说明
本示例演示了通过插件开启多页签功能,一个文件允许存在多个页签。
如需了解详细的API教程以及参数说明,请参考DDei文档
一、开启页签
开启多页签编辑后,设计器会出现页签列表,点击页签可以切换。
demo.vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import { DDeiCoreStandLayout } from "ddei-editor";
import { DDeiCoreBottomMenuPanel } from "ddei-editor"; // [!code ++]
const options = {
config: {
"grid": 0, //网格线 // [!code --]
"background": { color: "blue", opacity: 0.1 }, //背景色 // [!code --]
initData: {
controls: [
{
model: "102010",
text: "初始化图形",
}
]
}
},
//配置扩展插件
extensions: [
//布局的配置
DDeiCoreStandLayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'bottom': [], // [!code --]
'left': [],
'right': []
}),
//底部菜单栏的配置,只保留多页签编辑功能 // [!code ++:4]
DDeiCoreBottomMenuPanel.configuration({
'panels': ["ddei-core-panel-bottom-sheets"]
})
],
}
</script>
<template>
<div style="width:400px;height:400px;margin:100px auto;">// [!code --]
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
</div>// [!code --]
</template>
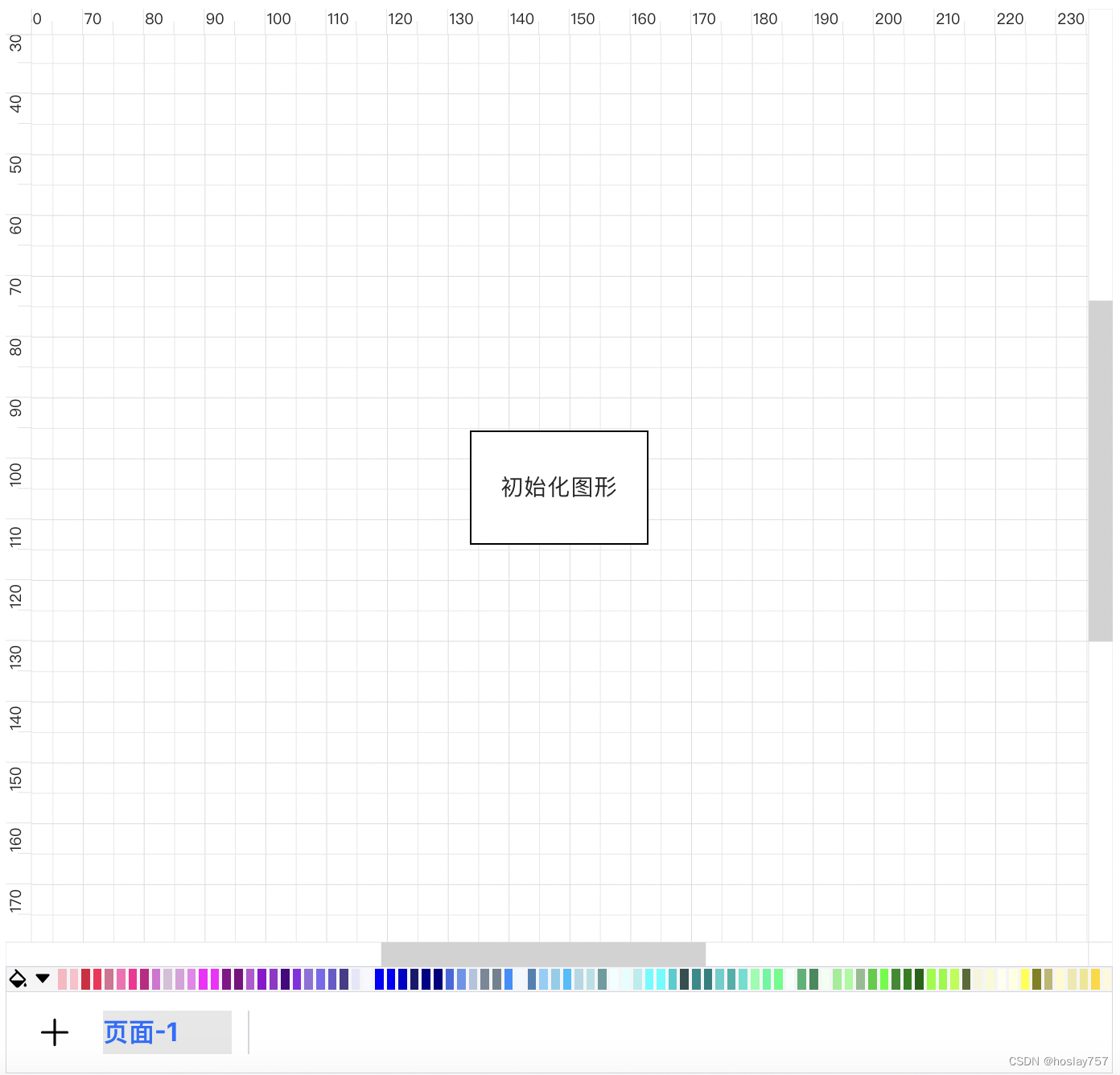
实时效果

