在taro开发中,我们有时候会碰到路径前缀很长的,这个时候我们就需要配置一下别名引入路径
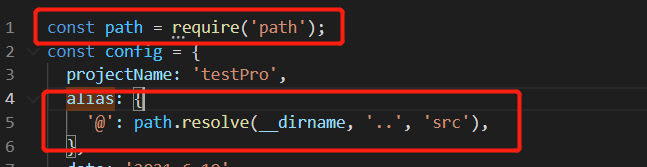
1.在config/index.js文件中配置
const path = require('path');
alias: {
'@': path.resolve(__dirname, '..', 'src'),
},
具体如下:

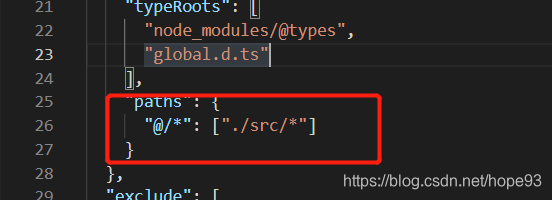
2.在tsconfig.json文件中配置
"paths": {
"@/*": ["./src/*"]
}
具体如下图:

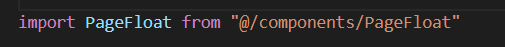
3.然后重启下项目,接着就可以在项目中用别名引入路径了,如下:























 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








