代码:<link rel="stylesheet" type="text/css" media="screen" href="jquery-fromvalidate/css/screen.css" />
<script src="js/jquery-1.4.2.js" type="text/javascript"></script>
<script src="js/jquery.validate.js" type="text/javascript"></script>
<style type="text/css">
table{
border: solid 1px #ff00ff;
}
table td{
border: solid 1px #ccff00;
}
</style>
</style>
</head>
<body>
<form class="cmxform" id="myfrom" method="get" action="">
<p align="center" style="width: 1300px;font-size: 20px;color: #ff5555;">员工信息录入</p>
<table width="1300px">
<tr>
<td>真实姓名(不能为空,没有其他要求)</td>
<td width="600px"><input type="text" name="name" id="id" style="width: 220px"/></td>
</tr>
<tr>
<td>登录名(登录名不能为空,长度在5-8之间,可以包含中文字符(一个字算一个字符))</td>
<td width="600px"><input type="text" name="username" id="userid" style="width: 220px"/></td>
</tr>
<tr>
<td>密码(不能为空,长度在6-12之间,不可以包含中文字符)</td>
<td width="600px"><input type="password" name="psw" id="psw" style="width: 220px"/></td>
</tr>
<tr>
<td>重复密码(不能为空,长度在6-12之间,不可以包含中文字符)</td>
<td width="600px"><input type="password" name="repsw" id="repsw" style="width: 220px"/></td>
</tr>
<tr>
<td>性别(必选其一)
Jquery实现表单的动态验证
最新推荐文章于 2024-08-13 17:26:11 发布
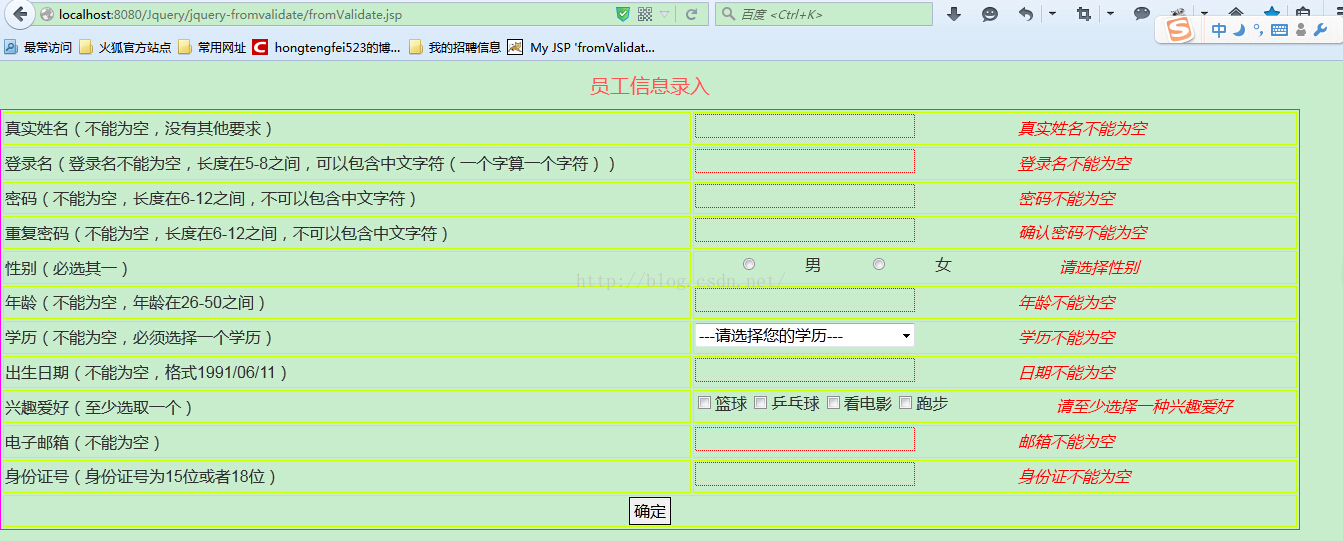
 本文展示了如何利用Jquery和jQuery.validate.js库创建一个动态验证的表单,包括验证真实姓名、登录名、密码、年龄、学历、出生日期、兴趣爱好、电子邮箱和身份证号等字段。通过自定义验证方法,确保了表单信息的准确性和安全性,防止了恶意提交。
本文展示了如何利用Jquery和jQuery.validate.js库创建一个动态验证的表单,包括验证真实姓名、登录名、密码、年龄、学历、出生日期、兴趣爱好、电子邮箱和身份证号等字段。通过自定义验证方法,确保了表单信息的准确性和安全性,防止了恶意提交。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 395
395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








