参考:
组件样式隔离
bottom-modal组件

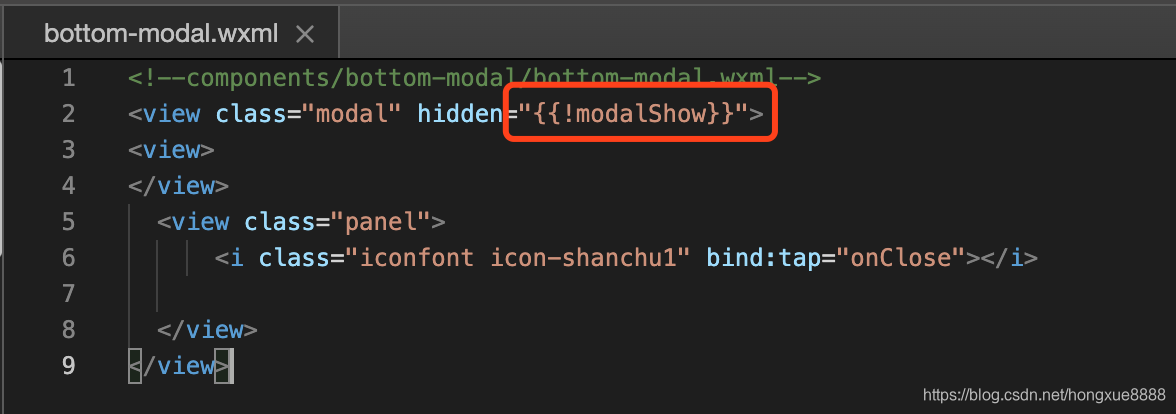
bottom-modal.wxml
<!--components/bottom-modal/bottom-modal.wxml-->
<view class="modal" hidden="{{!modalShow}}">
<view>
</view>
<view class="panel">
<i class="iconfont icon-shanchu1" bind:tap="onClose"></i>
</view>
</view>
bottom-modal.wxss
.modal {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 99;
text-align: center;
background: rgba(0, 0, 0, 0.6);
}
.panel {
position: absolute;
bottom: 0rpx;
left: 0;
width: 100%;
min-height: 300rpx;
box-sizing: border-box;
background-color: #f8f8f8;
}
/* 可以直接对外部样式修改 */
.modal .icon-shanchu1 {
position: absolute;
right: 10rpx;
top: 10rpx;
padding: 20rpx; /* 为了增加点击区域大小 */
}
bottom-modal.js
// components/bottom-modal/bottom-modal.js
Component({
properties: {
modalShow: Boolean
},
options: {
styleIsolation: 'apply-shared'
},
data: {
},
methods: {
onClose() {
this.setData({
modalShow: false,
})
},
}
})
引入组件
在demo.json中引入组件
{
"usingComponents": {
"x-bottom-modal": "/components/bottom-modal/bottom-modal"
}
}
demo.wxml
<view>
<view class="publish-container" bind:tap="onPublish">
<i class="iconfont icon-fabu"></i>
</view>
<view>
<x-bottom-modal modalShow="{{modalShow}}" />
</view>
</view>
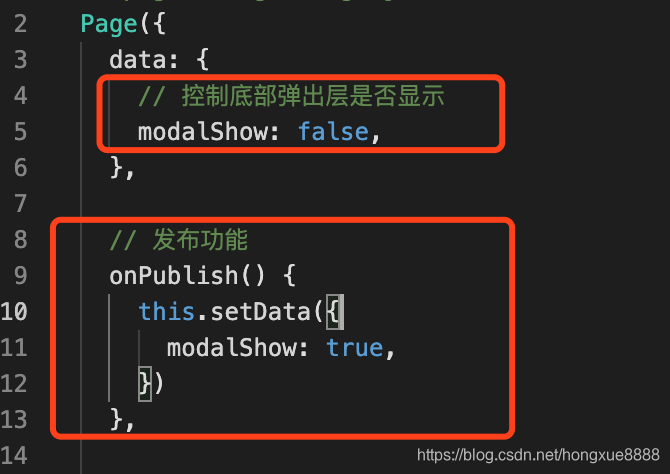
demo.js
Page({
data: {
// 控制底部弹出层是否显示
modalShow: false,
},
// 发布功能
onPublish() {
this.setData({
modalShow: true,
})
},
onLoad: function(options) {
},
})
组件样式隔离
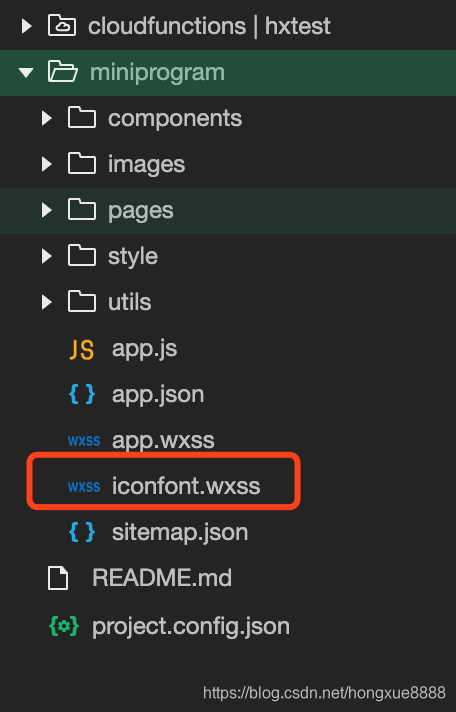
在项目的根目录中新增了iconfont.wxss,iconfont.wxss里面是项目中使用小图标。

