文章目录
-
SSH(Spring + Struts + Hibernate)商城老项目+JSP+Html+Js+Jquery - 老项目部署
-
SSH(Spring + Struts + Hibernate)商城老项目+JSP+Html+Js+Jquery
老项目部署
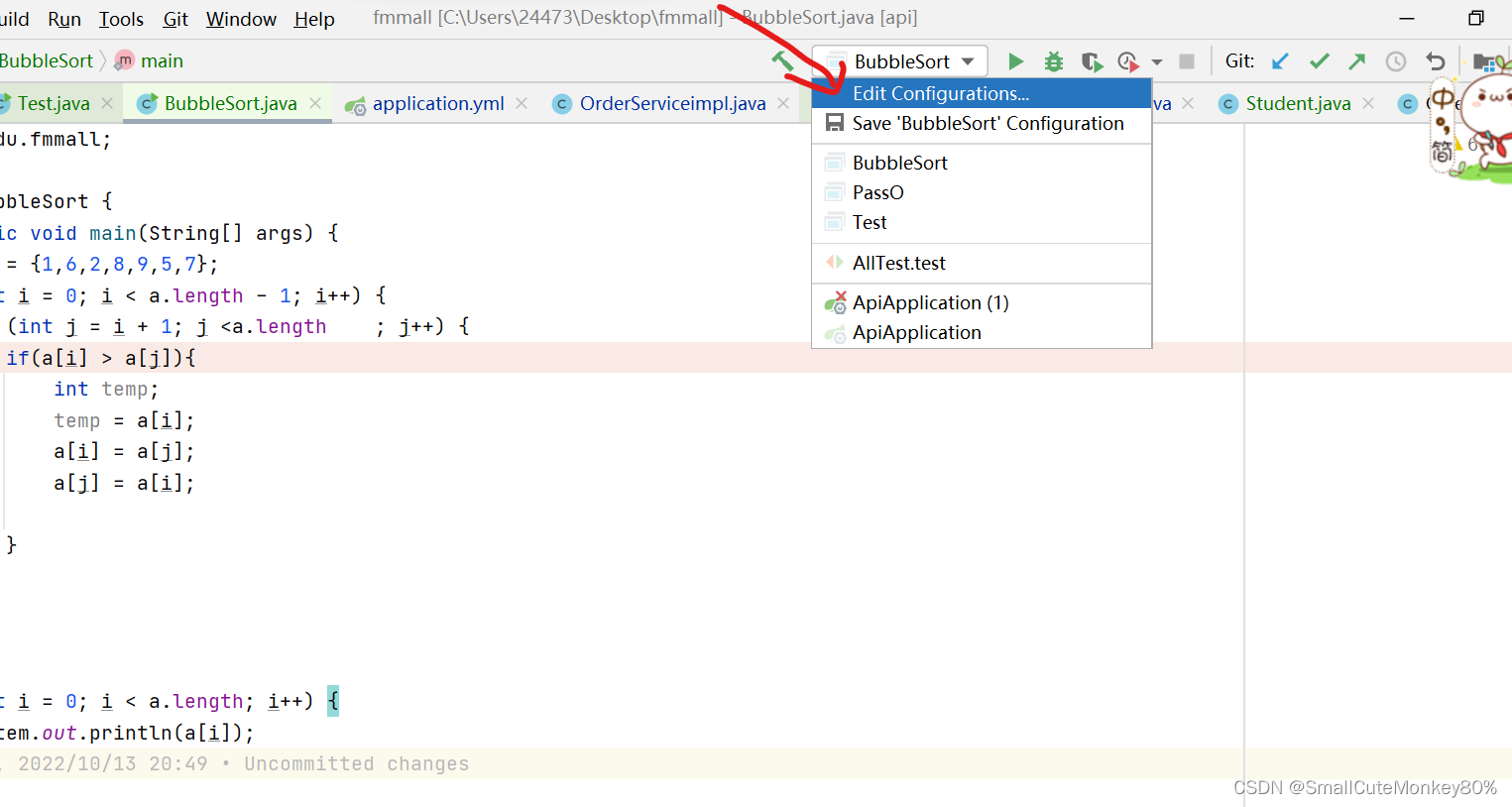
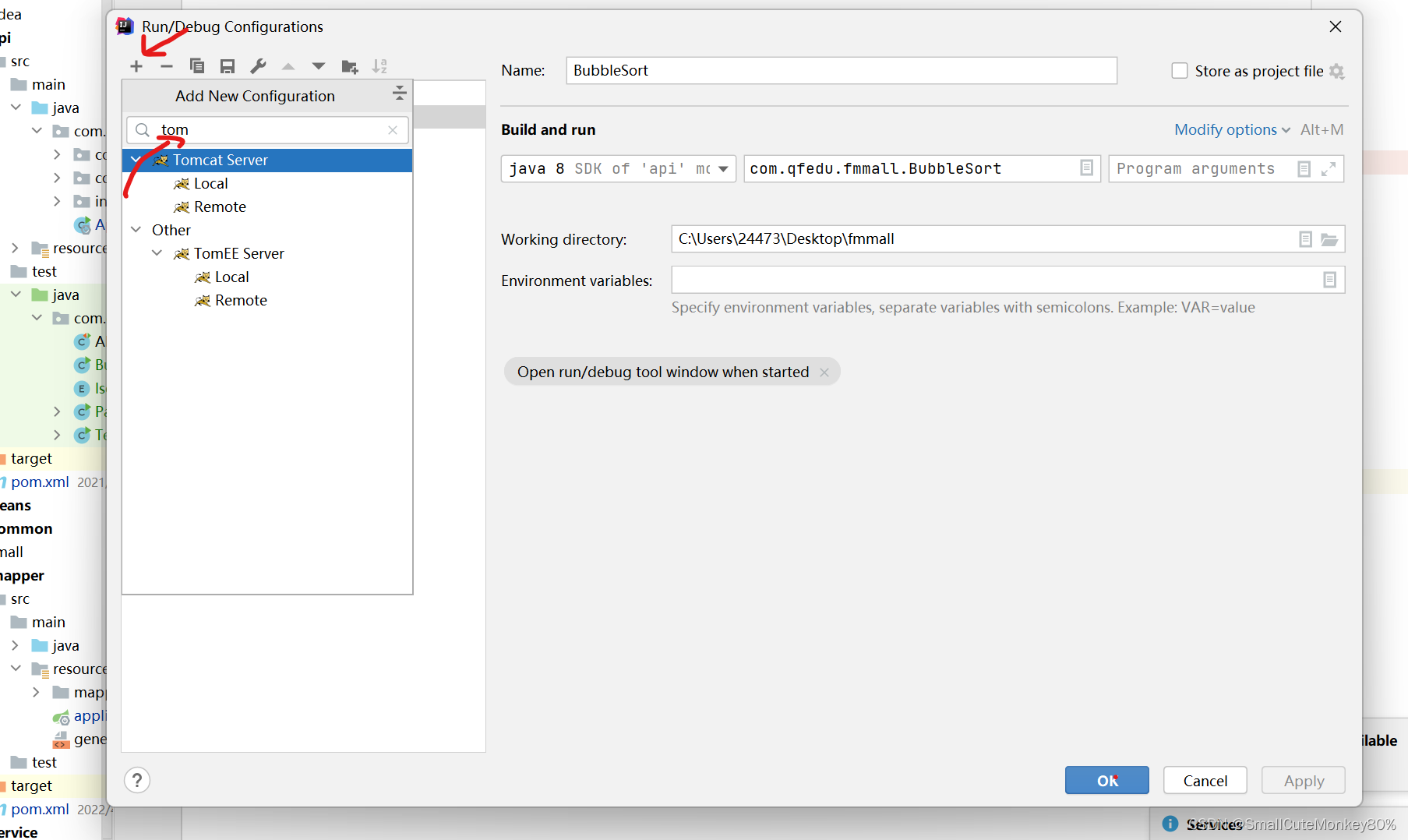
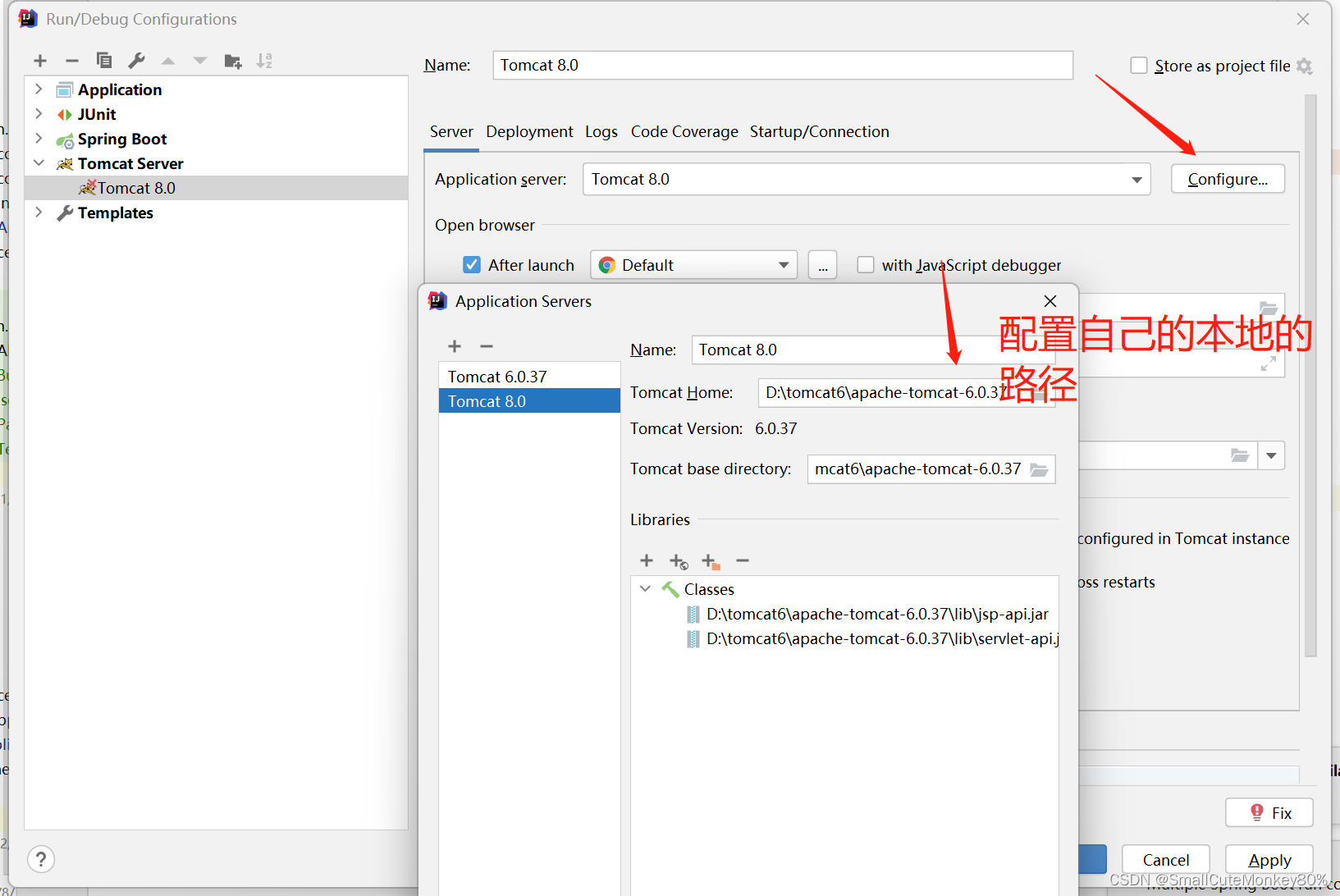
