权限
本示例演示了通过参数配置设置权限,包括只读模式、控制创建、编辑、删除、连线、选中等功能。
如需了解详细的API教程以及参数说明,请参考DDei文档
一、只读模式
开启只读后,除了选中外,其余操作均不可用。
demo.vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import { DDeiCoreStandLayout } from "ddei-editor";
const options = {
config: {
"grid": 0, //网格线 // [!code --]
"background": { color: "blue", opacity: 0.1 }, //背景色 // [!code --]
readonly:true, //开启只读 // [!code ++]
initData: {
controls: [
{
model: "102010",
text: "初始化图形",
}
]
}
},
//配置扩展插件
extensions: [
//布局的配置
DDeiCoreStandLayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'bottom': [],
'left': [],
'right': []
}),
],
}
</script>
<template>
<div style="width:400px;height:400px;margin:100px auto;">// [!code --]
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
</div>// [!code --]
</template>
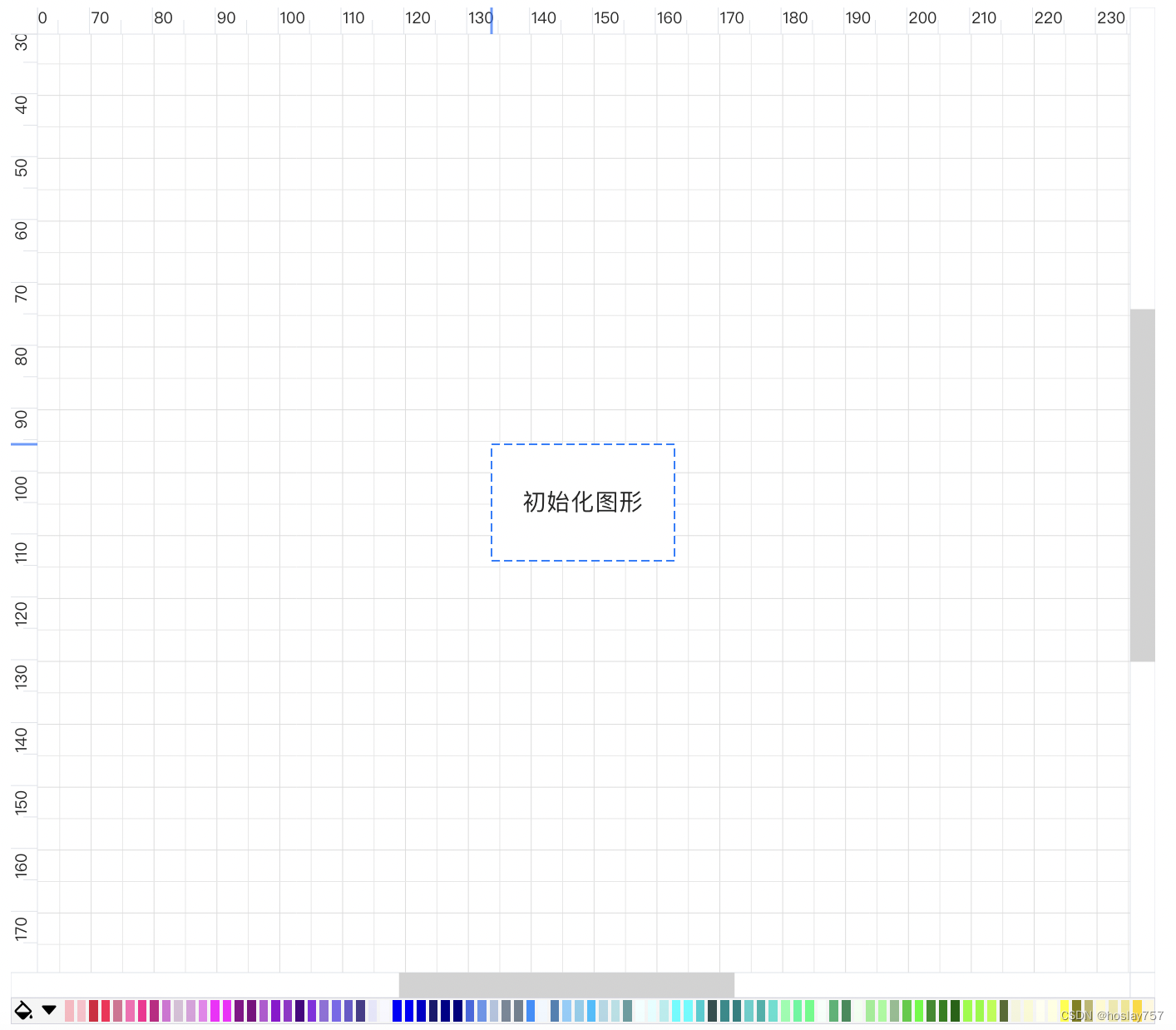
实时效果