在app.wxss中import 导入iconfont.wxss文件,这样项目中就可以使用iconfont.wxss中的图标了

但是组件中使用iconfont.wxss会存在组件样式隔离的问题。
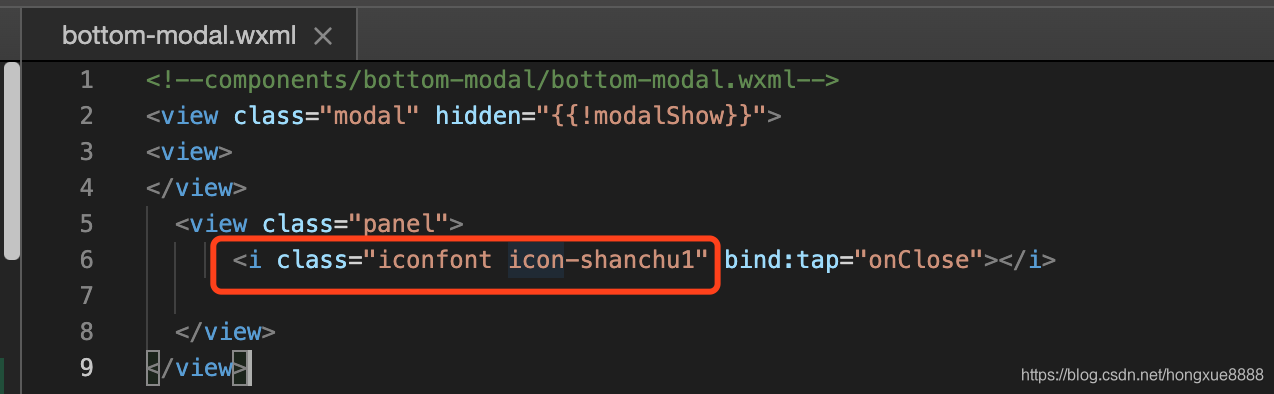
如下是bottom-modal组件中使用iconfont.wxss中的图标:

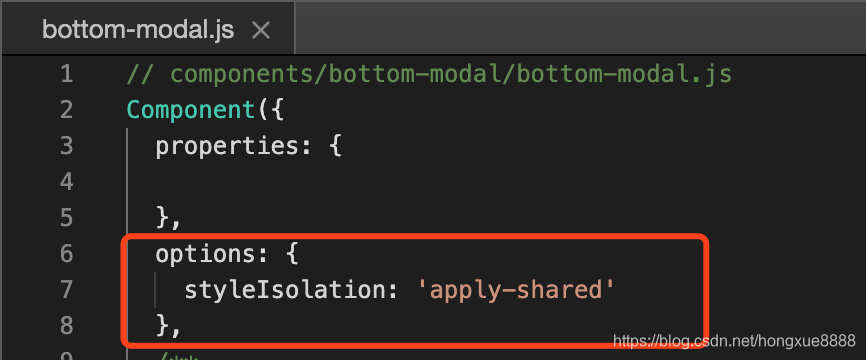
在bottom-modal组件中使用了外部的iconfont.wxss属性,需要对组件样式隔离进行处理。
- isolated 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响(一般情况下的默认值);
- apply-shared 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面;
- shared 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件。(这个选项在插件中不可用。)

