说明
本示例演示了通过参数配置开启全局缩放功能,包括开启底部菜单的缩放功能,开启/关闭缩放,初始化缩放比例以及最大、最小缩放比例。
如需了解详细的API教程以及参数说明,请参考DDei文档
一、开启底部菜单的缩放功能
demo.vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import { DDeiCoreStandLayout } from "ddei-editor";
import {DDeiCoreBottomMenuPanel} from "ddei-editor";// [!code ++]
const options = {
config: {
"grid": 0, //网格线 // [!code --]
"background": { color: "blue", opacity: 0.1 }, //背景色 // [!code --]
initData: {
controls: [
{
model: "102010",
text: "初始化图形"
},
]
}
},
//配置扩展插件
extensions: [
//布局的配置
DDeiCoreStandLayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'bottom':[], // [!code --]
'left': [],
'right': []
}),
//底部菜单栏的配置,只保留全局缩放相关按钮 // [!code ++:4]
DDeiCoreBottomMenuPanel.configuration({
'panels': ["ddei-core-panel-bottom-changeratio","ddei-core-panel-bottom-suitratio"]
})
],
}
</script>
<template>
<div style="width:400px;height:400px;margin:100px auto;">// [!code --]
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
</div>// [!code --]
</template>
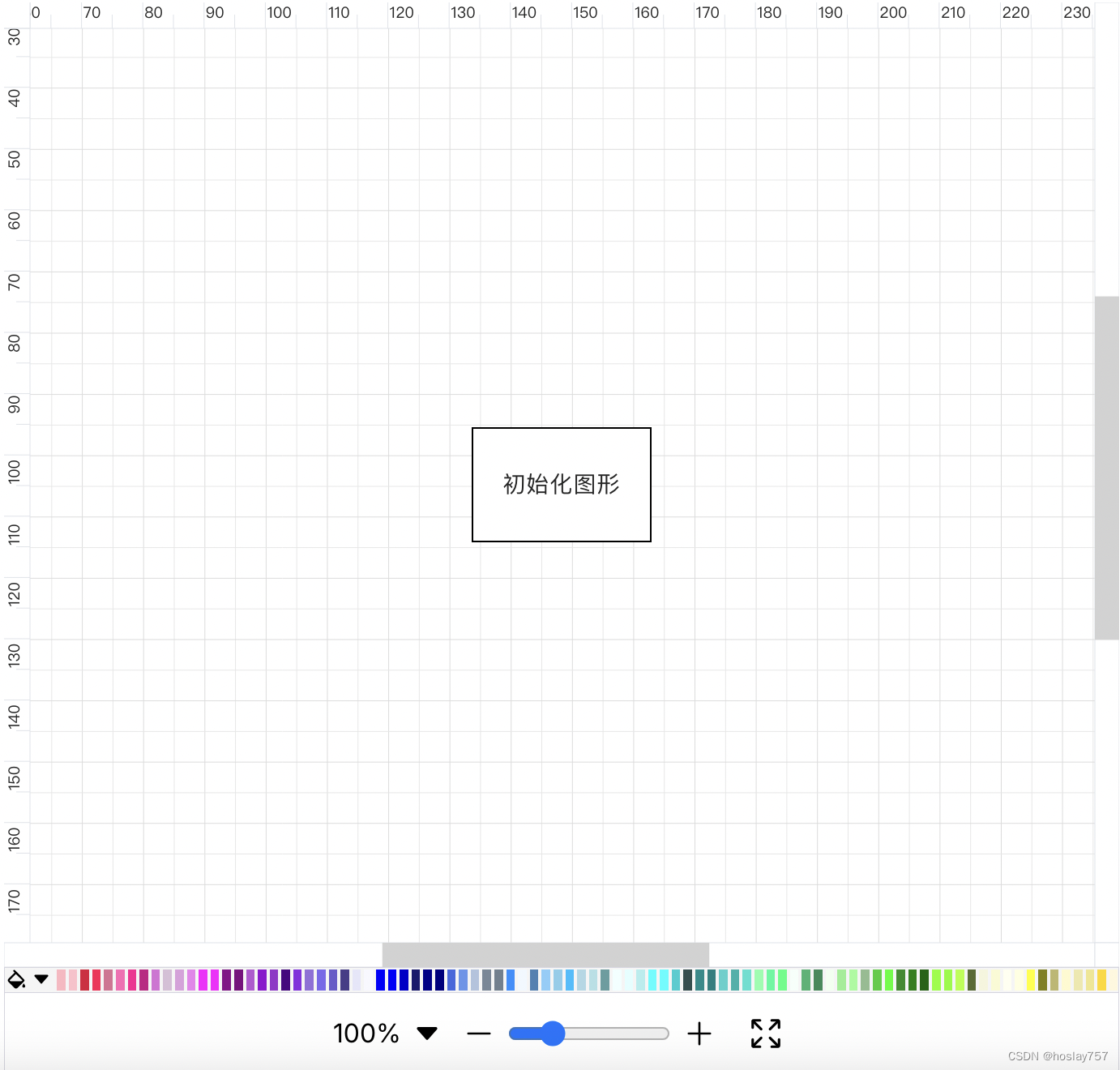
实时效果

二、开启/关闭全局缩放
demo.vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import { DDeiCoreStandLayout } from "ddei-editor";
import {DDeiCoreBottomMenuPanel} from "ddei-editor";// [!code ++]
const options = {
config: {
GLOBAL_ALLOW_STAGE_RATIO:false, //关闭全局缩放 // [!code ++]
initData: {
controls: [
{
model: "102010",
text: "初始化图形"
},
]
}
},
//配置扩展插件
extensions: [
//布局的配置
DDeiCoreStandLayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'left': [],
'right': []
}),
//底部菜单栏的配置,只保留全局缩放相关按钮