二、权限控制
通过配置参数,控制当前画布不能删除、编辑以及连线。
demo.vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import { DDeiCoreStandLayout } from "ddei-editor";
const options = {
config: {
"grid": 0, //网格线 // [!code --]
"background": { color: "blue", opacity: 0.1 }, //背景色 // [!code --]
access:{ //设置画布级权限 // [!code ++:5]
"DEL":false,
"LINK":false,
"EDIT":false
}
initData: {
controls: [
{
model: "102010",
text: "初始化图形",
}
]
}
},
//配置扩展插件
extensions: [
//布局的配置
DDeiCoreStandLayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'bottom': [],
'left': [],
'right': []
}),
],
}
</script>
<template>
<div style="width:400px;height:400px;margin:100px auto;">// [!code --]
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
</div>// [!code --]
</template>
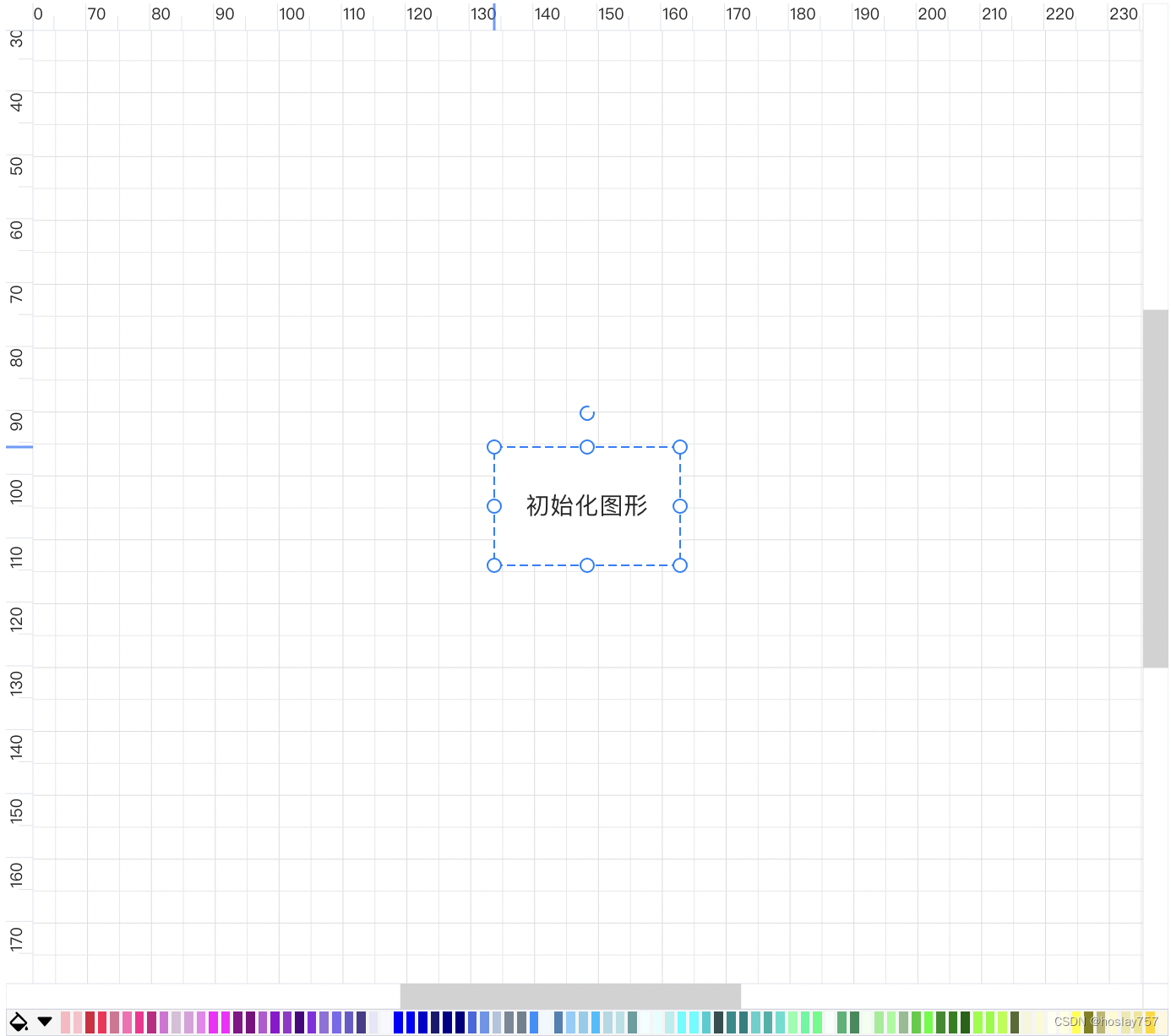
实时效果

仓库信息
源码: https://gitee.com/hoslay/ddei-editor
在线体验: https://www.ddei.top






















 899
899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








