在模仿简书项目时候用到的技术点总结,做下总结:
React 只能兼容IE8以上版本
关于字体图标
react-icons
npm install react-icons --save
import { FaBeer,FaPen } from 'react-icons/fa';
<FaPen/>
里面fa代表 fontawesome 简写 pen代表你的图标关于全局样式 styled-components 在新的版本4.0中 使用createGlobalStyle 代替injectGlobal
import { createGlobalStyle } from 'styled-components';
export const GlobalStyle = createGlobalStyle`
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
`;
在其他组建中使用
import {GlobalStyle} from "./style.js";
<GlobalStyle/> 此时就是一个类似的标记 min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
看高度是相对的,字体也是相对的!!!!redux react-redux redux-thunk combineRuders关系
redux 提供 createstore combinereducers applaymiddleware
redux-thunk 提供thunk
react-redux 提供 provider connet



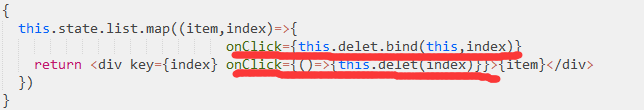
箭头函数
()=>this.xxx() 前面的()实际传入的是event对象,后面的()你可以传入参数
使用了箭头函数就不用bind,选择了bind可以不用箭头函数,而这时或者关系
动态路由
https://www.cnblogs.com/SamWeb/p/8932931.html防止无关数据影响区其他render
使用purecomponent代替component 但是前提是你是用了immutable数据。
如果没用 就去用update判断。
shouldComponentUpdate(nextProps, nextState) {
return this.props.value.foo !== nextProps.value.foo;
}
shouldComponentUpdate(nexrProps) {
if (this.props.num === nexrProps.num) {
return false
}
return true;
}
shouldComponentUpdate(nextProps, nextState) {
if(nextState.someData !== this.state.someData){
return true
}
}
Redux thunk好处
一般我们会将axios请求写在组件里面,但是太多的请求会页面就会不够美观!
这时候 redux-thunk出现了,他可以让我们在actionCreate中发送请求!
一般的action是个对象,但是thunk里面action可以不仅仅是对象,还可以是函数!
const get_action=()=>{
return (dispatch)=>{
axios.get.....
.then((res)=>{
const action2={
type:'...',
data:'...'
}
dispatch(action)
})
.catch
}
}
其中 const action2={
type:'...',
data:'...'
}
dispatch(action)
还可以简化 因为正常的action 可以是对象
const actionobj=()=>{
return {
type:'...',
data:'...'
}
}动画(一) 使用css3完成,通过利用赋值classname实现



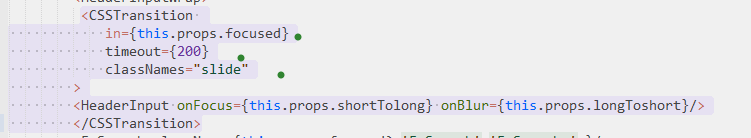
动画(二) 利用React-Transition-Group里面的 import {CSSTransition} from 'react-transition-group';


React开发调试工具 React-develepor-tools
chrome 更多工具-扩展程序-打开chrome网上应用店(记得翻墙)-搜索react-找到react-develepo-tools
安装好了会变成红色(浏览器右上角 黑蓝色表示线上版本 红色是开发环境 灰色表示不是react框架)
作用:会在控制台多出react的菜单,可以查看组件结构,查看state数据
Redux开发调试工具 redux-develepor-extension

Todolis


Todolis 的增删功能 防止转义








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