DDeiCoreBottomMenuPanel.configuration({
'panels': ["ddei-core-panel-bottom-changeratio","ddei-core-panel-bottom-suitratio"]
})
],
}
</script>
<template>
<div style="width:400px;height:400px;margin:100px auto;">// [!code --]
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
</div>// [!code --]
</template>
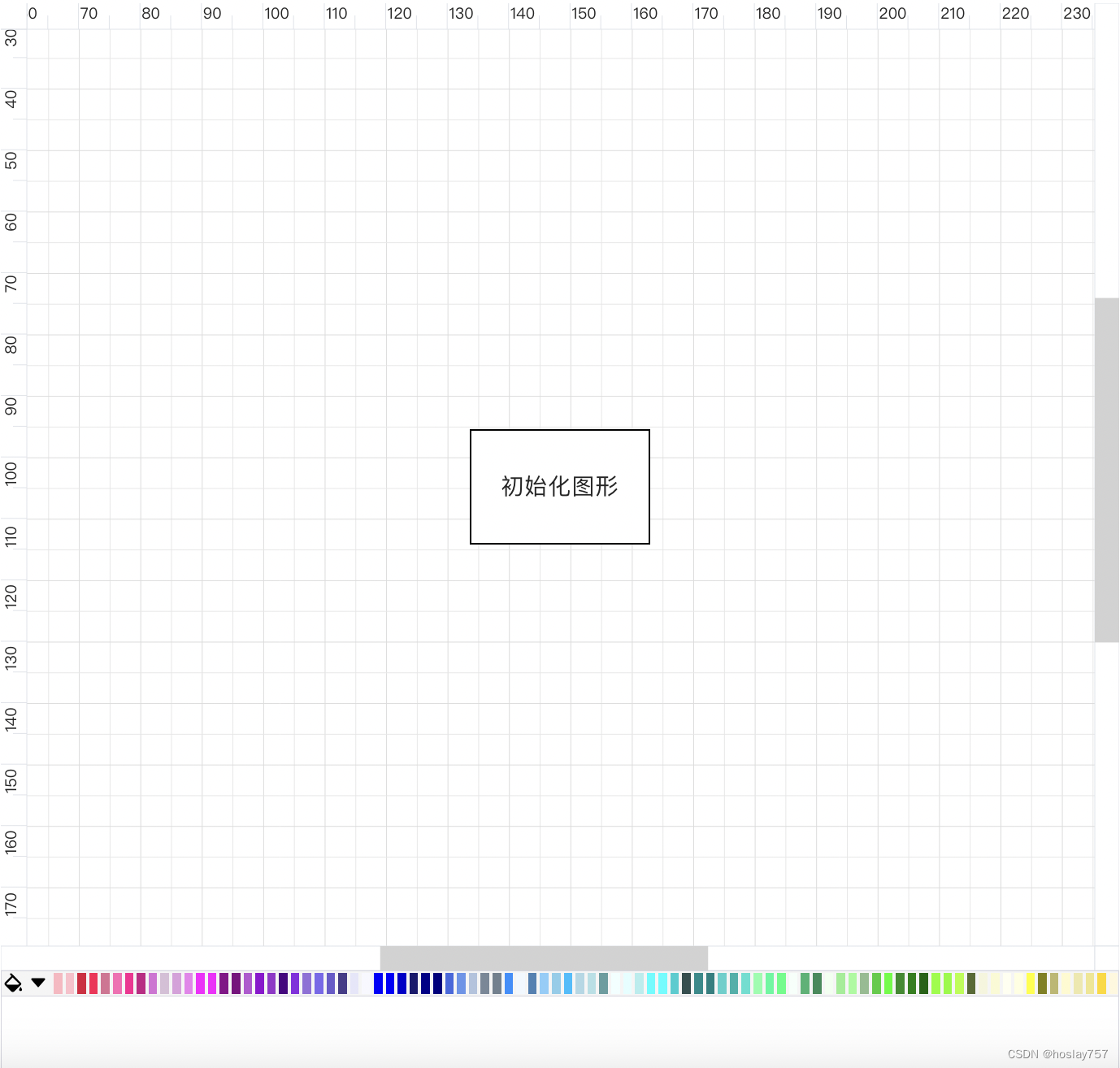
实时效果

三、初始缩放比例
demo.vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import { DDeiCoreStandLayout } from "ddei-editor";
import {DDeiCoreBottomMenuPanel} from "ddei-editor";
const options = {
config: {
GLOBAL_ALLOW_STAGE_RATIO:true, //开启全局缩放(默认为开启) // [!code ++:2]
ratio:1.5, //默认缩放比例为150%
initData: {
controls: [
{
model: "102010",
text: "初始化图形"
},
]
}
},
//配置扩展插件
extensions: [
//布局的配置
DDeiCoreStandLayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'left': [],
'right': []
}),
//底部菜单栏的配置,只保留全局缩放相关按钮
DDeiCoreBottomMenuPanel.configuration({
'panels': ["ddei-core-panel-bottom-changeratio","ddei-core-panel-bottom-suitratio"]
})
],
}
</script>
<template>
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
</template>
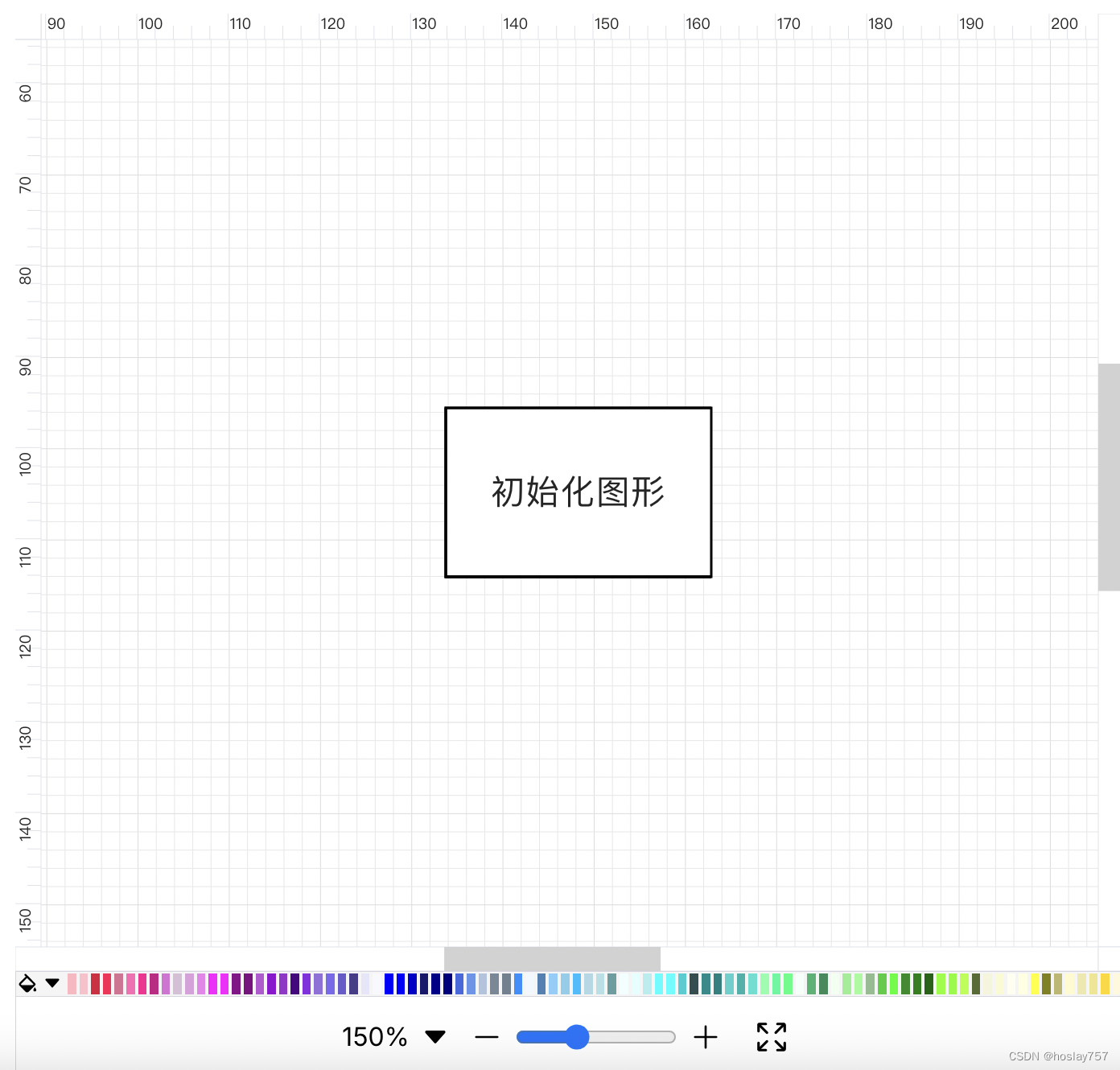
实时效果

四、最大、最小缩放比例
demo.vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import { DDeiCoreStandLayout } from "ddei-editor";
import {DDeiCoreBottomMenuPanel} from "ddei-editor";
import {DDeiCoreChangeRatioPanel} from "ddei-editor"; // [!code ++]
const options = {
config: {
GLOBAL_ALLOW_STAGE_RATIO:true, //开启全局缩放(默认为开启) // [!code ++:2]
ratio:1.5, //默认缩放比例为150%
initData: {