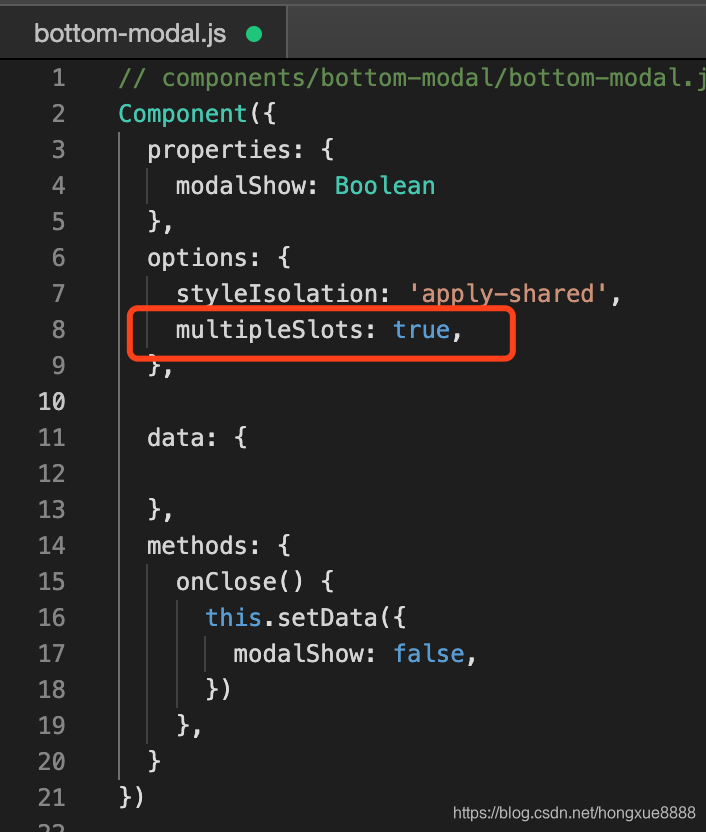
options: {
styleIsolation: 'apply-shared'
},
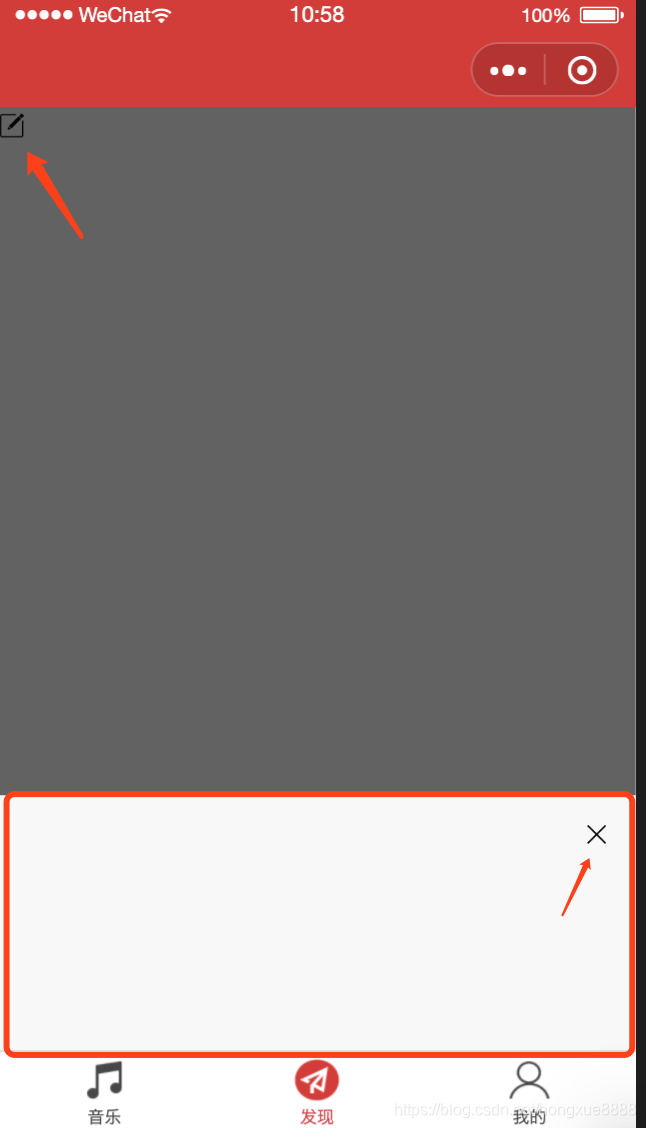
控制弹出层显示和隐藏

