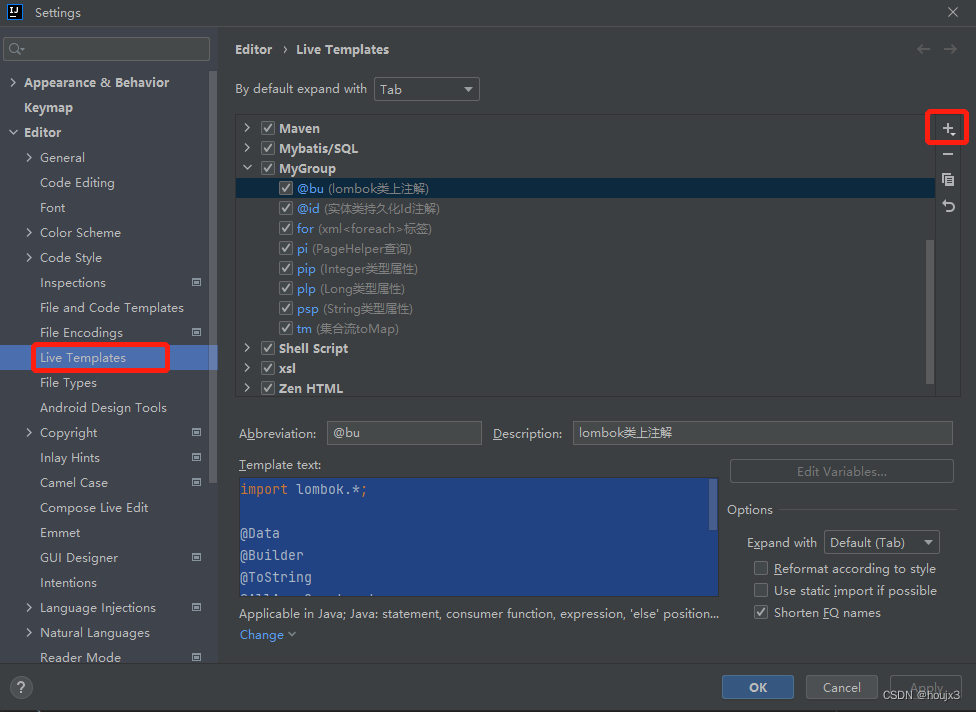
1. 打开File -> setting -> Editor -> Live Templates

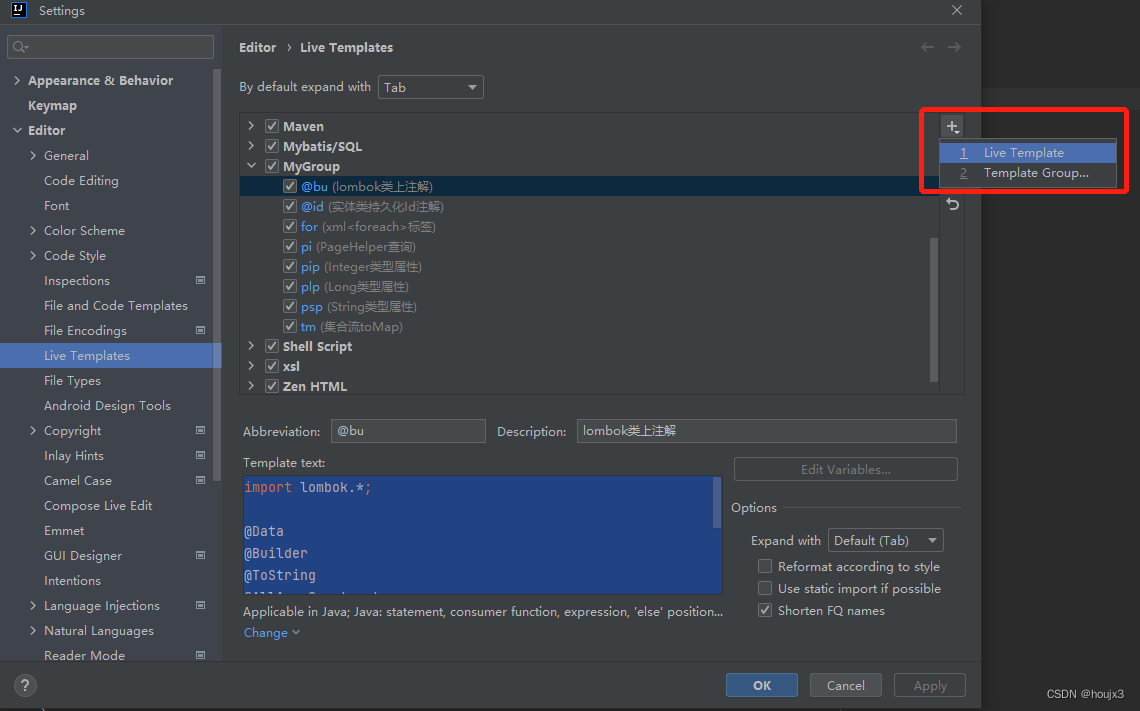
2. 点击中间框框中的右侧"+"号,选择 Template Group, 命名为MyGroup(随便起名字)

