin
"
 wordWrap
=
"
true
"
>
wordWrap
=
"
true
"
>
 <
mx:groupedColumns
>
<
mx:groupedColumns
>

 <
mx:AdvancedDataGridColumn dataField
=
"
org
"
headerText
=
"
单位
"
headerWordWrap
=
"
true
"
/>
<
mx:AdvancedDataGridColumn dataField
=
"
org
"
headerText
=
"
单位
"
headerWordWrap
=
"
true
"
/>
 <
mx:AdvancedDataGridColumnGroup id
=
"
shuma
"
headerText
=
"
管理费用总额(万元)
"
textAlign
=
"
center
"
>
<
mx:AdvancedDataGridColumnGroup id
=
"
shuma
"
headerText
=
"
管理费用总额(万元)
"
textAlign
=
"
center
"
>
 <
mx:AdvancedDataGridColumn dataField
=
"
arr1
"
headerText
=
"
2010年上半年
"
/>
<
mx:AdvancedDataGridColumn dataField
=
"
arr1
"
headerText
=
"
2010年上半年
"
/>
 <
mx:AdvancedDataGridColumn dataField
=
"
arr2
"
headerText
=
"
上年同期
"
/>
<
mx:AdvancedDataGridColumn dataField
=
"
arr2
"
headerText
=
"
上年同期
"
/>
 <
mx:AdvancedDataGridColumn dataField
=
"
arr3
"
itemRenderer
=
"
MyImage
"
headerText
=
"
同比增长(%)
"
/>
<
mx:AdvancedDataGridColumn dataField
=
"
arr3
"
itemRenderer
=
"
MyImage
"
headerText
=
"
同比增长(%)
"
/>
 </
mx:AdvancedDataGridColumnGroup
>
</
mx:AdvancedDataGridColumnGroup
>
 <
mx:AdvancedDataGridColumnGroup id
=
"
baiyuan
"
headerText
=
"
百元收入管理费用(元)
"
textAlign
=
"
center
"
>
<
mx:AdvancedDataGridColumnGroup id
=
"
baiyuan
"
headerText
=
"
百元收入管理费用(元)
"
textAlign
=
"
center
"
>
 <
mx:AdvancedDataGridColumn dataField
=
"
brr1
"
headerText
=
"
2010年上半年
"
/>
<
mx:AdvancedDataGridColumn dataField
=
"
brr1
"
headerText
=
"
2010年上半年
"
/>
 <
mx:AdvancedDataGridColumn dataField
=
"
brr2
"
headerText
=
"
上年同期
"
/>
<
mx:AdvancedDataGridColumn dataField
=
"
brr2
"
headerText
=
"
上年同期
"
/>
 <
mx:AdvancedDataGridColumn dataField
=
"
brr3
"
itemRenderer
=
"
MyImage
"
headerText
=
"
同比增长(%)
"
/>
<
mx:AdvancedDataGridColumn dataField
=
"
brr3
"
itemRenderer
=
"
MyImage
"
headerText
=
"
同比增长(%)
"
/>
 </
mx:AdvancedDataGridColumnGroup
>
</
mx:AdvancedDataGridColumnGroup
>
 </
mx:groupedColumns
>
</
mx:groupedColumns
>
 </
mx:AdvancedDataGrid
>
</
mx:AdvancedDataGrid
>


这里值得注意的有几个属性:
headerSortSeparatorSkin:用于定义 AdvancedDataGrid 控件中标题的文本和图标部分之间分隔符的外观。这个东西主要是用来去掉AdvancedDataGrid多表头旁边的一个线条。
variableRowHeight:一个标志,指示各行是否可以采用不同的高度。
更多的样式请参考...
http://www.blogjava.net/zhangyuan/archive/2010/08/27/330064.html
三、Chart双坐标轴
在Chart标签中实际上除了dataProvider还有secondDataProvider这样的属性,也有类似secondSeries的一系列标签,这些标签都是为双坐标轴服务的。要做双坐标的图表其实很简单..
code清单4
showDataTips = " true " dataProvider = " {monthData} " secondDataProvider = " {monthGrowData} " >
< mx:horizontalAxis >
< mx:CategoryAxis categoryField = " month " />
</ mx:horizontalAxis >
< mx:series >
< mx:ColumnSeries xField = " month " showDataEffect = " {interpolateIn} " yField = " arr1 "
displayName = " 本年管理费用 " fill = " {sc1} " stroke = " {s1} " />
< mx:ColumnSeries xField = " month " showDataEffect = " {interpolateIn} " yField = " arr2 "
displayName = " 去年同期管理费用 " fill = " {sc2} " stroke = " {s2} " />
</ mx:series >
< mx:secondSeries >
< mx:LineSeries yField = " arr1 " showDataEffect = " {interpolateIn} " />
</ mx:secondSeries >
</ mx:ColumnChart >

