1、概述
这篇内容是《vue集成cesium入门教程》的第二篇,这里将记录通过Cesium加载高德、天地图、Mapbox等地图。将分别介绍三种地图的接入方法,其中可能会涉及到的用户注册获取token等内容。
2、高德地图
2.1、常用高德地图地址
- 矢量地图带注记:https://webrd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}
- 矢量地图不带注记:http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}&scl=1<ype=3
- 影像不带注记:http://webst0{1-4}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}
- 道路带注记:http://webst0{1-4}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8
- 道路不带注记:http://wprd0{1-4}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=8<ype=11
- 矢量带注记http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}
2.2、加载高德地图
基于《vue集成cesium入门教程》的第一篇内容,增加如下方法,并在initViewer()方法中调用即可实现高德地图的加载。
//加载高德地图影像
loadGaoDeImageryLayers(type){
if(type == 0){
//高德矢量图
let tdtLayer = new Cesium.UrlTemplateImageryProvider({
url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
minimumLevel: 3,
maximumLevel: 18
})
this.viewer.imageryLayers.addImageryProvider(tdtLayer);
}else if(type == 1){
//高德影像
let tdtLayer = new Cesium.UrlTemplateImageryProvider({
url: "https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}",
minimumLevel: 3,
maximumLevel: 18
})
this.viewer.imageryLayers.addImageryProvider(tdtLayer);
}else if(type == 2){
//高德路网中文注记
let tdtLayer = new Cesium.UrlTemplateImageryProvider({
url: "http://webst02.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8",
minimumLevel: 3,
maximumLevel: 18
})
this.viewer.imageryLayers.addImageryProvider(tdtLayer);