controls: [
{
model: "102010",
text: "初始化图形"
},
]
}
},
//配置扩展插件
extensions: [
//布局的配置
DDeiCoreStandLayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'left': [],
'right': []
}),
//底部菜单栏的配置,只保留全局缩放相关按钮
DDeiCoreBottomMenuPanel.configuration({
'panels': ["ddei-core-panel-bottom-changeratio","ddei-core-panel-bottom-suitratio"]
}),
//配置缩放功能的最大、最小缩放比例,以及缩放步长 // [!code ++:4]
DDeiCoreChangeRatioPanel.configuration({
min:0.5,max:3.0,delta:0.1
})
],
}
</script>
<template>
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
</template>
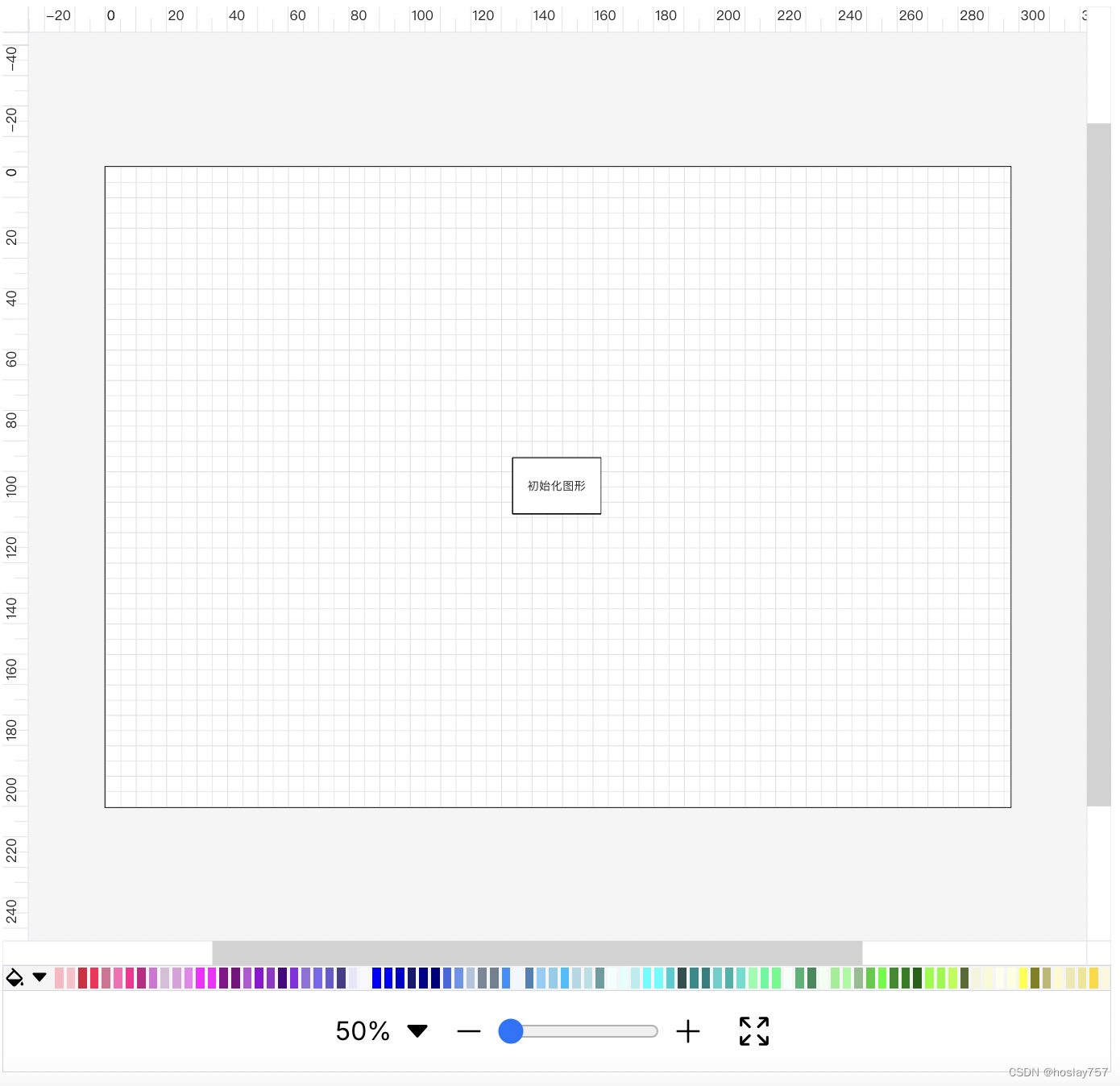
实时效果

仓库信息
源码: https://gitee.com/hoslay/ddei-editor
在线体验: https://www.ddei.top






















 899
899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