点击发布按钮,显示底部弹出层;点击关闭按钮,关闭底部弹出层。

使用modalShow控制显示和隐藏,modalShow = true时显示。
在demo.js中设置了onPublish方法,当点击发布按钮时,modalShow = true,显示弹出层。

在bottom-modal组件中设置onClose方法,当点击关闭按钮时,modalShow = false,隐藏弹出层。

组件wxml的slot插槽
在组件的wxml中可以包含 slot 节点,用于承载组件使用者提供的wxml结构。
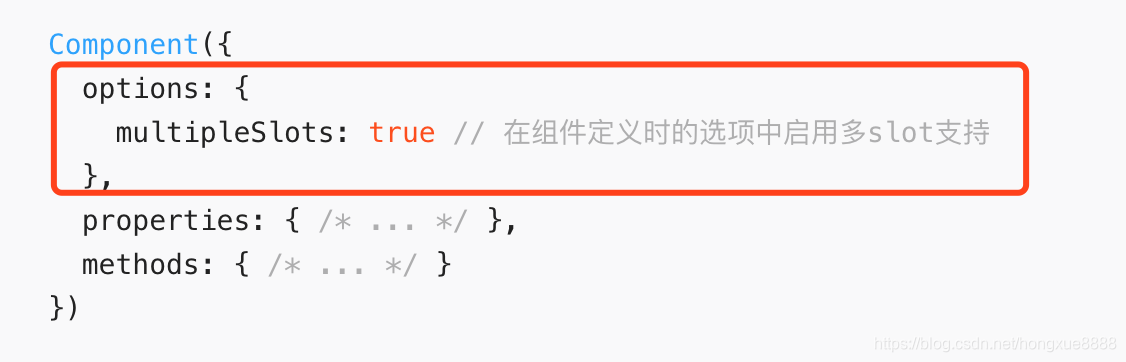
默认情况下,一个组件的wxml中只能有一个slot。需要使用多slot时,可以在组件js中声明启用。