}
},
3、天地图加载
和高德地图不太一样,天地图需要先获取开发许可,下面我们先简单记录一下获取开发许可的步骤。
3.1、天地图应用开发许可申请
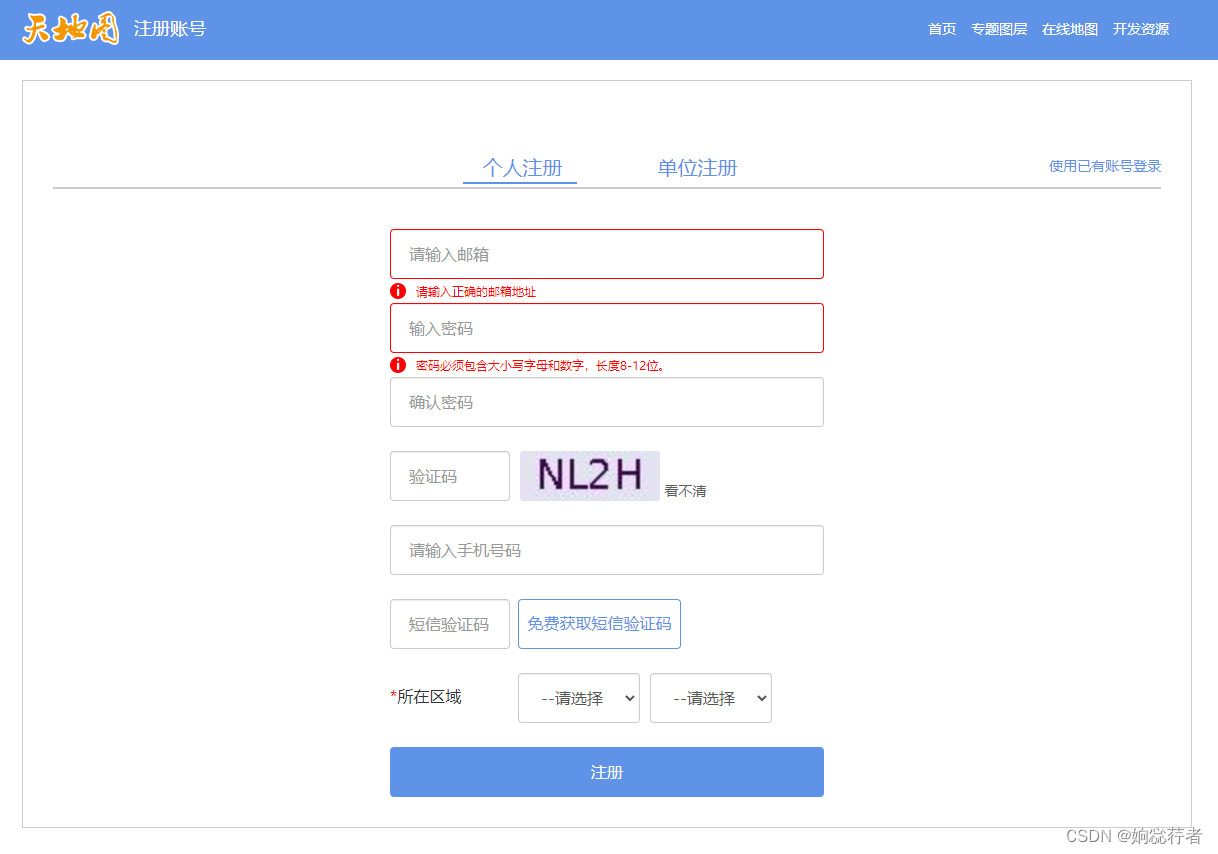
- 账号注册
在天地图官网进行账号注册,我这里主要用于测试,选择了个人注册。

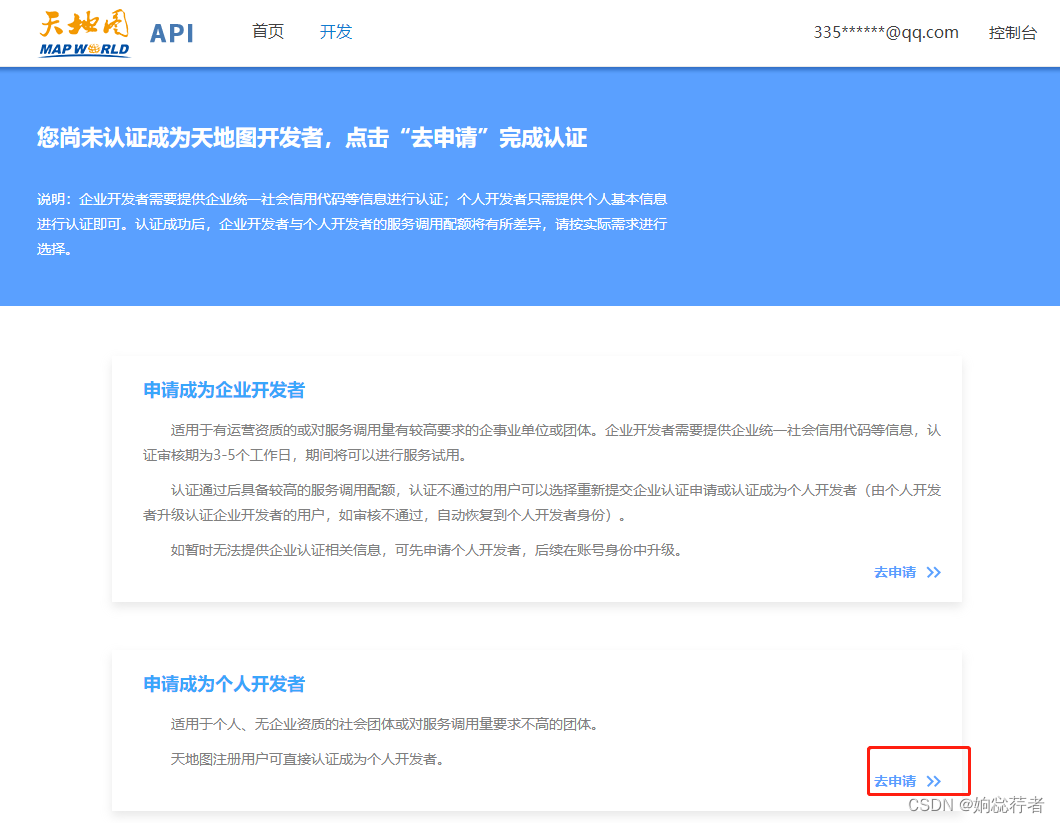
2. 申请成为开发者(https://console.tianditu.gov.cn/api/register)

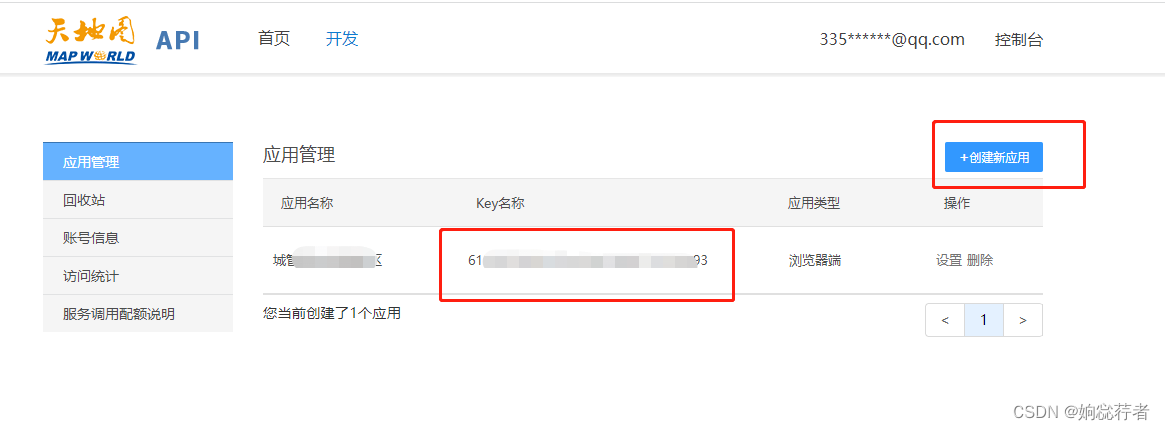
- 创建新的应用,获取对应的Key,即Token。

官方文档:http://lbs.tianditu.gov.cn/authorization/authorization.html#example
3.2、加载天地图的方法实现
下面方法代码较长,其实只是加载了四类不同的天地图图层,方法都是一样的,只有url和layer不一样而已。更多的地图API可以查看官方地址:http://lbs.tianditu.gov.cn/server/MapService.html。
loadTianMap(type){
if(type == 0){
//矢量地图
this.viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url: "http://{s}.tianditu.gov.cn/vec_c/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=vec&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default&format=tiles&tk=天地图的TOKEN",
layer: "tdtCva",
style: "default",
format: "tiles",
tileMatrixSetID: "c",
subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],
tilingScheme: new Cesium.GeographicTilingScheme(),
tileMatrixLabels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19"],
maximumLevel: 18
})
);
}else if(type == 1){
//影像地图
this.viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url: "http://{s}.tianditu.gov.cn/img_c/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=img&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default&format=tiles&tk=天地图的TOKEN",
layer: "tdtCva",
style: "default",
format: "tiles",
tileMatrixSetID: "c",
subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],
tilingScheme: new Cesium.GeographicTilingScheme(),
tileMatrixLabels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19"],
maximumLevel: 18
})
);
}else if(type == 2){
//栅格地图
this.viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url: "http://{s}.tianditu.gov.cn/ter_c/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=ter&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default&format=tiles&tk=天地图的TOKEN",
layer: "tdtCva",
style: "default",
format: "tiles",
tileMatrixSetID: "c",
subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],
tilingScheme: new Cesium.GeographicTilingScheme(),
tileMatrixLabels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19"],
maximumLevel: 18
})
);
}else if(type == 3){
//标记地图
this.viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url: "http://{s}.tianditu.gov.cn/cia_c/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=cia&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default&format=tiles&tk=天地图的TOKEN",
layer: "tdtCva",
style: "default",
format: "tiles",
tileMatrixSetID: "c",
subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],
tilingScheme: new Cesium.GeographicTilingScheme(),
tileMatrixLabels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19"],
maximumLevel: 18
})
);
}
},
4、Mapbox地图加载