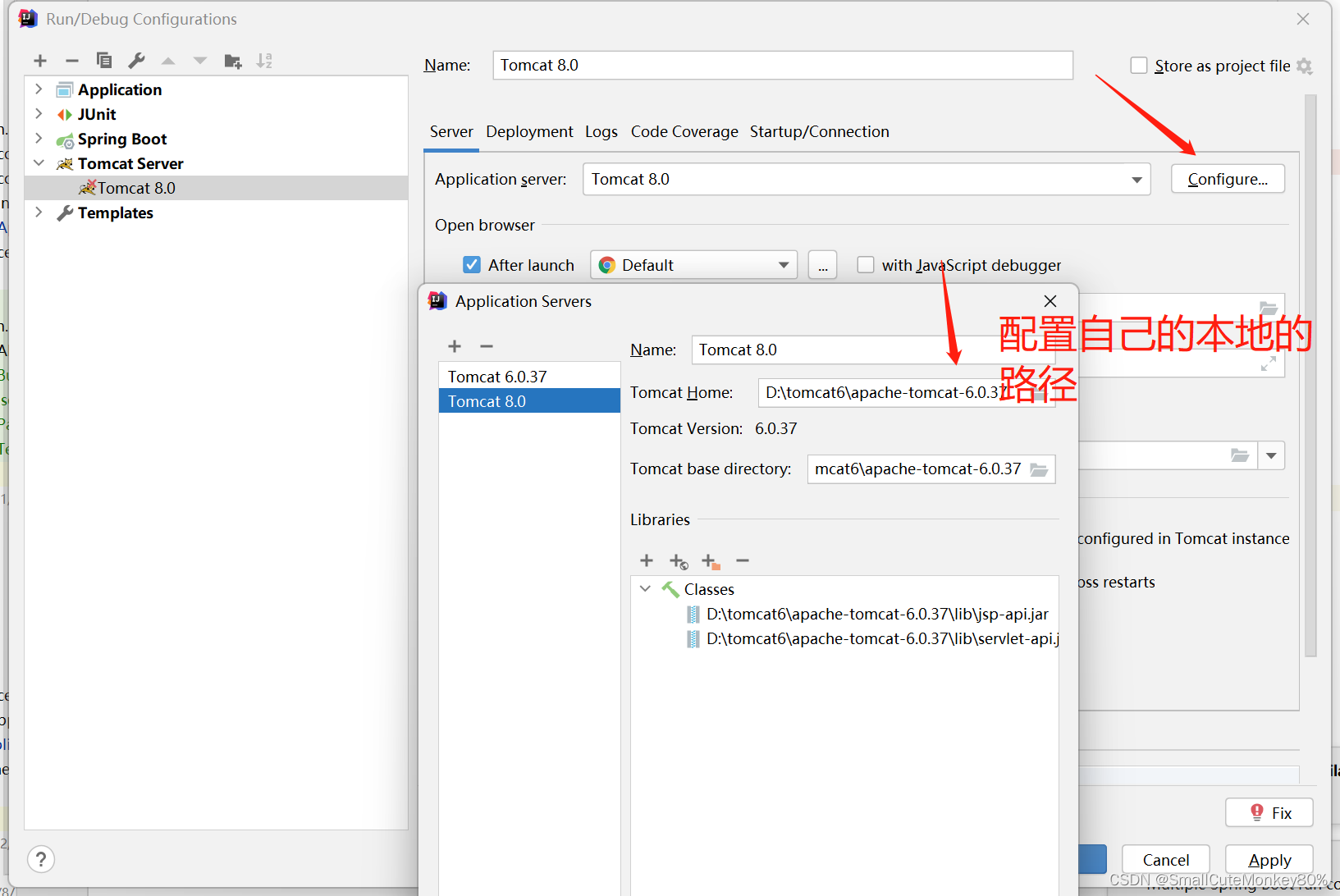
Tomcat上面进行部署可以一次性部署多个项目



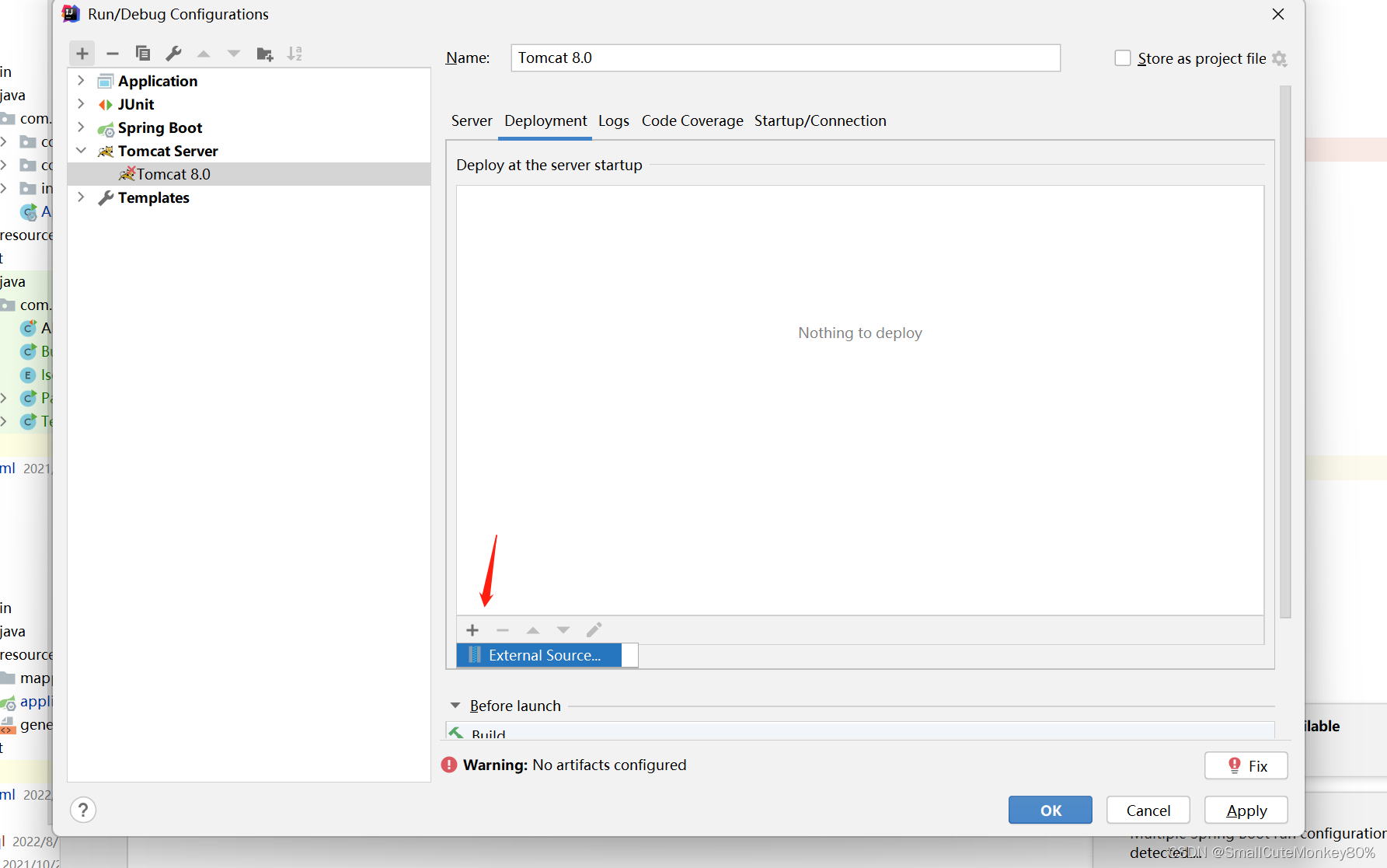
4.加上自己的arifact,是有explored那种


然后点击启动Tomcat项目了。
1.Spring
就是普通我们用的Spring框架,用于我们Bean的管理,和项目的更好的解决依赖。
2.Struts
有自己的一些标签,前端不用发送请求就可以直接遍历获取参数,相当于一个模板引擎的语法,用它和前端进行交互,相当于SpringMVC,已经被SpringMVC取代了,配置好之后 