3. 选中 MyGroup 点击右侧"+"号,选择Live Template

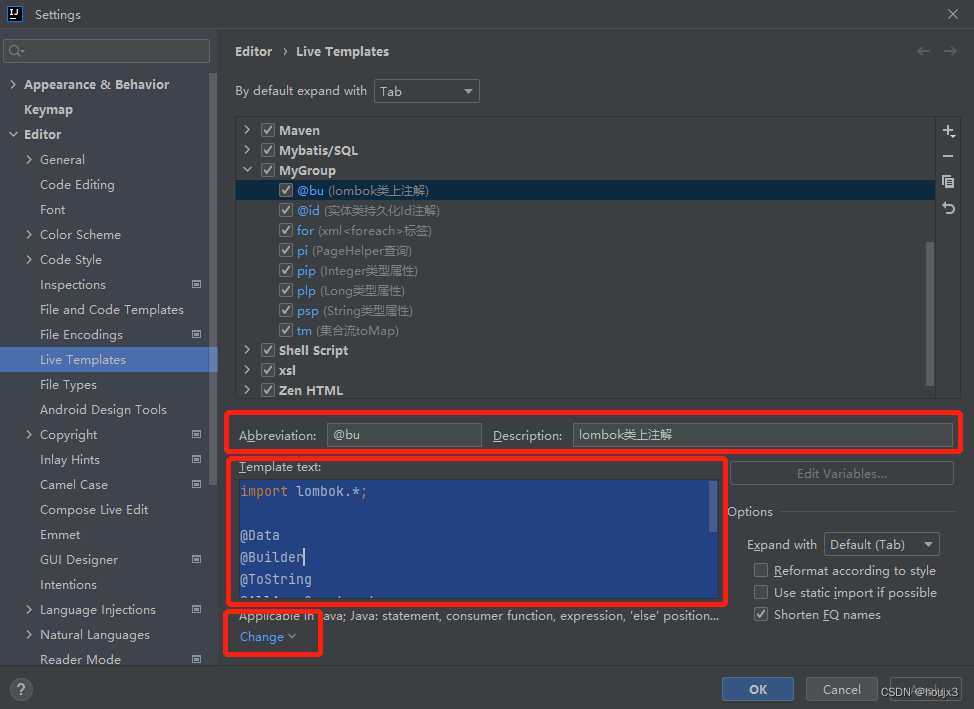
Abbreviation 快捷提示 Description 描述
Template text 提示代码
Define(已经建好的会变成Change) 生效的地方
例如 希望在java代码中输入pip时提示 "private Integer $END$;" 代码, 其中$END$是光标停留的地方
则:
Abbreviation: pip Description: 实体类Integer属性
Template text: private Integer $END$;
Define 选择Java
4. 个人目前的常用提示:
| Abbreviation | Description | Define | Template Text |
| @bu | lombok类上注解 | Java | import lombok.*; @Data @Builder @ToString @AllArgsConstructor @NoArgs$END$Constructor |
| @id | 实体类持久化Id注解 | Java | @Id @GeneratedValue(strategy = Generati$END$onType.IDENTITY) |
| for | xml<foreach>标签 | XML | <if test="list != null and list.size > 0"> and column in <foreach collection='list' item='item' open='(' close=')' separator=','> #{item} </foreach> </if> |
| pi | PageHelper查询 | Java | PageInfo<T> pageInfo = PageHelper.startPage(page, size, "id desc")
.doSelectPageInfo(() -> mapper.selectByExample(getExample(t))); |
| tm | 集合流toMap | Java | Collectors.toMap(e -> String.valueOf(e.getManuscriptId()), Func$END$tion.identity(), (k1, k2) -> k2) |
| psp | String类型属性 | Java | private String $END$; |
| pip | Integer类型属性 | Java | private Integer $END$; |
| plp | Long类型属性 | Java | private Long $END$; |





















 2499
2499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