Mapbox公司于2010年6月01日在美国成立。http://Mapbox.com 是一个很棒的地图制作及分享网站,用户可以使用Mapbox Studio创建一个自定义、交互式的地图,然后可以将这些自定义的地图和数据服务你自己的网站(Web)或移动应用程序(Mobile Web/Android/IOS)上。更多详情信息请参考《什么是mapbox?》。
4.1、账号注册
Mapbox官方地址:https://www.mapbox.com/。在注册Mapbox账号的时候,需要输入银行卡号等敏感信息,在知乎上找了一篇文章,可以避免输入自己真实的银行账户信息(测试时使用,不了解正式环境使用是否存在风险):传送门。

4.2、自定义地图
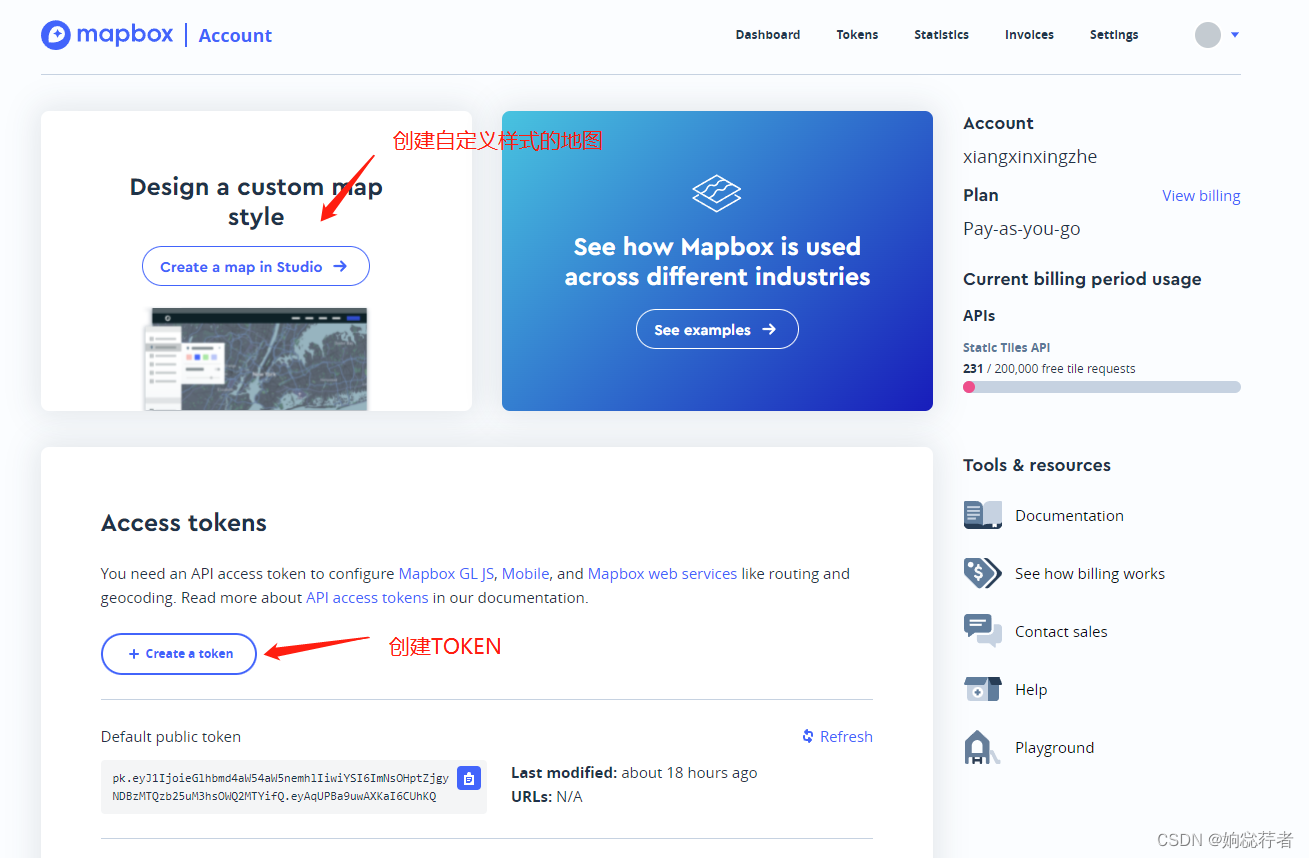
注册Mapbox后,登录到Mapbox后,进入该页面,可以创建自定义的地图。

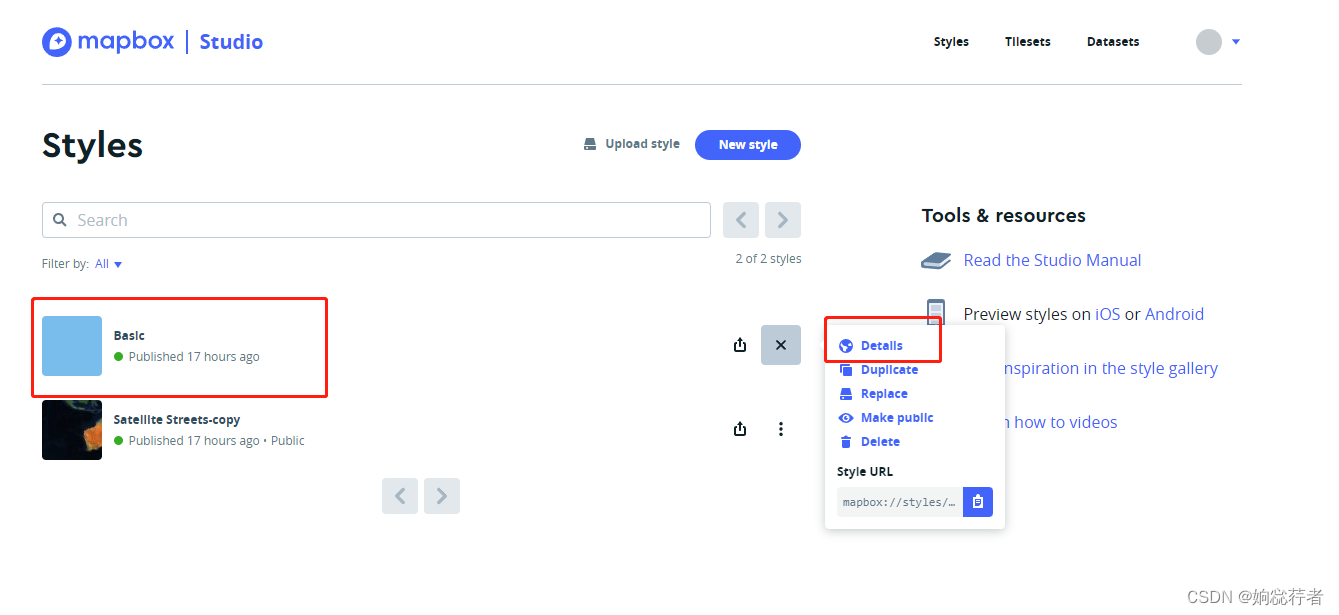
创建好的地图样式如下所示:



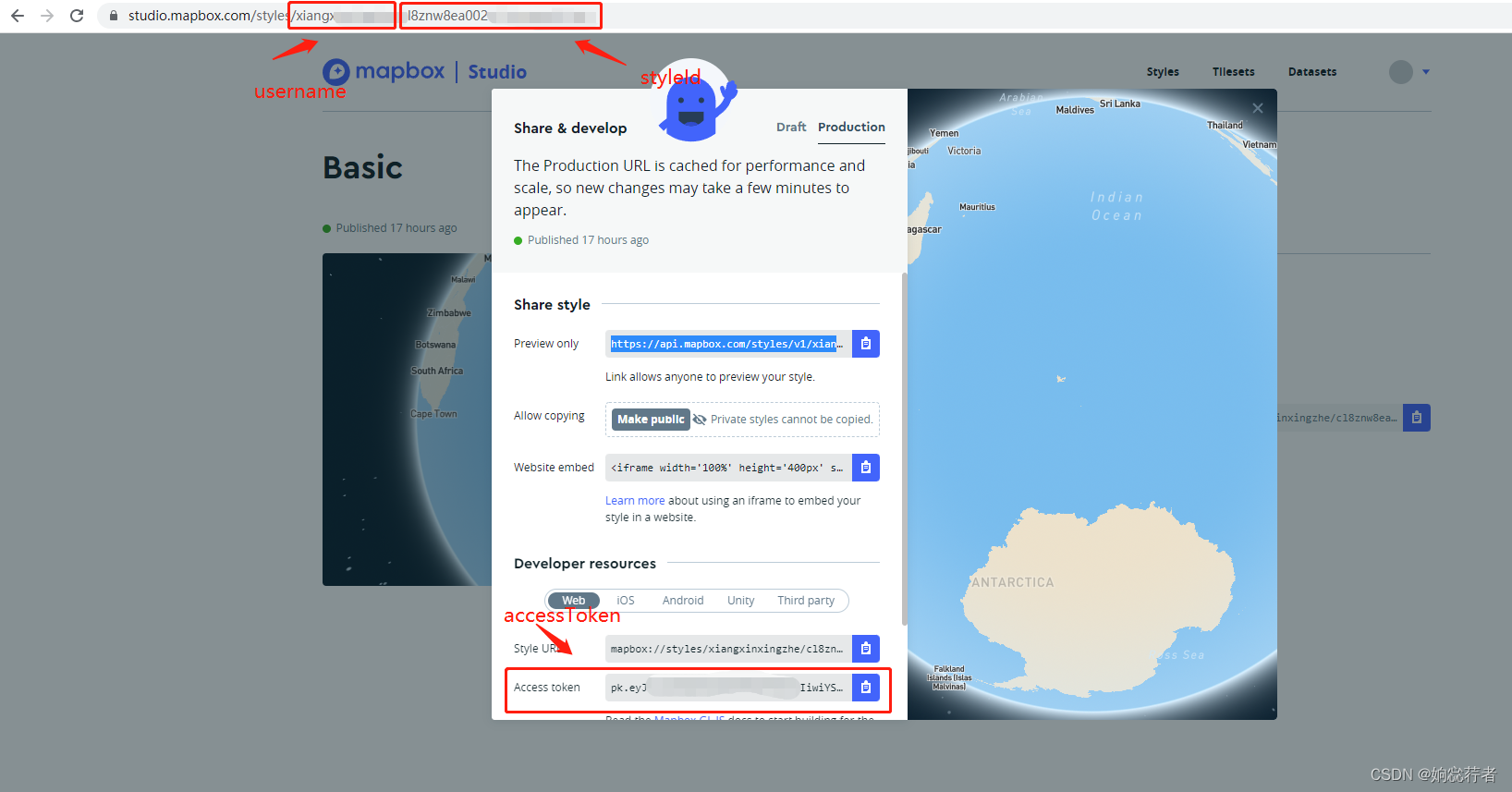
通过上述操作,我们可以获取自定义地图的accessToken和styleId等信息,这个在代码中需要用到。
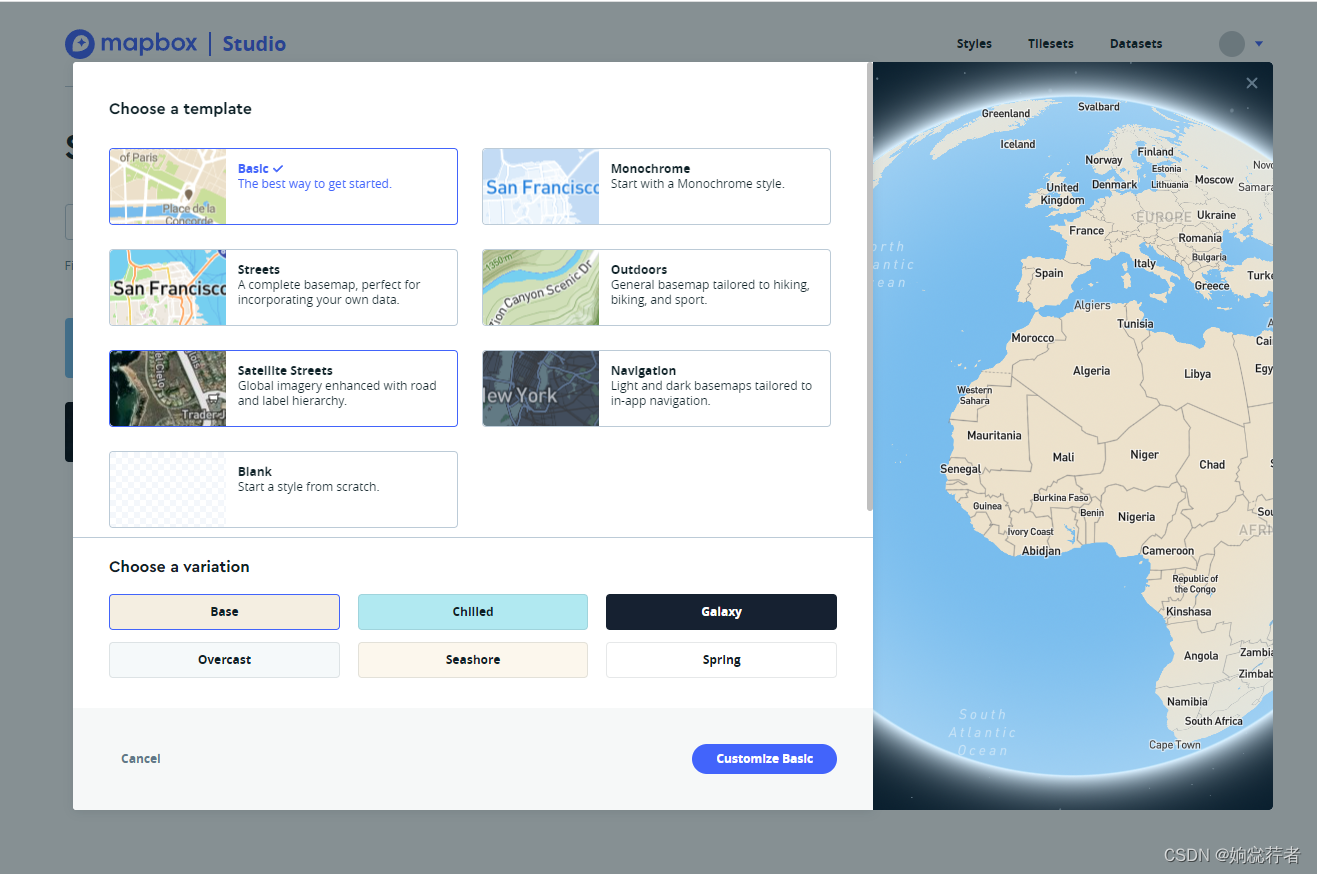
如果第一次创建地图,需要点击“New style”按钮,然后选择模板。


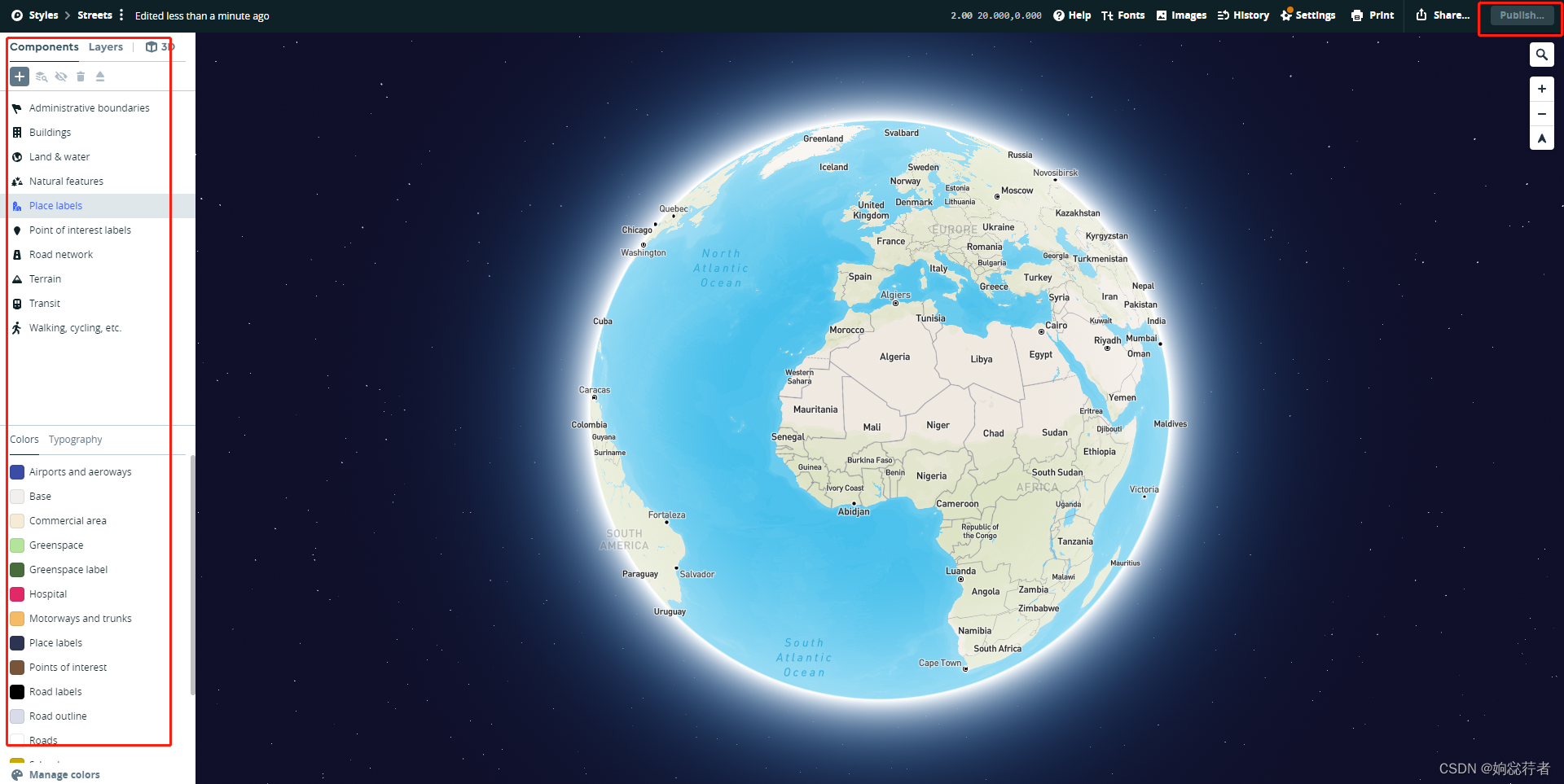
然后,点击自定义按钮,进入地图编辑页面进行编辑,最后再发布即可(必须有修改才可以发布),如下所示:

4.3、Vue加载Mapbox地图方法
loadMapboxVectorMap () {
this.vectorMap = this.viewer.imageryLayers.addImageryProvider(
new Cesium.MapboxStyleImageryProvider({
url: 'https://api.mapbox.com/styles/v1',
username: '注册的账号名称',
styleId: '自定义地图时获取的styleId',
accessToken: '自定义地图时获取的AccessToken',
scaleFactor:true
})
)
this.vectorMap.title = 'mapboxVectorMap'
this.vectorMap.show = true
},
5、总结
自此,我们已经实现了常用几种地图的加载,在实际应用过程中,可能还有一些其他具体的要求,我们可以查看《 Cesium 中文 API 文档 v1.72》了解更多的参数配置的细节和使用方法。在上述代码中涉及到的addImageryProvider()方法、WebMapTileServiceImageryProvider对象(天地图加载)、UrlTemplateImageryProvider对象(高德地图加载)、MapboxStyleImageryProvider对象(Mapbox地图加载)在该文档均有较详细的介绍。






















 1328
1328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