是不用发送ajax请求的,人头到尾都没有看到可以是哪个地方已经配置好了。 比如:
<s:iterator> 相当于 <c:forEach>
<s:property>
<s:textfiled key="">
3.Hibernate(持久层一个重量级框架)
是一个Hibernate就是一个持久层的ORM(Object relation Mapping)框架。封装了JDBC,也就是dao层。
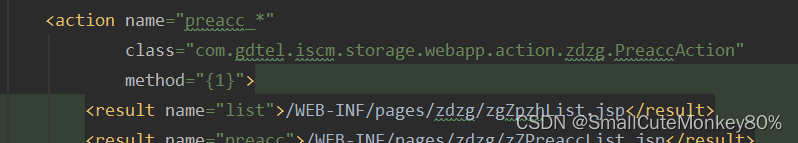
4.里面的请求路径解析
/zdzg/txm_butSearch.html?param=tjcx
zdzg: 对应的是struts-zdzg.xml文件
txm: 对应的是struts-zdzg.xml文件里面的一个前缀,可以直接搜索获取到。
然后找到对应的配置的action,搜索butSearch()方法就行,这个就是它请求的方法,查看他的相关的返回值,在struts-zdzg.xml文件里面进行查询,找到对应的name,里面配置了对应的jsp页面。

5.前后端交互的相关的实现
对了它的前后端的参数获取竟然通过 get,set方法就可以,直接封装在一个VO中然后进行前端的key绑定,不用ajax请求,可能是已经封装好了相关的请求了。
6. 可以下载JRebel这个插件进行热部署修改代码可以不用重启项目,记住可能会有坑的,反应不灵敏。
7.总结
已经过时的框架了,没有必要进行深入的学习,当然需要项目的重构需要我们去读懂相关的代码,所以知道和了解是有必要的。























 4895
4895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










