说明
本示例演示了通过参数配置开启或关闭自动扩展无限画布功能。
如需了解详细的API教程以及参数说明,请参考DDei文档
开启/关闭
开启横向或纵向扩展画布后,操作时如果超出了画布大小,则会自动扩展。
demo.vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import { DDeiCoreStandLayout } from "ddei-editor";
const options = {
config: {
"grid": 0, //网格线 // [!code --]
"background": { color: "blue", opacity: 0.1 }, //背景色 // [!code --]
EXT_STAGE_WIDTH:false, //开启横向扩展(默认开启) // [!code ++]
EXT_STAGE_HEIGHT:true, //关闭纵向扩展(默认开启) // [!code ++]
initData: {
controls: [
{
model: "102010",
text: "初始化图形",
}
]
}
},
//配置扩展插件
extensions: [
//布局的配置
DDeiCoreStandLayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'bottom': [],
'left': [],
'right': []
}),
],
}
</script>
<template>
<div style="width:400px;height:400px;margin:100px auto;">// [!code --]
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
</div>// [!code --]
</template>
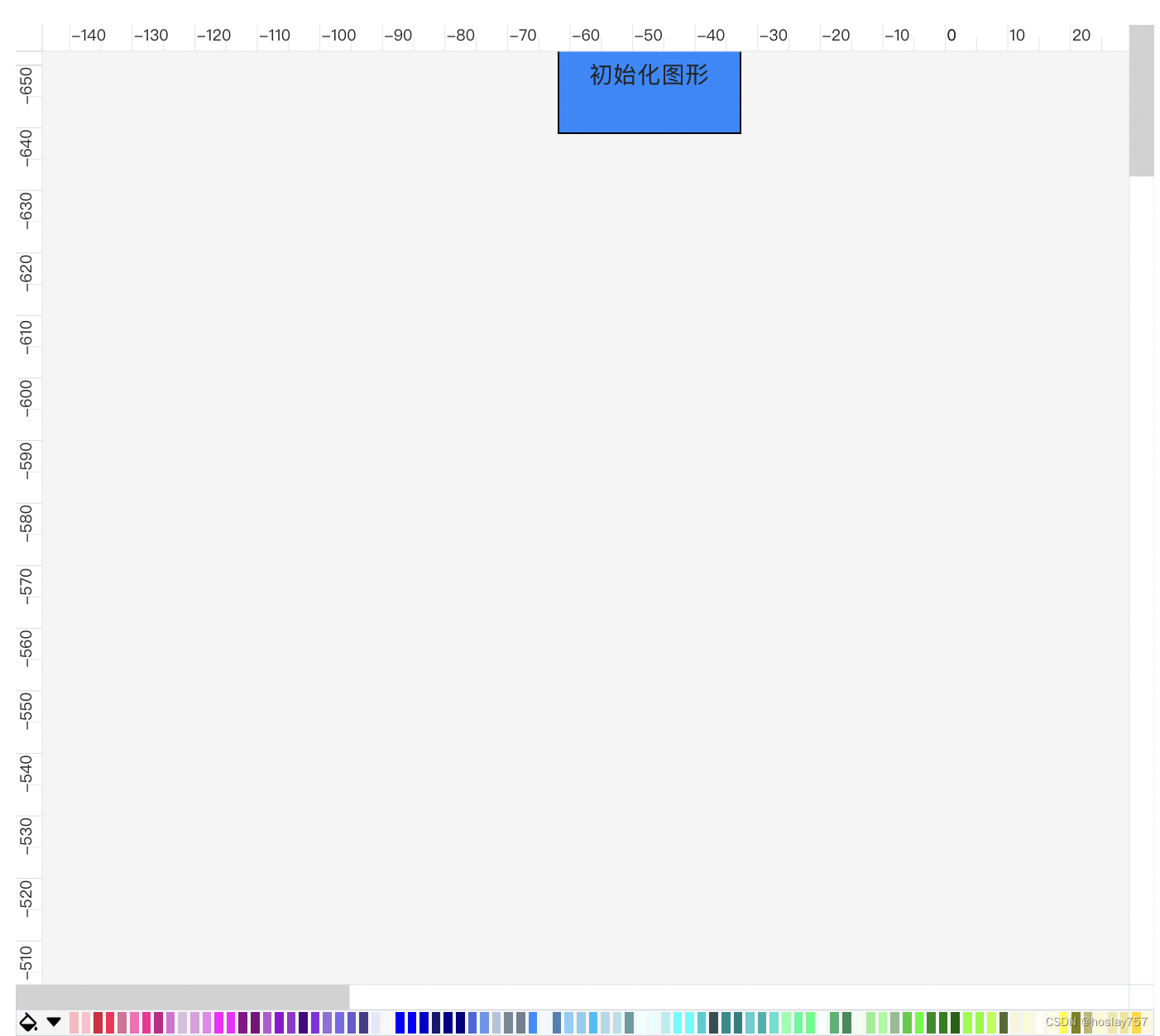
实时效果
在拖动控件时,会自动扩展画布

仓库信息
源码: https://gitee.com/hoslay/ddei-editor
在线体验: https://www.ddei.top






















 197
197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