在bottom-modal组件的js中添加 multipleSlots: true

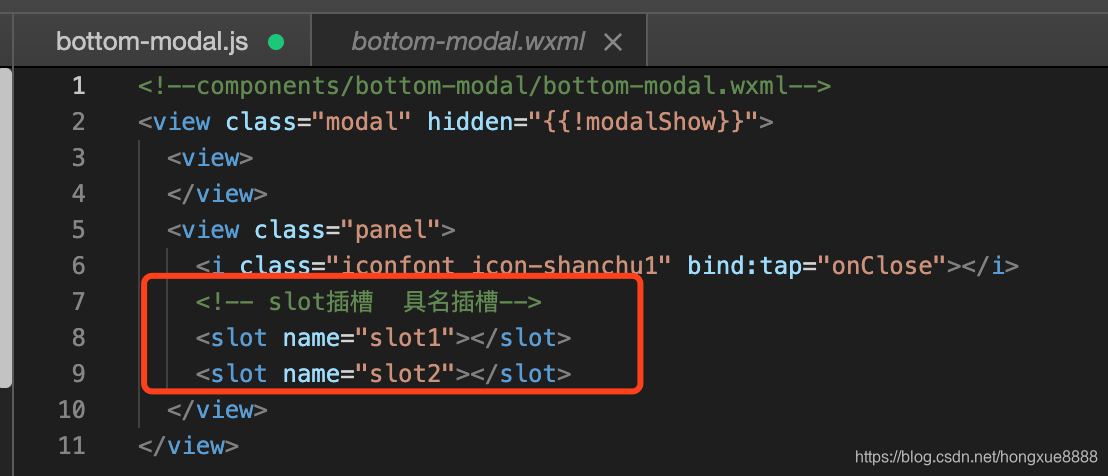
在bottom-modal组件的wxml中添加两个具名插槽

<!-- slot插槽 具名插槽-->
<slot name="slot1"></slot>
<slot name="slot2"></slot>
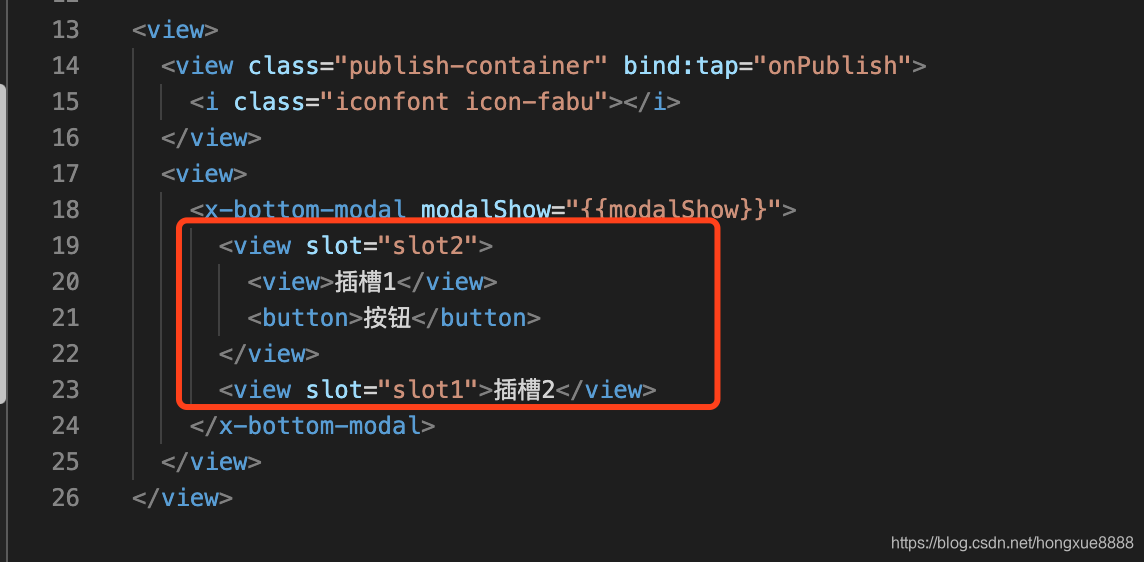
在demo.wxml中使用具名插槽

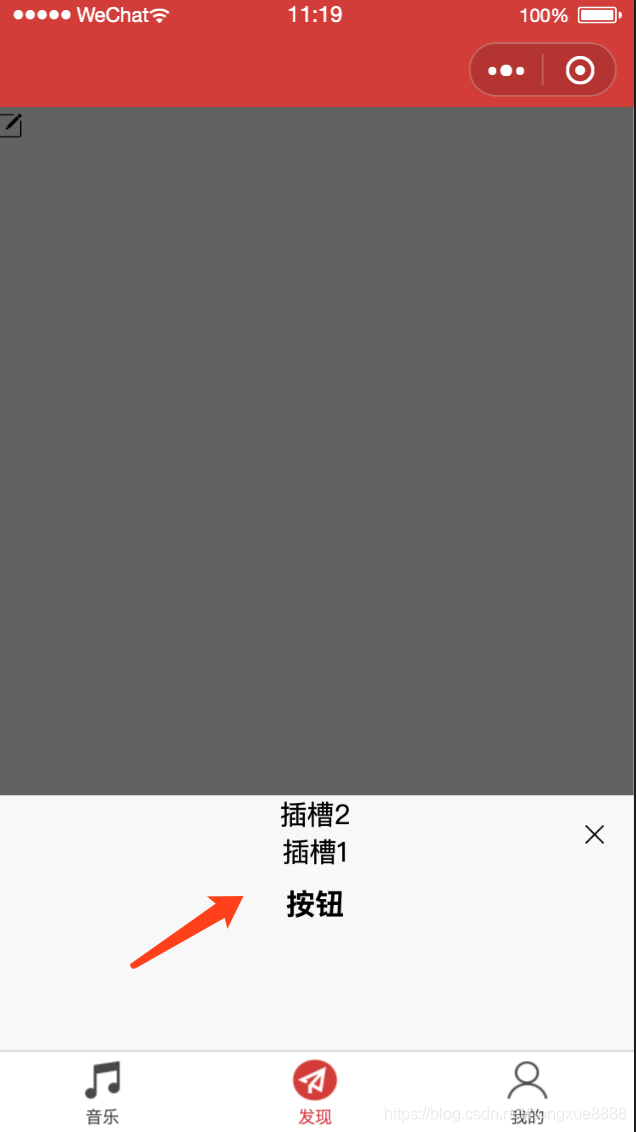
效果如下:























 629
629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