二、设置页签数量
通过配置多页签插件,可以设置最大支持打开页签的数量。
demo.vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import { DDeiCoreStandLayout } from "ddei-editor";
import { DDeiCoreBottomMenuPanel } from "ddei-editor"; // [!code ++]
import { DDeiCoreSheetsPanel } from "ddei-editor"; // [!code ++]
const options = {
config: {
"grid": 0, //网格线 // [!code --]
"background": { color: "blue", opacity: 0.1 }, //背景色 // [!code --]
initData: {
controls: [
{
model: "102010",
text: "初始化图形",
}
]
}
},
//配置扩展插件
extensions: [
//布局的配置
DDeiCoreStandLayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'bottom': [], // [!code --]
'left': [],
'right': []
}),
//底部菜单栏的配置,只保留多页签编辑功能 // [!code ++:4]
DDeiCoreBottomMenuPanel.configuration({
'panels': ["ddei-core-panel-bottom-sheets"]
}),
//多页签插件的配置 // [!code ++:4]
DDeiCoreSheetsPanel.configuration({
max:3
}),
],
}
</script>
<template>
<div style="width:400px;height:400px;margin:100px auto;">// [!code --]
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
</div>// [!code --]
</template>
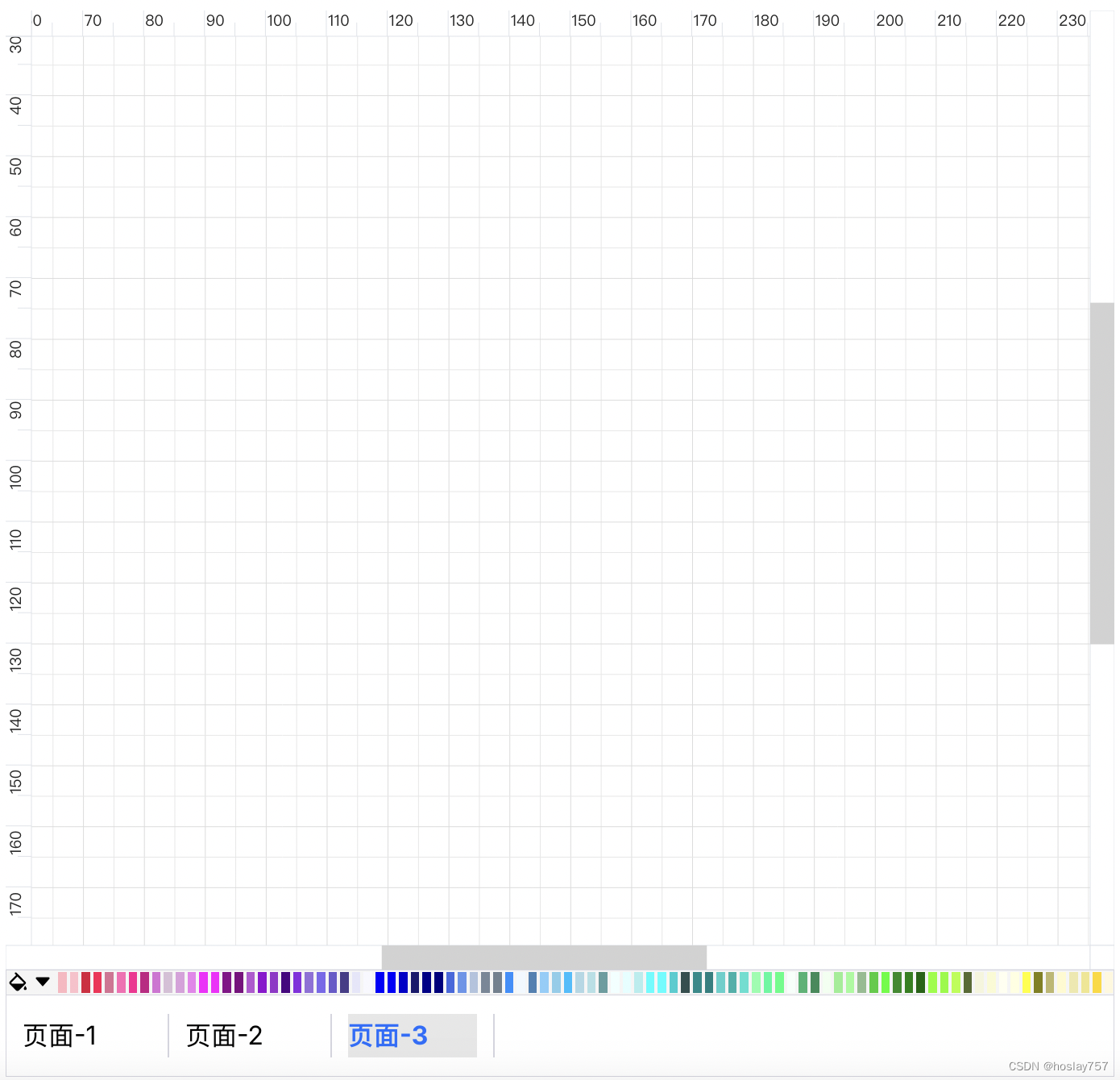
实时效果

仓库信息
源码: https://gitee.com/hoslay/ddei-editor
在线体验: https://www.ddei.top






















 899
899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








