NicEdit
NicEdit是一个轻量级,跨平台的Inline Content Editor。NicEdit能够让任何 element/div变成可编辑或者能够把标准的TextArea转换成富文本编辑器。
下载:http://nicedit.com/download.php
示例:http://nicedit.com/demos.php
NicEdit是我见过最轻量级的富文本编辑器,总共就一个JS文件和一张图片

使用也非常简单,只需在页面中添加简单的JS代码就可以将TextBox或是TextArea控件转换成富文本编辑器,代码如下
- <span style="font-family:Microsoft YaHei;"> <head runat="server">
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <script src="../JS/Eidtor/nicEdit.js" type="text/javascript"></script>
- <script type="text/javascript">
- bkLib.onDomLoaded(function() {
- new nicEditor({ fullPanel: true }).panelInstance('txtContent');
- });
- </script>
- <asp:TextBox runat="server" ID="txtContent" TextMode="MultiLine" Height="200px" Width="600px" ></asp:TextBox>
- </form>
- </body>
- </html></span>
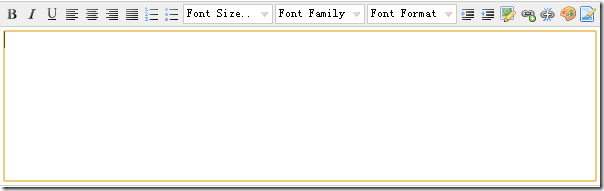
运行效果如下

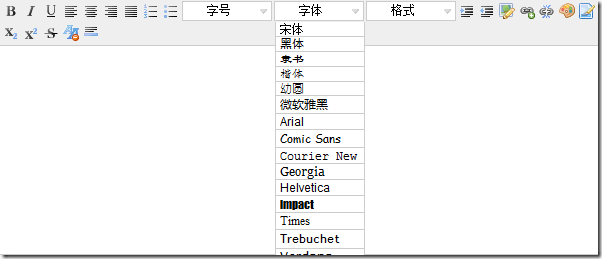
官网中的版本为英文版,而且字体设置也只能设置英文字体,我对英文版本做了简单的汉化,并且增加了几种中文字体,如下图

KindEditor
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。 KindEditor使用JavaScript编写,可以无缝的与Java、.NET、PHP、ASP等程序接合。这个是官网上的介绍。
主页:http://www.kindsoft.net/index.php
下载:http://www.kindsoft.net/down.php
示例:http://www.kindsoft.net/demo.php
KindEditor相比较NicEditor涉及的文件要多很多,不过大小也才几百K而已,下图为文件结构

- <span style="font-family:Microsoft YaHei;"><html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <script charset="utf-8" src="../JS/KindEditor/kindeditor-min.js"
- type="text/javascript"></script>
- <script type="text/javascript" charset="utf-8">
- KE.show({
- id: 'txtContent',
- resizeMode: 1,
- allowPreviewEmoticons: false,
- allowUpload: false,
- });
- </script>
- <textarea cols="60" id="txtContent" style="width: 600px; height: 300px;" runat="server"
- readonly="readonly"></textarea>
- </form>
- </body>
- </html></span>
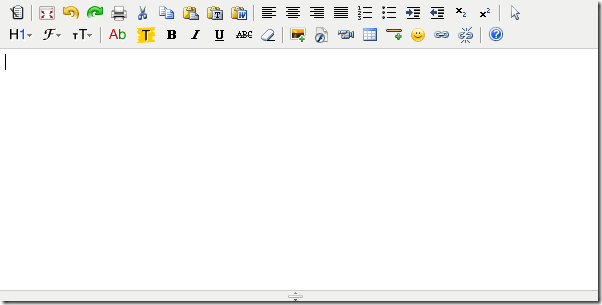
运行效果如下

总结
选择这两款富文本编辑器的原因有
1 都是使用JS编写,这样使用起来比较简单不用去引用DLL。
2 体积都很小。
3 都可以直接将现有的TextBox或是TextArea变成富文本编辑器。
NicEditor相比较KindEditor来说还显的不是很成熟。在我最近的一个需求中就有两点没有达到,最后选用了KindEdior。
1 TextBox的宽度只能设置成固定数值的宽度,如果设置成百分比,如100%,在有的浏览器中就会显示有问题。
2 貌似还没有禁用编辑器的编辑功能,也有可能是我没有找到设置的方法
---------------------------------------------------------------------------------------------------------------
另外推荐一个在线代码编辑网站:

























 178
178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








