最近这段时间,正在用QWebkit开发一个Application store的项目。因为需要用到第三方的数据,但后台无法直接去获取,所以需要做一个底层的模块,去获取第三方数据,然后给网页调用,因此我们选取了以WebKit为引擎的QWebkit来开发我们的项目。
在开发中,获得了一些心得体会,写下来供大家参考。为了方便说明,我特意做了一个例子。
 .
.
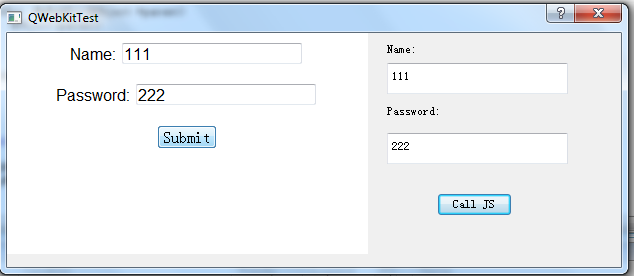
(图1)
此例子中,左边显示网页,右边是控件部分。
用户在网页的Name和Password输入框输入内容后,点击"Submit"按钮,则右边的Name和Password框则会出现网页中的内容,这就是网页调用Qt模块。
而用户在右边输入分别输入Name和Password,点击"Call JS"后,输入的信息也会显示在左边的Name和Password栏。这就是Qt调用网页。
由此我们可以看出QWebKit,即可以Qt调用网页,也可以网页调用Qt。这样我们就可以做用Qt做一些网页做不了的事情。
接下来,将阐述如何实现Qt和网页互相调用。
首先,在“图1”所示的主界面中生成WebKit控件,可以自己new或者在Design中拖入。在本例中,采取的是拖入此控件。此控件对应的类是QWebView。它可以Load和显示页面。通过此控件我们来调用网页的方法和接受网页的调用。
本主界面的类是
.h的代码:
- #ifndef QWEBKITTEST_H
- #define QWEBKITTEST_H
- #include <QDialog>
- #include <QString>
- #include <QWidget>
- #include <QWebView>
- #include <QWebFrame>
- #include <QTextEdit>
- #include "mywebkit.h"
- namespace Ui {
- class QWebKitTest;
- }
- class QWebKitTest : public QDialog
- {
- Q_OBJECT
- public:
- explicit QWebKitTest(QWidget *parent = 0);
- ~QWebKitTest();
- void setValueFromWeb(const QString &strName,const QString &strPwd);
- protected slots:
- void onBtnCallJSClicked();
- void populateJavaScriptWindowObject();
- private slots:
- void on_pushButton_clicked();
- private:
- Ui::QWebKitTest *ui;
- //MyWebKit* m_webObj;
- class MyWebKit* m_webObj;
- };
- #endif // QWEBKITTEST_H
具体cpp代码为:
- #include "qwebkittest.h"
- #include "ui_qwebkittest.h"
- QWebKitTest::QWebKitTest(QWidget *parent) :
- QDialog(parent)
- {
- m_webObj = new MyWebKit(this);
- ui->setupUi(this);
- ui->webView->setUrl((QUrl("qrc:/test.html")));
- connect(ui->webView->page()->mainFrame(), SIGNAL(javaScriptWindowObjectCleared()), this, SLOT(populateJavaScriptWindowObject()));
- }
- QWebKitTest::~QWebKitTest()
- {
- delete ui;
- }
- void QWebKitTest::setValueFromWeb(const QString &strName, const QString &strPwd)
- {
- ui->textEdit->setText(strName);
- ui->textEdit_2->setText(strPwd);
- }
- void QWebKitTest::onBtnCallJSClicked()
- {
- QString strVal = QString("callfromqt(\"%1\",\"%2\");").arg(ui->textEdit->toPlainText()).arg(ui->textEdit_2->toPlainText() );
- ui->webView->page()->mainFrame()->evaluateJavaScript(strVal);
- }
- void QWebKitTest::populateJavaScriptWindowObject()
- {
- qDebug()<<"populateJavaScriptWindowObject";
- ui->webView->page()->mainFrame()->addToJavaScriptWindowObject(QString("mywebkit"),m_webObj);
- }
- void QWebKitTest::on_pushButton_clicked()
- {
- onBtnCallJSClicked();
- }
Qt使用的是向网页注册一个QObject对象,通过这个对象,网页可以通过这个调用这个对象的方法来实现调用底层的逻辑。
以下是本例中的注册对象的声明,
- class MyWebKit : public QObject
- {
- Q_OBJECT
- public:
- MyWebKit(QObject *parent=0);
- ~MyWebKit();
- public slots:
- void onCall(QString strName,QString strPwd);
- private:
- };
cpp
#include "MyWebKit.h"
MyWebKit::MyWebKit(QObject *parent):
QObject(parent)
{
;
}
MyWebKit::~MyWebKit()
{
;
}
void MyWebKit::OnDataCallback(QString strBussid,QString strType,QString strIndex,QString strName,QString strValue)
{
//CCrEnvironmengDlg *pMain = (CCrEnvironmengDlg*)parent();
//pMain->setValueFromWeb(strBussid,strType);
}html部分代码
- <html>
- <head>
- <title>Login page</title>
- <script language="javascript" >
- function calltoqt()
- {
- var nameArray;
- nameArray = document.getElementsByName("username");
- var pwdArray;
- pwdArray = document.getElementsByName("userpwd");
- window.mywebkit.onCall(nameArray[0].value,pwdArray[0].value);
- }
- function callfromqt(name,pwd)
- {
- var nameArray;
- nameArray = document.getElementsByName("username");
- var pwdArray;
- pwdArray = document.getElementsByName("userpwd");
- nameArray[0].value = name;
- pwdArray[0].value = pwd;
- }
- </script>
- </head>
- <body>
- <p align="center">Name:
- <input type="text" name="username" />
- </p>
- <p align="center">Password:
- <input type="text" name="userpwd" />
- </p>
- <p align="center" >
- <input type="button" value="Submit" onclick="calltoqt()" />
- </p>
- </body>
- </html>
当然,evaluateJavaScript的参数不一定只是javascript方法,同样一段javascript代码也是可以的。比如以上功能也可以这样调用
- ui.webView->page()->mainFrame()->evaluateJavaScript(" var nameArray; \
- nameArray = document.getElementsByName(\"username\"); \
- var pwdArray; \
- pwdArray = document.getElementsByName(\"userpwd\"); \
- nameArray[0].value = \"andrei\"; \
- pwdArray[0].value = \"123456\";" );






















 8291
8291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








