样式需求:
- 日期查询逻辑调整
- pivot表数据为空时,默认为null
- 使数据表中的链接可直接点击
- 选择列表修改为横排样式
- 视频点击后,在本页面悬浮播放
-
日期查询逻辑调整
- 日期查询逻辑调整,lastday原本为 day >= 1 && day <= 2,修改为 day >= 1 && day < 2
# 修改以下文件
/home/yourname/env/superset/lib/python3.6/site-packages/superset/utils/core.py
# 搜索 Last day
# 源代码
"Last day": (
relative_start - relativedelta(days=1), # type: ignore
relative_end,
),
# 修改为
"Last day": (
relative_start - relativedelta(days=1), # type: ignore
relative_start - relativedelta(days=1),
),-
pivot表数据为空时,默认为null
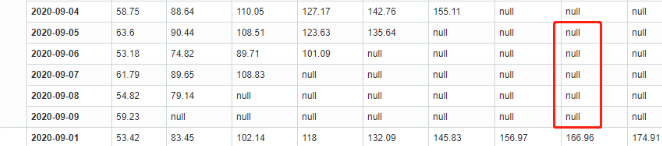
原本样式

想要的样式

# 修改以下文件
/home/yourname/env/superset/lib/python3.6/site-packages/superset/viz.py
# 原代码
na_rep="null",
# 修改为
na_rep="",-
数据表中的链接可直接点击&视频点击后,在本页面悬浮播放
原样式

期望的样式


使用jquery修改渲染后页面达到期望的效果
# 需要修改的文件位置
/home/yourname/env/superset/lib/python3.6/site-packages/superset/static/assets/dist/manifest.json
# 找到 "dashboard"
原代码
"dashboard": {
"js": [
"/static/assets/dist/11.1584b07d.chunk.js",
"/static/assets/dist/vendors-dashboard-sqllab.1584b07d.chunk.js",
"/static/assets/dist/vendors-dashboard-explore.1584b07d.chunk.js",
"/static/assets/dist/dashboard.1584b07d.entry.js"
]
},
修改为
"dashboard": {
"js": [
"/static/assets/dist/11.1584b07d.chunk.js",
"/static/assets/dist/vendors-dashboard-sqllab.1584b07d.chunk.js",
"/static/assets/dist/vendors-dashboard-explore.1584b07d.chunk.js",
"/static/assets/dist/dashboard.1584b07d.entry.js",
"/static/assets/dist/jquery-3.3.1.min.js",
"/static/assets/dist/optimize.js"
]
},
复制以下两个文件到目录/home/yourname/env/superset/lib/python3.6/site-packages/superset/static/assets/dist/因为csdn不支持上传文件,将文件内容上传,需要自己创建文件并将内容复制其中
文件名: jquery-3.3.1.min.js,这个去官网下载吧,
文件名: optimize.js
(function () {
'use strict';
$(document).ready(function(){
/**
* 睡眠函数
* @param time
* @returns {Promise<unknown>}
*/
function sleep (time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
/**
* 判断字符串是否为http或https开头
* @param s
* @returns {*}
*/
function httpString(s) {
const reg = /(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g;
return s.match(reg);
}
// 异步执行睡眠函数,否则会无法渲染superset
(async function() {
// 开始运行
console.log('math http field, ' + new Date());
// 循环十次,每次1秒,查询当前页面中是否有http开头的内容,如果有,修改为a标签样式
for (let i=0; i < 10; i++) {
console.log("$('.table-condensed').length", $('.table-condensed').length);
console.log("$('td').length", $('td').length);
if ($('.table-condensed').length == 0 || $('td').length === 0) {
// 如果没有class=table-condensed的样式,表示不存在表格标签
// like-pre 个数为0,表示还未查询到有链接的标签
await sleep(1000); // 等待执行1s
console.log('load jquery s', i);
} else {
// 渲染成功,查询 遍历td,如果是http开头,修改为a标签样式
$('td').each(function () {
if (httpString($(this).html())) {
$(this).html(`<a class="in_page_display" href="javascript:void(0)" open_url="${$(this).html()}">${$(this).html()}</a>`);
}
});
$(document).on("click",".in_page_display", function(e){
window.open($(this).attr("open_url"),
"newwindow", "height=600, width=600, top=200, left=700,toolbar=no, menubar=no, scrollbars=no, resizable=1, location=n o, status=no");
});
break;
}
console.log('i == ', i);
}
console.log('math http field end, ' + new Date());
})();
});
})();
-
选择列表修改为横排样式
原样式

修改后的样式

修改方法

css栏内新增如下代码即可,代码在最后

css代码内容
.m-b-5 {
margin-bottom: 5px;
width: 20%;
float: left;
}






















 4707
4707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