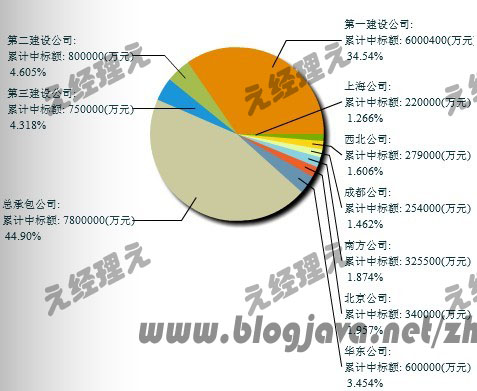
四、Chart中自定义提示(labelFunction)
在Chart的Series中,有labelFunction属性,这个属性是为了扩展提示用的
code清单5
 <
mx:PieChart id
=
"
chart
"
height
=
"
100%
"
width
=
"
100%
"
paddingRight
=
"
5
"
paddingLeft
=
"
5
"
<
mx:PieChart id
=
"
chart
"
height
=
"
100%
"
width
=
"
100%
"
paddingRight
=
"
5
"
paddingLeft
=
"
5
"
 showDataTips
=
"
true
"
dataProvider
=
"
{data.data1}
"
>
showDataTips
=
"
true
"
dataProvider
=
"
{data.data1}
"
>
 <
mx:series
>
<
mx:series
>
 <
mx:PieSeries nameField
=
"
org
"
labelPosition
=
"
callout
"
field
=
"
hav
"
labelFunction
=
"
showlabel
"
/>
<
mx:PieSeries nameField
=
"
org
"
labelPosition
=
"
callout
"
field
=
"
hav
"
labelFunction
=
"
showlabel
"
/>
 </
mx:series
>
</
mx:series
>
 </
mx:PieChart
>
</
mx:PieChart
>
这里的showlabel其实就是现实提示的这个方法,那么我们在as中定义好这个方法
code清单6
 private
function showlabel(data:Object, percentValue:Number):String
{
private
function showlabel(data:Object, percentValue:Number):String
{ var temp:String= (" " + percentValue).substr(0,6);
var temp:String= (" " + percentValue).substr(0,6); return data.org + ": " + '/n' + "累计中标额: " + data.hav + "(万元)" + '/n' + temp + "%";
return data.org + ": " + '/n' + "累计中标额: " + data.hav + "(万元)" + '/n' + temp + "%"; }
}
这里是饼图的几个参数
其中通过data.xxx可以取到数据,percentValue是饼图自动计算出的百分比数。
如果想图个简单,不用那个百分比可以这样写
code清单7
private function showlabel(hitData:HitData):String {
return "<font size='12'>"+hitData.item.org+"</font><br>"+hitData.item.num2+"%";
}
效果都还不错

五、Chart的渐变色
这里的渐变分背景渐变和图表元素渐变
先来说下背景渐变:
经理以ColumnChart为例
code清单7
 <
mx:fill
>
<
mx:fill
>
 <
mx:LinearGradient angle
=
"
70
"
>
<
mx:LinearGradient angle
=
"
70
"
>
 <
mx:GradientEntry color
=
"
#02817c
"
/>
<
mx:GradientEntry color
=
"
#02817c
"
/>
 <
mx:GradientEntry color
=
"
#ffffff
"
/>
<
mx:GradientEntry color
=
"
#ffffff
"
/>
 </
mx:LinearGradient
>
</
mx:LinearGradient
>
 </
mx:fill
>
</
mx:fill
>
GradientEntry标签代表渐变的颜色,显然这里只有从#02817c到#ffffff的渐变效果,那么直接把这个代码加在ColumnChart标签里就可以了。
图表元素渐变和背景渐变差不多
code清单8
 <
mx:ColumnSeries yField
=
"
percomplete
"
>
<
mx:ColumnSeries yField
=
"
percomplete
"
>
 <
mx:fill
>
<
mx:fill
>
 <
mx:LinearGradient
>
<
mx:LinearGradient
>
 <
mx:GradientEntry color
=
"
#810202
"
ratio
=
"
0
"
/>
<
mx:GradientEntry color
=
"
#810202
"
ratio
=
"
0
"
/>
 <
mx:GradientEntry color
=
"
#e30b0b
"
ratio
=
"
.2
"
/>
<
mx:GradientEntry color
=
"
#e30b0b
"
ratio
=
"
.2
"
/>
 <
mx:GradientEntry color
=
"
#ffffff
"
ratio
=
"
.4
"
/>
<
mx:GradientEntry color
=
"
#ffffff
"
ratio
=
"
.4
"
/>
 <
mx:GradientEntry color
=
"
#e30b0b
"
ratio
=
"
.8
"
/>
<
mx:GradientEntry color
=
"
#e30b0b
"
ratio
=
"
.8
"
/>
 <
mx:GradientEntry color
=
"
#810202
"
ratio
=
"
1
"
/>
<
mx:GradientEntry color
=
"
#810202
"
ratio
=
"
1
"
/>
 </
mx:LinearGradient
>
</
mx:LinearGradient
>
 </
mx:fill
>
</
mx:fill
>
 </
mx:ColumnSeries
>
</
mx:ColumnSeries
>

这样非常好看








 override
override 















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








